WeChat-Applet-Seitensprungwertübertragungsfall
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Implementierungscode für die Seitensprungwertübertragung vorgestellt. Hier analysieren wir die Implementierungsbedingungen und den Beispielcode.
WeChat Mini-Programm Implementierungscode für die Übertragung von Seitensprungwerten
Der Seitenpfad des WeChat-Applets kann nur fünf Ebenen umfassen
Das aktuelle Szenario sieht wie folgt aus:
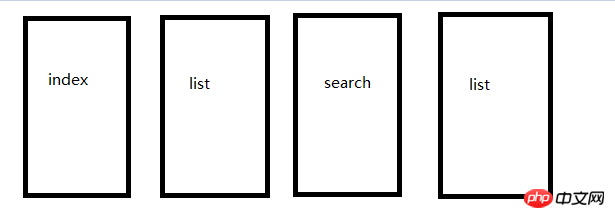
index (home Seite) öffnet eine neue Seitenliste (Liste) öffnet eine neue Seitensuche (bedingte Abfrage) ermittelt die Bedingungen und kehrt zur Liste (Liste) zurück

Hier gibt es eine Einschränkung, WeChat kann nur fünf Ebenen von Webseiten öffnen. Hinweis: Wenn Sie auf der Suchseite auf OK klicken, müssen Sie zur vorherigen Seite zurückkehren:
wx.navigateBack(OBJECT)
Diese API kann nicht mit Parametern zur vorherigen Seite zurückkehren, wie von WeChat angegeben. Die Methode besteht darin, Objekte zu globalen Variablen hinzuzufügen (was zum Teufel)
app.js fügt die Variablensuche hinzu
search:'',
Folgende js Alle Header hinzufügen
let $ = getApp()
In index.js:
Jedes Mal zurücksetzen
onShow: function () {
$.search='';
},In list.js:
Bei jedem Erscheinen der Ansicht wird die Listensammlung zurückgesetzt vorherige Sammlung, ruft dann das Suchobjekt ab und führt Abfragevorgänge aus
onShow: function () {
this.data.list = [];
if ($.search != '') {
this.data.search=$.search;
}
this.loadMore();
},In search.js:
Klicken Sie auf „Suchen“, um „onSubmit“ auszulösen Ereignis, weisen Sie einen Wert für die Suche zu und kehren Sie dann zur vorherigen Seite zurück
onSubmit() {
$.search = this.data.model;
wx.navigateBack();
}Das obige ist der detaillierte Inhalt vonWeChat-Applet-Seitensprungwertübertragungsfall. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
So kopieren Sie eine Seite in Word
Feb 20, 2024 am 10:09 AM
Möchten Sie eine Seite in Microsoft Word kopieren und die Formatierung beibehalten? Dies ist eine kluge Idee, da das Duplizieren von Seiten in Word eine nützliche zeitsparende Technik sein kann, wenn Sie mehrere Kopien eines bestimmten Dokumentlayouts oder -formats erstellen möchten. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess des Kopierens von Seiten in Word, unabhängig davon, ob Sie eine Vorlage erstellen oder eine bestimmte Seite in einem Dokument kopieren. Diese einfachen Anweisungen sollen Ihnen dabei helfen, Ihre Seite einfach neu zu erstellen, ohne bei Null anfangen zu müssen. Warum Seiten in Microsoft Word kopieren? Es gibt mehrere Gründe, warum das Kopieren von Seiten in Word sehr vorteilhaft ist: Wenn Sie ein Dokument mit einem bestimmten Layout oder Format kopieren möchten. Im Gegensatz dazu, die gesamte Seite von Grund auf neu zu erstellen
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
So passen Sie den Standby-Modus auf dem iPhone an und bearbeiten ihn: Was ist neu in iOS 17?
Sep 21, 2023 pm 04:01 PM
Standby ist eine neue Funktion im iOS 17-Update, die eine neue und verbesserte Möglichkeit bietet, auf Informationen zuzugreifen, wenn Ihr Telefon schnell inaktiv ist. Mit StandBy können Sie bequem die Uhrzeit überprüfen, bevorstehende Ereignisse anzeigen, Ihren Kalender durchsuchen, Wetteraktualisierungen für Ihren Standort abrufen und vieles mehr. Nach der Aktivierung wechselt das iPhone intuitiv in den Standby-Modus, wenn es während des Ladevorgangs auf Querformat eingestellt wird. Diese Funktion eignet sich perfekt für kabellose Ladestationen wie Ihren Nachttisch oder wenn Sie Ihr iPhone während der täglichen Aufgaben nicht aufladen können. Sie können damit durch verschiedene im Standby-Modus angezeigte Widgets wischen, um auf verschiedene Informationssätze aus verschiedenen Anwendungen zuzugreifen. Möglicherweise möchten Sie diese Widgets jedoch ändern oder einige sogar löschen, je nach Ihren Vorlieben und den Informationen, die Sie häufig benötigen. Also lasst uns eintauchen
 Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Wie kann ich eine Webseite schnell aktualisieren?
Feb 18, 2024 pm 01:14 PM
Bei der täglichen Nutzung eines Netzwerks kommt es häufig zu Seitenaktualisierungen. Wenn wir eine Webseite besuchen, treten manchmal Probleme auf, z. B. wenn die Webseite nicht geladen wird oder nicht ordnungsgemäß angezeigt wird. Zu diesem Zeitpunkt entscheiden wir uns normalerweise dafür, die Seite zu aktualisieren, um das Problem zu lösen. Wie kann die Seite also schnell aktualisiert werden? Lassen Sie uns die Tastenkombinationen für die Seitenaktualisierung besprechen. Die Tastenkombination für die Seitenaktualisierung ist eine Methode zum schnellen Aktualisieren der aktuellen Webseite über Tastaturoperationen. In verschiedenen Betriebssystemen und Browsern können die Tastenkombinationen für die Seitenaktualisierung unterschiedlich sein. Im Folgenden verwenden wir das gebräuchliche W
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 So ordnen Sie iPhone-Startbildschirmseiten neu an, deaktivieren und löschen sie
Nov 29, 2023 am 08:22 AM
So ordnen Sie iPhone-Startbildschirmseiten neu an, deaktivieren und löschen sie
Nov 29, 2023 am 08:22 AM
Unter iOS ermöglicht Apple Ihnen, einzelne Startbildschirmseiten auf Ihrem iPhone zu deaktivieren. Es ist auch möglich, die Reihenfolge der Startbildschirmseiten neu zu ordnen und Seiten direkt zu löschen, anstatt sie nur zu deaktivieren. So funktioniert das. So ordnen Sie die Seiten des Startbildschirms neu an: Berühren und halten Sie die Leertaste auf dem Startbildschirm, um in den Jitter-Modus zu wechseln. Tippen Sie auf die Punktreihe, die die Seiten des Startbildschirms darstellt. Berühren und ziehen Sie im angezeigten Raster des Startbildschirms eine Seite, um sie relativ zu anderen Seiten neu anzuordnen. Andere bewegen sich als Reaktion auf Ihr Ziehen. Wenn Sie mit Ihrer neuen Anordnung zufrieden sind, tippen Sie in der oberen rechten Ecke des Bildschirms auf „Fertig“ und anschließend erneut auf „Fertig“, um den Dither-Modus zu verlassen. So deaktivieren oder entfernen Sie Startbildschirmseiten: Berühren und halten Sie die Leertaste auf dem Startbildschirm, um in den Dither-Modus zu wechseln. Tippen Sie hier, um den Startbildschirm anzuzeigen
 So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
So implementieren Sie einen Seitensprung in 3 Sekunden: PHP-Programmierhandbuch
Mar 25, 2024 am 10:42 AM
Titel: Implementierungsmethode des Seitensprungs in 3 Sekunden: PHP-Programmierhandbuch In der Webentwicklung ist der Seitensprung eine übliche Operation. Im Allgemeinen verwenden wir Meta-Tags in HTML- oder JavaScript-Methoden, um zu Seiten zu springen. In bestimmten Fällen müssen wir jedoch Seitensprünge auf der Serverseite durchführen. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Programmierung eine Funktion implementieren, die innerhalb von 3 Sekunden automatisch zu einer bestimmten Seite springt, und es werden auch spezifische Codebeispiele aufgeführt. Das Grundprinzip des Seitensprungs mit PHP ist eine Art




