 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Einführung in die Verwendung von ParticlesJS mit der JS-Bibliothek
Eine kurze Einführung in die Verwendung von ParticlesJS mit der JS-Bibliothek
Eine kurze Einführung in die Verwendung von ParticlesJS mit der JS-Bibliothek
ParticlesJS ist eine leichte JavaScript-Bibliothek zum Erstellen von Partikelhintergründen. Als nächstes werde ich Ihnen in diesem Artikel eine Einführung in die Verwendung der JS-Bibliothek ParticlesJS geben.
particles.js
Eine leichte JavaScript-Bibliothek zum Erstellen von Partikeln.
Eine leichte JavaScript-Bibliothek zum Erstellen von Partikelhintergründen
Werfen wir zunächst einen Blick auf das Rendering: Ausgabe:
 Sternenhimmel-Edition:
Sternenhimmel-Edition:
 Blasenversion:
Blasenversion:
 Schneeversion:
Schneeversion:
 Was können wir damit machen?
Was können wir damit machen?
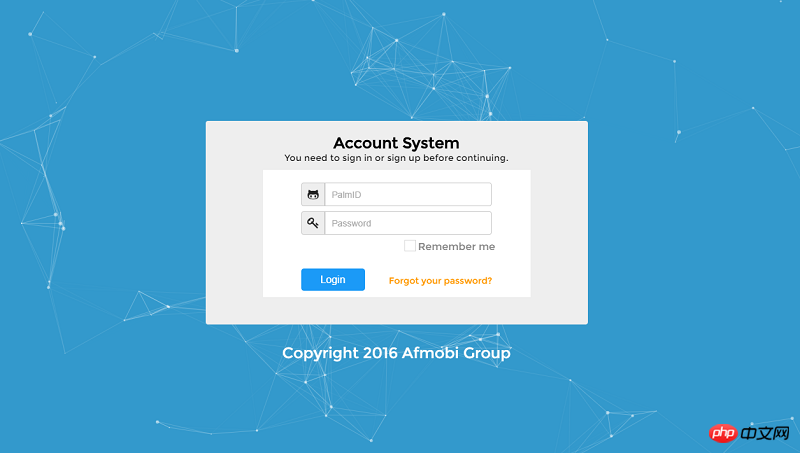
Ich denke, das eignet sich besser für Seiten ohne Hintergrund, oder wenn Sie kein passendes Bild als Hintergrund finden, können wir alle das verwenden.
Zum Beispiel:
 oder
oder
 Nun, die Wirkung ist ziemlich gut.
Nun, die Wirkung ist ziemlich gut.
Hier erfahren Sie, wie Sie „particles.js“ verwenden.
particlesJS ist Open Source auf Github: https://github.com/VincentGarreau/particles.js
In diesem Projekt wird eine Demo bereitgestellt. Sie können das Projekt direkt herunterladen und den Index öffnen in der demo.html-Datei, um den Effekt zu sehen.
Wenn wir also unser eigenes Projekt erstellen möchten, wie importieren wir dann Dateien?
Die Vorschläge lauten wie folgt:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>particles.js</title> <meta name="description" content="particles.js is a lightweight JavaScript library for creating particles."> <meta name="author" content="Vincent Garreau" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" media="screen" href="css/style.css" rel="external nofollow" > </head> <body> <p id="particles-js"></p> <!-- scripts --> <script src="js/particles.js"></script> <script src="js/app.js"></script> </body> </html>
style.css Wir können auch vorstellen, dass die Hintergrundfarbe in CSS festgelegt wird.
Basierend auf dieser Vorlage können wir die Funktionen hinzufügen, die wir implementieren möchten, z. B. die Registrierungs- und Anmeldefunktion. Folgendes ist zu beachten:
Verwenden Sie p, um den gewünschten Funktionscodeblock zu kapseln implementieren und in CSS die absolute Positionierung für dieses p festlegen.
Im Folgenden wird die Verwendung der Parameterkonfigurationsdatei app.js vorgestellt:
particles.number.value: die Anzahl der Partikel
particles.number.density: die Dichte von Partikeln
particles.number.density.enable: Aktiviert die Dichte von Partikeln (wahr oder falsch)
particles.number.density.value_area: Der von jedem Partikel eingenommene Raum (aktiviert Partikel). Dichte, nur verfügbar)
particles.color.value: Die Farbe von Partikeln (unterstützt hexadezimal „#b61924“, rgb „{r:182, g:25, b:36}“, hsl und zufällig )
particles.shape.type: Die Form der Partikel („Kreis“, „Kante“, „Dreieck“, „Polygon“, „Stern“ „Bild“)
particles.opacity.value: Die Transparenz der Partikel
particles.size.anim.enable: Ob die Partikelgeschwindigkeit aktiviert werden soll (wahr/falsch)
particles.size.anim.speed: Häufigkeit der Partikelanimation
particles.size.anim.sync: Ob die Partikellaufgeschwindigkeit mit der Animation synchronisiert ist
particles.move.speed: Die Partikelbewegungsgeschwindigkeit
Sie können Ihren bevorzugten Hintergrund basierend darauf konfigurieren Diese Konfigurationsdateien werden unten bereitgestellt. Vollständige Konfigurationsdatei app.js.
Profil eins (klassischer Hintergrund):
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "polygon",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 6,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 200,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": false
}{
"particles": {
"number": {
"value": 160,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 1,
"random": true,
"anim": {
"enable": true,
"speed": 1,
"opacity_min": 0,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 4,
"size_min": 0.3,
"sync": false
}
},
"line_linked": {
"enable": false,
"distance": 150,
"color": "#ffffff",
"opacity": 0.4,
"width": 1
},
"move": {
"enable": true,
"speed": 1,
"direction": "none",
"random": true,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 600
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "bubble"
},
"onclick": {
"enable": true,
"mode": "repulse"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 250,
"size": 0,
"duration": 2,
"opacity": 0,
"speed": 3
},
"repulse": {
"distance": 400,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": true
}Das obige ist der detaillierte Inhalt vonEine kurze Einführung in die Verwendung von ParticlesJS mit der JS-Bibliothek. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Benutzer haben möglicherweise den Begriff Wapi bei der Nutzung des Internets gesehen, aber einige Leute wissen definitiv nicht, was Wapi ist. Im Folgenden finden Sie eine detaillierte Einführung, um denjenigen, die es nicht wissen, das Verständnis zu erleichtern. Was ist Wapi: Antwort: Wapi ist die Infrastruktur für WLAN-Authentifizierung und Vertraulichkeit. Dies entspricht Funktionen wie Infrarot und Bluetooth, die im Allgemeinen in der Nähe von Orten wie Bürogebäuden verfügbar sind. Im Grunde sind sie Eigentum einer kleinen Abteilung, sodass der Umfang dieser Funktion nur wenige Kilometer beträgt. Verwandte Einführung in Wapi: 1. Wapi ist ein Übertragungsprotokoll im WLAN. 2. Diese Technologie kann die Probleme der Schmalbandkommunikation vermeiden und eine bessere Kommunikation ermöglichen. 3. Zur Übertragung des Signals ist nur ein Code erforderlich.
 Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Pubg, auch bekannt als PlayerUnknown's Battlegrounds, ist ein sehr klassisches Battle-Royale-Shooter-Spiel, das seit seiner Popularität im Jahr 2016 viele Spieler angezogen hat. Nach der kürzlichen Einführung des Win11-Systems möchten viele Spieler es auf Win11 spielen. Folgen wir dem Editor, um zu sehen, ob Win11 Pubg spielen kann. Kann Win11 Pubg spielen? Antwort: Win11 kann Pubg spielen. 1. Zu Beginn von Win11 wurden viele Spieler von Pubg ausgeschlossen, da Win11 TPM aktivieren musste. 2. Basierend auf dem Feedback der Spieler hat Blue Hole dieses Problem jedoch gelöst, und jetzt können Sie Pubg unter Win11 normal spielen. 3. Wenn Sie eine Kneipe treffen
 Detaillierte Einführung, ob der i5-Prozessor Win11 installieren kann
Dec 27, 2023 pm 05:03 PM
Detaillierte Einführung, ob der i5-Prozessor Win11 installieren kann
Dec 27, 2023 pm 05:03 PM
i5 ist eine Prozessorserie von Intel. Es gibt verschiedene Versionen des i5 der 11. Generation, und jede Generation hat eine unterschiedliche Leistung. Ob der i5-Prozessor win11 installieren kann, hängt daher davon ab, um welche Generation des Prozessors es sich handelt. Folgen wir dem Editor, um mehr darüber zu erfahren. Kann der i5-Prozessor mit Win11 installiert werden: Antwort: Der i5-Prozessor kann mit Win11 installiert werden. 1. Die Prozessoren der achten Generation und nachfolgender i51, der achten Generation und nachfolgender i5-Prozessoren können die Mindestkonfigurationsanforderungen von Microsoft erfüllen. 2. Daher müssen wir nur die Microsoft-Website aufrufen und einen „Win11-Installationsassistenten“ herunterladen. 3. Nachdem der Download abgeschlossen ist, führen Sie den Installationsassistenten aus und befolgen Sie die Anweisungen zur Installation von Win11. 2. i51 vor der achten Generation und nach der achten Generation
 Wir stellen die neueste Sound-Tuning-Methode für Win 11 vor
Jan 08, 2024 pm 06:41 PM
Wir stellen die neueste Sound-Tuning-Methode für Win 11 vor
Jan 08, 2024 pm 06:41 PM
Nach dem Update auf das neueste Win11 stellen viele Benutzer fest, dass sich der Sound ihres Systems leicht verändert hat, sie wissen jedoch nicht, wie sie ihn anpassen können. Deshalb bietet Ihnen diese Website heute eine Einführung in die neueste Win11-Soundanpassungsmethode für Ihren Computer. Die Bedienung ist nicht schwer und die Auswahl ist vielfältig. Laden Sie sie herunter und probieren Sie sie aus. So passen Sie den Sound des neuesten Computersystems Windows 11 an 1. Klicken Sie zunächst mit der rechten Maustaste auf das Soundsymbol in der unteren rechten Ecke des Desktops und wählen Sie „Wiedergabeeinstellungen“. 2. Geben Sie dann die Einstellungen ein und klicken Sie in der Wiedergabeleiste auf „Lautsprecher“. 3. Klicken Sie anschließend unten rechts auf „Eigenschaften“. 4. Klicken Sie in den Eigenschaften auf die Optionsleiste „Erweitern“. 5. Wenn zu diesem Zeitpunkt das √ vor „Alle Soundeffekte deaktivieren“ aktiviert ist, brechen Sie den Vorgang ab. 6. Danach können Sie unten die Soundeffekte zum Einstellen auswählen und klicken
 PyCharm-Einsteigerhandbuch: Umfassende Analyse von Ersetzungsfunktionen
Feb 25, 2024 am 11:15 AM
PyCharm-Einsteigerhandbuch: Umfassende Analyse von Ersetzungsfunktionen
Feb 25, 2024 am 11:15 AM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung mit umfangreichen Funktionen und Tools, die die Entwicklungseffizienz erheblich verbessern können. Unter diesen ist die Ersetzungsfunktion eine der im Entwicklungsprozess häufig verwendeten Funktionen, die Entwicklern helfen kann, den Code schnell zu ändern und die Codequalität zu verbessern. In diesem Artikel wird die Ersetzungsfunktion von PyCharm ausführlich vorgestellt, kombiniert mit spezifischen Codebeispielen, um Anfängern zu helfen, diese Funktion besser zu beherrschen und zu verwenden. Einführung in die Ersetzungsfunktion Die Ersetzungsfunktion von PyCharm kann Entwicklern dabei helfen, bestimmten Text im Code schnell zu ersetzen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Detaillierte Informationen zum Speicherort des Druckertreibers auf Ihrem Computer
Jan 08, 2024 pm 03:29 PM
Detaillierte Informationen zum Speicherort des Druckertreibers auf Ihrem Computer
Jan 08, 2024 pm 03:29 PM
Viele Benutzer haben Druckertreiber auf ihren Computern installiert, wissen aber nicht, wie sie diese finden können. Deshalb gebe ich Ihnen heute eine detaillierte Einführung in den Speicherort des Druckertreibers im Computer. Für diejenigen, die es noch nicht wissen, werfen wir einen Blick darauf, wo der Druckertreiber zu finden ist, ohne die ursprüngliche Bedeutung zu ändern. Sie müssen die Sprache auf Chinesisch umschreiben und der Originalsatz muss nicht angezeigt werden. Es wird empfohlen, für die Suche 2. Suchen Sie nach „Toolbox“. Klicken Sie unten auf „Geräte-Manager“. Umgeschriebener Satz: 3. Suchen Sie unten nach „Geräte-Manager“ und klicken Sie darauf. 4. Öffnen Sie dann „Druckwarteschlange“ und suchen Sie Ihr Druckergerät. Diesmal sind es der Name und das Modell Ihres Druckers. 5. Klicken Sie mit der rechten Maustaste auf das Druckergerät und Sie können es aktualisieren oder deinstallieren.
 Was ist Dogecoin?
Apr 01, 2024 pm 04:46 PM
Was ist Dogecoin?
Apr 01, 2024 pm 04:46 PM
Dogecoin ist eine Kryptowährung, die auf Internet-Memes basiert, ohne feste Angebotsobergrenze, schnelle Transaktionszeiten, niedrige Transaktionsgebühren und eine große Meme-Community. Zu den Verwendungszwecken gehören kleine Transaktionen, Trinkgelder und wohltätige Spenden. Das unbegrenzte Angebot, die Marktvolatilität und der Status als Scherzmünze bringen jedoch auch Risiken und Bedenken mit sich. Was ist Dogecoin? Dogecoin ist eine Kryptowährung, die auf Internet-Memes und Witzen basiert. Ursprung und Geschichte: Dogecoin wurde im Dezember 2013 von zwei Software-Ingenieuren, Billy Markus und Jackson Palmer, erstellt. Inspiriert vom damals beliebten „Doge“-Meme, einem komischen Foto mit einem Shiba Inu mit gebrochenem Englisch. Funktionen und Vorteile: Unbegrenztes Angebot: Im Gegensatz zu anderen Kryptowährungen wie Bitcoin



