 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in die Gewichtswahrscheinlichkeitszuordnungsmethode des js-Arrays
Einführung in die Gewichtswahrscheinlichkeitszuordnungsmethode des js-Arrays
Einführung in die Gewichtswahrscheinlichkeitszuordnungsmethode des js-Arrays
Heute habe ich eine js-Funktion geschrieben, um das Seitenkarussell zu steuern. Es ist sehr einfach, wenn man nur die Warteschlange verwendet, aber wenn man bedenkt, dass das Zuweisen von Gewichtung zu jeder Seite extrem kompliziert wird, kann es nicht mit dem Schalter gelöst werden, und wenn nicht, dachte ich der Verwendung von js-Array-Implementierung
Heute habe ich eine js-Funktion zur Steuerung des Seitenkarussells geschrieben. Es ist sehr einfach, wenn Sie nur die Warteschlange verwenden, aber wenn man bedenkt, ob das Zuweisen von Gewicht zu jeder Seite extrem kompliziert wird, verwenden Sie den Schalter und wenn nicht Kann es auch nicht lösen, ich habe darüber nachgedacht, es mit einem js-Array zu implementieren. Die Idee besteht darin, jede Karussellseite in ein Objekt zu abstrahieren und dann ein Array zu bilden Im Folgenden wird die Wahrscheinlichkeit auf der Grundlage des entsprechenden Gewichts jedes Objekts zurückgegeben. Der Code lautet wie folgt:
/**
* js数组实现权重概率分配
* @param Array arr js数组,参数类型[Object,Object,Object……]
* @return Array 返回一个随机元素,概率为其percent/所有percent之和,参数类型Object
* @author shuiguang
*/
function weight_rand(arr){
//参数arr元素必须含有percent属性,参考如下所示
/*
var arr = [{
name : '1',
percent : 1
}, {
name : '2',
percent : 2
}, {
name : '3',
percent : 1
}, {
name : '4',
percent : 2
}
];
*/
var total = 0;
var i, j, percent;
//下标标记数组,按照上面的例子,单倍情况下其组成为[1,2,2,3,4,4]
var index = new Array();
for (i = 0; i < arr.length; i++) {
//判断元素的权重,为了实现小数权重,先将所有的值放大100倍
percent = 'undefined' != typeof(arr[i].percent) ? parseInt(arr[i].percent*100) : 0;
for (j = 0; j < percent; j++) {
index.push(i);
}
total += percent;
}
//随机数值,其值介于0-5的整数
var rand = Math.floor(Math.random() * total);
return arr[index[rand]];
}Obwohl die obige Methode machbar ist, Es tritt ein solches Problem auf: Im Allgemeinen kann eine komplexe Zuordnungssituation wie 1:1:1 (relativer Wert) erfüllt werden, aber wenn Sie auf 15 %, 25 %, 35 % verbleibende und andere genaue Gewichtsverteilungen (absoluter Wert) stoßen, es kann nicht befriedigt werden. Da es sehr mühsam ist, das verbleibende Verhältnis von 15 %:25 %:35 % zu berechnen, habe ich die obige Funktion weiter modifiziert und einen Prozentmodus hinzugefügt. Im obigen Beispiel wurde beispielsweise der verbleibende klare Prozentsatz zugewiesen Prozentsatz wird sein Geben Sie das letzte Element an, ohne den Prozentsatz des letzten Elements oder den Anteil jedes Elements zu berechnen. Der Code lautet wie folgt:
/**
* js数组实现权重概率分配,支持数字比模式(支持2位小数)和百分比模式(不支持小数,最后一个元素多退少补)
* @param Array arr js数组,参数类型[Object,Object,Object……]
* @return Array 返回一个随机元素,概率为其weight/所有weight之和,参数类型Object
* @author shuiguang
*/
function weight_rand(arr){
//参数arr元素必须含有weight属性,参考如下所示
//var arr=[{name:'1',weight:1.5},{name:'2',weight:2.5},{name:'3',weight:3.5}];
//var arr=[{name:'1',weight:'15%'},{name:'2',weight:'25%'},{name:'3',weight:'35%'}];
//求出最大公约数以计算缩小倍数,perMode为百分比模式
var per;
var maxNum = 0;
var perMode = false;
//自定义Math求最小公约数方法
Math.gcd = function(a,b){
var min = Math.min(a,b);
var max = Math.max(a,b);
var result = 1;
if(a === 0 || b===0){
return max;
}
for(var i=min; i>=1; i--){
if(min % i === 0 && max % i === 0){
result = i;
break;
}
}
return result;
};
//使用clone元素对象拷贝仍然会造成浪费,但是使用权重数组对应关系更省内存
var weight_arr = new Array();
for (i = 0; i < arr.length; i++) {
if('undefined' != typeof(arr[i].weight))
{
if(arr[i].weight.toString().indexOf('%') !== -1) {
per = Math.floor(arr[i].weight.toString().replace('%',''));
perMode = true;
}else{
per = Math.floor(arr[i].weight*100);
}
}else{
per = 0;
}
weight_arr[i] = per;
maxNum = Math.gcd(maxNum, per);
}
//数字比模式,3:5:7,其组成[0, 0, 0, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2]
//百分比模式,元素所占百分比为15%,25%,35%
var index = new Array();
var total = 0;
var len = 0;
if(perMode){
for (i = 0; i < arr.length; i++) {
//len表示存储arr下标的数据块长度,已优化至最小整数形式减小索引数组的长度
len = weight_arr[i];
for (j = 0; j < len; j++){
//超过100%跳出,后面的舍弃
if(total >= 100){
break;
}
index.push(i);
total++;
}
}
//使用最后一个元素补齐100%
while(total < 100){
index.push(arr.length-1);
total++;
}
}else{
for (i = 0; i < arr.length; i++) {
//len表示存储arr下标的数据块长度,已优化至最小整数形式减小索引数组的长度
len = weight_arr[i]/maxNum;
for (j = 0; j < len; j++){
index.push(i);
}
total += len;
}
}
//随机数值,其值为0-11的整数,数据块根据权重分块
var rand = Math.floor(Math.random()*total);
//console.log(index);
return arr[index[rand]];
}
var arr=[{name:'1',weight:1.5},{name:'2',weight:2.5},{name:'3',weight:3.5}];
console.log(weight_rand(arr));
var arr=[{name:'1',weight:'15%'},{name:'2',weight:'25%'},{name:'3',weight:'35%'}];
console.log(weight_rand(arr));
var prize_arr = [
{'id':1, 'prize':'平板电脑', 'weight':1},
{'id':2, 'prize':'数码相机', 'weight':2},
{'id':3, 'prize':'音箱设备', 'weight':10},
{'id':4, 'prize':'4G优盘', 'weight':12},
{'id':5, 'prize':'10Q币', 'weight':22},
{'id':6, 'prize':'下次没准就能中哦', 'weight':50}
];
var times = 100000;
var prize;
var pingban = 0;
var shuma = 0;
var yinxiang = 0;
var youpan = 0;
var qb = 0;
var xc = 0;
var start = new Date().getTime();
for($i=0; $i<times; $i++){
prize = weight_rand(prize_arr);
if(prize.prize == '平板电脑')
{
pingban++;
}else if(prize.prize == '数码相机'){
shuma++;
}else if(prize.prize == '音箱设备'){
yinxiang++;
}else if(prize.prize == '4G优盘'){
youpan++;
}else if(prize.prize == '10Q币'){
qb++;
}else if(prize.prize == '下次没准就能中哦'){
xc++;
}
}
var stop = new Date().getTime();
console.log('平板电脑:'+pingban/times+', 数码相机:'+shuma/times+', 音箱设备:'+yinxiang/times+', 4G优盘:'+youpan/times+', 10Q币:'+qb/times+', 下次没准就能中哦:'+xc/times);
console.log('耗费时间:'+(stop-start)/1000+'秒');Dieser Code wurde für das Indexarray durch den größten gemeinsamen Nenner optimiert und auf den minimalen numerischen Wert optimiert Verhältnis, Prozentsatz im numerischen Verhältnismodus. Aufgrund des Leistungsverbrauchs unterstützt der Modus derzeit keine 2 Dezimalstellen.
Nachdem ich die js-Version geschrieben hatte, konnte ich sie problemlos auf die PHP-Version umstellen. Nach 100.000 Schleifentests stellte ich fest, dass die for-Schleife Zeit spart als foreach und das aus dem Internet hochgeladene foreach schneller ist als for. Aber im Allgemeinen ist die Ausführungsgeschwindigkeit von js etwa 20-mal so hoch wie die von PHP. Die Ausführungszeit von PHP beträgt etwa 6 Sekunden und die Ausführungszeit von js beträgt etwa 0,346 Sekunden.
/**
* php数组实现权重概率分配,支持数字比模式(支持2位小数)和百分比模式(不支持小数,最后一个元素多退少补)
* @param array $arr php数组,参数类型array(array(),array(),array()……)
* @return array 返回一个随机元素,概率为其percent/所有percent之和,参数类型array()
* @author shuiguang
*/
function weight_rand($arr)
{
//参数arr元素必须含有percent属性,参考如下所示
//$arr=array(array('name'=>'1','weight'=>1.5),array('name'=>'2','weight'=>1.5),array('name'=>'3','weight'=>1.5));
//$arr=array(array('name'=>'1','weight'=>'15%'),array('name'=>'2','weight'=>'25%'),array('name'=>'3','weight'=>'35%'));
//求出最大公约数以计算缩小倍数,perMode为百分比模式
$perMode = false;
$maxNum = 0;
//自定义求最小公约数方法
$gcd = function($a, $b)
{
$min = min($a, $b);
$max = max($a, $b);
$result = 1;
if($a === 0 || $b === 0)
{
return $max;
}
for($i=$min; $i>=1; $i--)
{
if($min % $i === 0 && $max % $i === 0)
{
$result = $i;
break;
}
}
return $result;
};
//使用传地址可能会影响后面的结果,但是使用权重数组对应关系更省内存
$weight_arr = array();
$arr_len = count($arr);
for($i=0; $i<$arr_len; $i++)
{
if(isset($arr[$i]['weight']))
{
if(strpos($arr[$i]['weight'], '%') !== false)
{
$per = floor(str_replace('%', '', $arr[$i]['weight']));
$perMode = true;
}else{
$per = floor($arr[$i]['weight']*100);
}
}else{
$per = 0;
}
$weight_arr[$i] = $per;
$maxNum = call_user_func($gcd, $maxNum, $per);
}
//数字比模式,3:5:7,其组成[0, 0, 0, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2]
//百分比模式,元素所占百分比为15%,25%,35%
$index = array();
$total = 0;
if($perMode)
{
for($i=0; $i<$arr_len; $i++)
{
//$len表示存储$arr下标的数据块长度,已优化至最小整数形式减小索引数组的长度
$len = $weight_arr[$i];
for ($j = 0; $j < $len; $j++)
{
//超过100%跳出,后面的舍弃
if($total >= 100)
{
break;
}
$index[] = $i;
$total++;
}
}
//使用最后一个元素补齐100%
while($total < 100)
{
$index[] = $arr_len-1;
$total++;
}
}else{
for($i=0; $i<$arr_len; $i++)
{
//len表示存储arr下标的数据块长度,已优化至最小整数形式减小索引数组的长度
$len = $weight_arr[$i]/$maxNum;
for ($j = 0; $j < $len; $j++)
{
$index[] = $i;
}
$total += $len;
}
}
//随机数值,其值为0-11的整数,数据块根据权重分块
$rand = floor(mt_rand(0, $total));
//修复php随机函数可以取临界值造成的bug
$rand = $rand == $total ? $total-1 : $rand;
return $arr[$index[$rand]];
}
$arr=array(array('name'=>'1','weight'=>1.5),array('name'=>'2','weight'=>1.5),array('name'=>'3','weight'=>1.5));
p(weight_rand($arr));
$arr=array(array('name'=>'1','weight'=>'15%'),array('name'=>'2','weight'=>'25%'),array('name'=>'3','weight'=>'35%'));
p(weight_rand($arr));
$prize_arr = array(
'0' => array('id'=>1, 'prize'=>'平板电脑', 'weight'=>1),
'1' => array('id'=>2, 'prize'=>'数码相机', 'weight'=>5),
'2' => array('id'=>3, 'prize'=>'音箱设备', 'weight'=>10),
'3' => array('id'=>4, 'prize'=>'4G优盘', 'weight'=>12),
'4' => array('id'=>5, 'prize'=>'10Q币', 'weight'=>22),
'5' => array('id'=>6, 'prize'=>'下次没准就能中哦', 'weight'=>50),
);
$start = time();
$result = array();
$times = 100000;
for($i=0; $i<$times; $i++)
{
$row = weight_rand($prize_arr);
if(array_key_exists($row['prize'], $result))
{
$result[$row['prize']] ++;
}else{
$result[$row['prize']] = 1;
}
}
$cost = time() - $start;
p($result);
p('耗费时间:'.$cost.'秒');
function p($var)
{
echo "<pre class="brush:php;toolbar:false">";
if($var === false)
{
echo 'false';
}else if($var === ''){
print_r("''");
}else{
print_r($var);
}
echo "";
}Wenn die PHP-Version nur den Ganzzahlverhältnismodus verwendet, müssen Sie die Verstärkung von Zahlen und den Algorithmus zum Finden des kleinsten gemeinsamen Vielfachen nicht berücksichtigen Es ist nur eine einfache Akkumulation erforderlich. Die Ausführungszeit kann erheblich verkürzt werden.
Das obige ist der detaillierte Inhalt vonEinführung in die Gewichtswahrscheinlichkeitszuordnungsmethode des js-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Quantilregression für probabilistische Zeitreihenprognosen
May 07, 2024 pm 05:04 PM
Quantilregression für probabilistische Zeitreihenprognosen
May 07, 2024 pm 05:04 PM
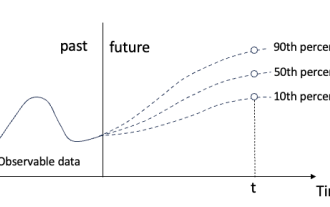
Ändern Sie nicht die Bedeutung des ursprünglichen Inhalts, optimieren Sie den Inhalt nicht, schreiben Sie den Inhalt neu und fahren Sie nicht fort. „Die Quantilregression erfüllt diesen Bedarf, indem sie Vorhersageintervalle mit quantifizierten Chancen bereitstellt. Dabei handelt es sich um eine statistische Technik zur Modellierung der Beziehung zwischen einer Prädiktorvariablen und einer Antwortvariablen, insbesondere wenn die bedingte Verteilung der Antwortvariablen von Interesse ist. Im Gegensatz zur herkömmlichen Regression Methoden: Die Quantilregression konzentriert sich auf die Schätzung der bedingten Größe der Antwortvariablen und nicht auf den bedingten Mittelwert Quantile der erklärten Variablen Y. Das bestehende Regressionsmodell ist eigentlich eine Methode zur Untersuchung der Beziehung zwischen der erklärten Variablen und der erklärenden Variablen. Sie konzentrieren sich auf die Beziehung zwischen erklärenden Variablen und erklärten Variablen
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).



