
In diesem Artikel wird hauptsächlich der Beispielcode für die WeChat-Applet-Rolling-Nachrichtenbenachrichtigung vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Vorab geschrieben:
Dieses Mal möchte ich hauptsächlich das WeChat-Applet zusammenfassen, um Nachrichtenerinnerungen nach oben und unten zu implementieren. Hauptsächlich wird die Swiper-Komponente implementiert. Die Swiper-Komponente ist der Slider-Ansichtscontainer im Applet.
Wir setzen das vertikale Attribut (Standard ist false, um standardmäßig einen Bildlauf nach links und rechts zu erreichen) auf true, um einen Bildlauf nach oben und unten zu erreichen.
(Es ist zu beachten, dass Ihr Swiper nach oben und unten scrollt, solange er über ein vertikales Attribut verfügt, unabhängig davon, ob Sie den Wert wahr oder falsch angeben oder keinen Parameterwert festlegen.)
Zurück aus Shenzhen habe ich dazu ein kleines WeChat-Miniprogrammprojekt gestartet. Das Erfreuliche ist, dass ich nach meiner Rückkehr die Miete für zwei Tage in Shenzhen sehr schnell zurückverdient habe, haha...
wxml
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper>wxss
.swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} Js
var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) Die Daten werden in der setData-Funktion platziert. Die Hauptfunktion der setData-Funktion besteht darin, Daten von der Logikschicht an die Ansichtsschicht zu senden. Es ist jedoch erforderlich, das Festlegen von a zu vermeiden große Datenmengen auf einmal.
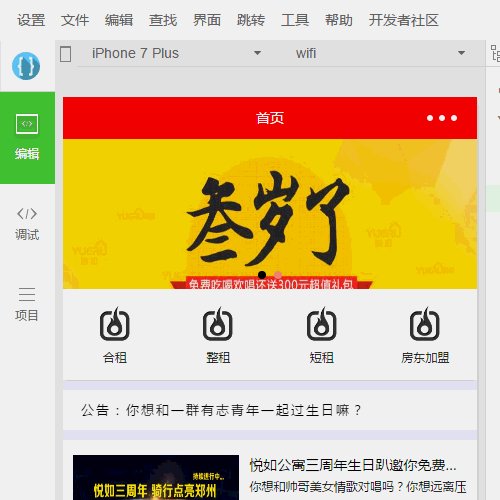
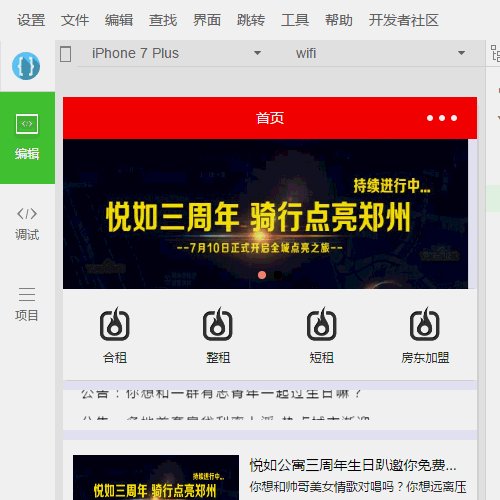
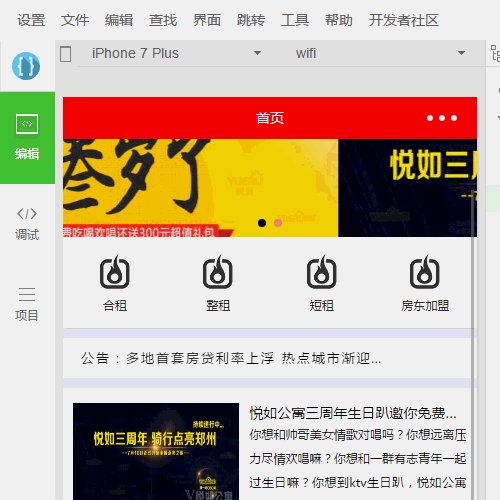
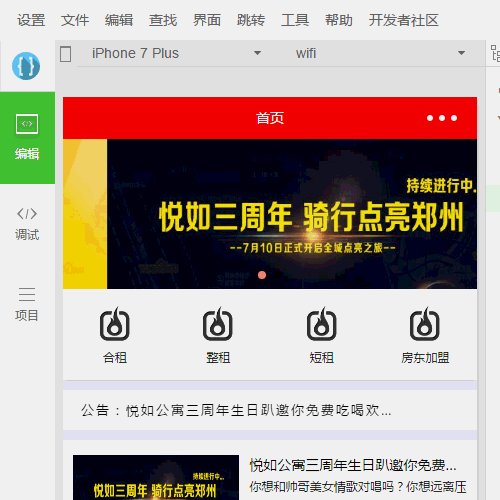
Wirkung

Schreiben Sie es auf die Rückseite
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung von Laufnachrichtenbenachrichtigungen im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was bedeutet es, wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde?
Was bedeutet es, wenn eine Nachricht gesendet, aber von der anderen Partei abgelehnt wurde?
 Der Unterschied zwischen Git und SVN
Der Unterschied zwischen Git und SVN
 Was sind die sieben Prinzipien der PHP-Codespezifikationen?
Was sind die sieben Prinzipien der PHP-Codespezifikationen?
 So implementieren Sie eine rekursive Abfrage in MySQL
So implementieren Sie eine rekursive Abfrage in MySQL
 Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
Was soll ich tun, wenn eDonkey Search keine Verbindung zum Server herstellen kann?
 Zusammenfassung des Firefox-Browser-Plug-ins
Zusammenfassung des Firefox-Browser-Plug-ins
 So werden Sie auf TikTok ein enger Freund
So werden Sie auf TikTok ein enger Freund




