 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Beispiel für die gemeinsame Nutzung eines dreistufigen Linkage-Adressselektors im WeChat-Miniprogramm
Beispiel für die gemeinsame Nutzung eines dreistufigen Linkage-Adressselektors im WeChat-Miniprogramm
Beispiel für die gemeinsame Nutzung eines dreistufigen Linkage-Adressselektors im WeChat-Miniprogramm
In diesem Artikel wird der Beispielcode des dreistufigen Linkage-Adressselektors des WeChat-Applets vorgestellt und mit allen geteilt. Wenn Sie ihn benötigen, können Sie ihn gemeinsam kennenlernen
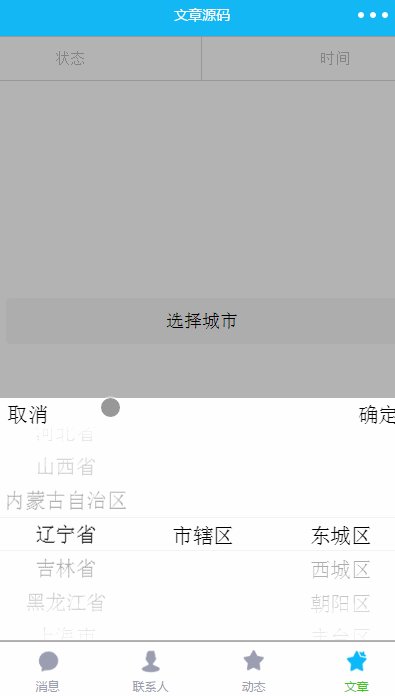
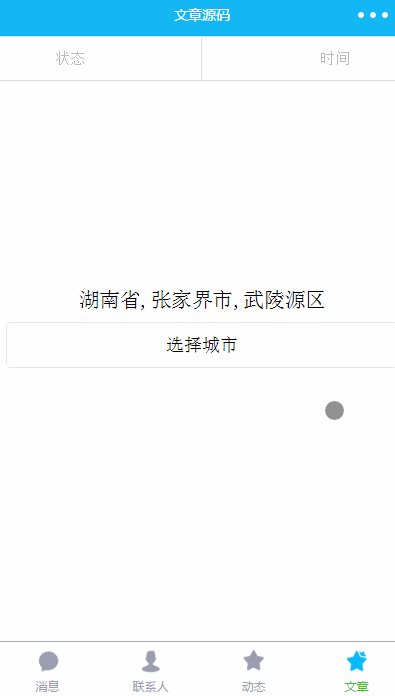
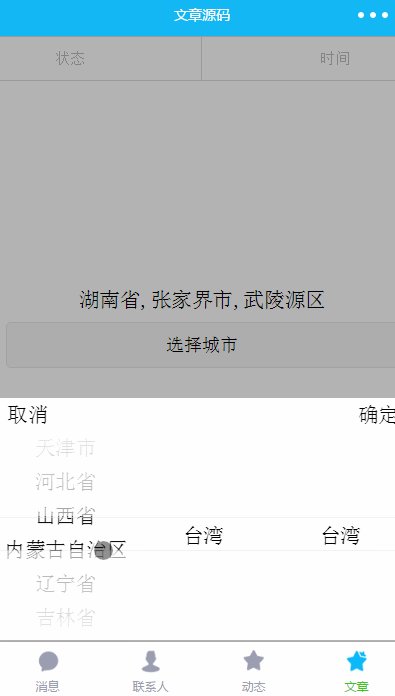
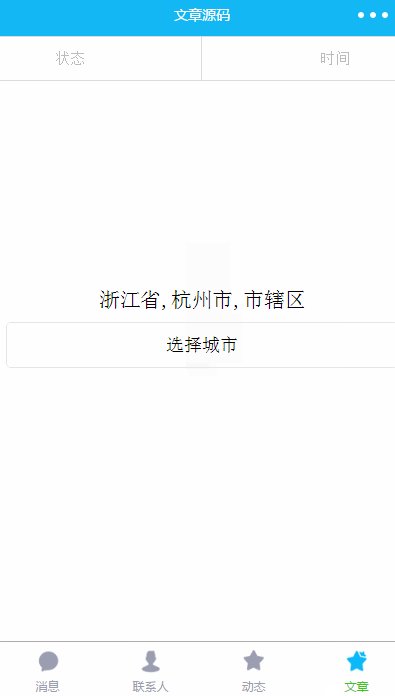
In einigen Fällen E-Commerce-Applet, die Adresse Die Auswahl dieser Funktion erfordert im Allgemeinen eine Steuerung, mit der Provinzen, Städte und Landkreise ausgewählt werden können. Natürlich gibt es einige Leute, die eine Eingabe für die Eingabe vornehmen müssen Selbstverständlich ist die Benutzererfahrung nicht so gut. Der heutige Artikel wird die Implementierung der WeChat-Applet-Adressauswahl vorstellen. Daten zu Provinzen, Städten und Landkreisen sowie Vorwahlen finden Sie beim National Bureau of Statistics. Sie können selbst nach Details suchen. Laden Sie wie üblich zuerst den Quellcode und die Renderings hoch
Quellcode-Portal

Picker und Picker-View-Komponenten
Bevor wir die Implementierung offiziell vorstellen, müssen wir diese beiden Komponenten zunächst kurz vorstellen. Es handelt sich um einen Scroll-Selektor, der von unten angezeigt werden kann Der Typ nach Wert zur Implementierung von Datumsauswahl, Zeitauswahl und gewöhnlichen Selektoren. Wenn wir den dreistufigen Verknüpfungs-Adressauswahleffekt in der obigen Abbildung erreichen möchten, ist die Implementierung sehr schwierig Dies kann erreicht werden, da der gewöhnliche Selektor des Pickers nur eine Spalte haben kann. Wenn Sie den Effekt von drei Spalten erzielen möchten, müssen Sie einen anderen Weg finden.
Da wir einen anderen Ansatz verfolgen, denken wir natürlich an Picker-View. Diese Komponente ist ein in die Seite eingebetteter Scroll-Selektor, und nur Picker-Spalte. view-column, andere Komponenten werden nicht angezeigt, jede picker-view-column ist eine Spalte.
picker-view hat mehrere wichtige Attribute. Der Wert im Array stellt die ausgewählten Elemente der picker-view-colume dar (der Index beginnt bei 0). Ist die Zahl größer als die Länge der Picker-View-Column-Optionen, wird das letzte Element ausgewählt. Indikatorstil und Indikatorklasse können den Stil des ausgewählten Felds in der Mitte des Selektors festlegen. Es verfügt über ein Ereignis bindchange Diese Funktion wird ausgelöst, wenn sich die ausgewählten Elementdaten ändern, wenn wir durch das Element scrollen event.detai.vaule (und das oben eingeführte vaule hat dieselbe Bedeutung), um das aktuell ausgewählte Element abzurufen (der Index beginnt bei 0). Für die Spalte „picker-view-column“ wird die Höhe automatisch so eingestellt, dass sie mit der Höhe des Kontrollkästchens „picker-view“ übereinstimmt.
Die Provinz-, Stadt- und Kreisdatendateien speichern die für die Adressauswahl erforderlichen Daten, hauptsächlich Ortsvorwahlen und Namen, und stellen die Daten dann über den folgenden Code zur Verwendung bereit
module.exports = {
citys,
provinces,
areas
}wxml-Dateiimplementierung
<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>Die Hauptsache ist, dass der Benutzer auf „Abbrechen“ und „OK“ klicken kann, um die Auswahl zu bestätigen, und Die Picker-Ansicht enthält Die drei Picker-View-Spaltenkomponenten entsprechen der Anzeige von Provinzen und Städten, Provinzen, Städten und Gebieten sind die entsprechenden Daten, und Animation ist die Übergangsanimation, wenn das Auswahlsteuerelement sichtbar oder unsichtbar ist.
Stil der WXSS-Datei
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}In js fügen wir Daten zu Daten hinzu
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},Das Wichtigste ist, die Datendatei am Anfang der js-Datei einzuführen
var address = require('../../utils/city.js')
Initialisieren Sie die Daten in onLoad, und Peking wird standardmäßig angezeigt
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})Ereignisverarbeitungslogik:
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},Für Ereignisverarbeitung und Verknüpfungsverarbeitungslogik Ich habe erklärt, was erklärt werden muss. Es wurde in der Code-Implementierung erklärt, und es ist nichts schwer zu verstehen, daher werde ich es an dieser Stelle nicht zu ausführlich vorstellen, den dreistufigen Verknüpfungseffekt von Provinzen und Städten und Landkreise im WeChat-Miniprogramm wurde erreicht.
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung eines dreistufigen Linkage-Adressselektors im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Apple-Kundendienst (Adresse der Apple-Kundendienststelle)
Jan 11, 2024 pm 10:30 PM
Apple-Kundendienst (Adresse der Apple-Kundendienststelle)
Jan 11, 2024 pm 10:30 PM
Offizielle Kundendienst-Telefonnummer von Apple: Telefonnummer des 24-Stunden-Servicecenters von Apple: 400-666-8800. Die Kundendienst-Telefonnummer für Apple-Mobiltelefone lautet: 400-666-8800. -627-2273. Die Kundendienst-Hotline von Apple lautet 400-627-2273 für den Kundendienst; die einzige offizielle Apple-Telefonnummer ist 400-666-8800. Die Kundendienst-Hotline von Apple lautet 400-666-8800. Sie können diese Nummer anrufen, um Informationen zu Hardware, Software und Zubehör von Drittanbietern für Apple-Produkte zu erhalten. Es ist zu beachten, dass der manuelle Kundendienst von Apple nicht rund um die Uhr erreichbar ist. Die Servicezeiten sind von 9 bis 21 Uhr (sonntags von 9 bis 21 Uhr).
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Zhengtu IPx klassische Animation „Reise in den Westen' Die Reise in den Westen ist furchtlos und furchtlos
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx klassische Animation „Reise in den Westen' Die Reise in den Westen ist furchtlos und furchtlos
Jun 10, 2024 pm 06:15 PM
Reisen Sie durch die Weiten und begeben Sie sich auf die Reise in den Westen! Heute gab Zhengtu IP offiziell bekannt, dass es eine grenzüberschreitende Zusammenarbeit mit dem CCTV-Animationsfilm „Journey to the West“ starten wird, um gemeinsam ein kulturelles Fest zu schaffen, das Tradition und Innovation vereint! Diese Zusammenarbeit markiert nicht nur die intensive Zusammenarbeit zwischen den beiden großen inländischen Klassikmarken, sondern zeigt auch die unermüdlichen Bemühungen und die Beharrlichkeit der Journey-Reihe bei der Förderung der traditionellen chinesischen Kultur. Seit ihrer Geburt ist die Zhengtu-Serie bei Spielern wegen ihres tiefgreifenden kulturellen Erbes und ihres abwechslungsreichen Gameplays beliebt. Was das kulturelle Erbe angeht, hat die Zhengtu-Reihe stets Respekt und Liebe für die traditionelle chinesische Kultur bewahrt und traditionelle kulturelle Elemente geschickt in das Spiel integriert, was den Spielern mehr Spaß und Inspiration bringt. Der CCTV-Animationsfilm „Reise in den Westen“ ist ein Klassiker, der das Heranwachsen von Generationen begleitet hat.
 Wo kann ich meine Meituan-Adresse ändern? Tutorial zur Änderung der Meituan-Adresse!
Mar 15, 2024 pm 04:07 PM
Wo kann ich meine Meituan-Adresse ändern? Tutorial zur Änderung der Meituan-Adresse!
Mar 15, 2024 pm 04:07 PM
1. Wo kann ich meine Meituan-Adresse ändern? Tutorial zur Änderung der Meituan-Adresse! Methode (1) 1. Geben Sie Meituan My Page ein und klicken Sie auf Einstellungen. 2. Wählen Sie persönliche Informationen aus. 3. Klicken Sie erneut auf die Lieferadresse. 4. Wählen Sie abschließend die Adresse aus, die Sie ändern möchten, klicken Sie auf das Stiftsymbol rechts neben der Adresse und ändern Sie sie. Methode (2) 1. Klicken Sie auf der Startseite der Meituan-App auf „Takeout“ und dann nach der Eingabe auf „Weitere Funktionen“. 2. Klicken Sie in der Benutzeroberfläche „Mehr“ auf Adresse verwalten. 3. Wählen Sie in der Benutzeroberfläche „Meine Lieferadresse“ die Option „Bearbeiten“. 4. Ändern Sie sie nacheinander entsprechend Ihren Anforderungen und klicken Sie abschließend, um die Adresse zu speichern.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Was ist ein Router-Adresszuweisungsleasing?
Feb 19, 2024 pm 11:37 PM
Was ist ein Router-Adresszuweisungsleasing?
Feb 19, 2024 pm 11:37 PM
Der Router ist eines der sehr wichtigen Geräte im Netzwerk, das die Aufgabe hat, mehrere Geräte zu verbinden und Daten zu übertragen. Ein wichtiger Parameter bei der Konfiguration des Routers ist die Adress-Lease-Zeit (AddressLeaseTime), deren Bedeutung für die Netzwerkverbindung und -verwaltung von entscheidender Bedeutung ist. In diesem Artikel werden die Bedeutung und Funktion der Router-Adressmiete ausführlich vorgestellt. Der Adress-Lease-Zeitraum bezieht sich auf den Zeitraum, den der Router dem angeschlossenen Gerät zur Nutzung der IP-Adresse zur Verfügung stellt. Nachdem jedes Gerät mit dem Router verbunden wurde, erhält es automatisch eine temporäre IP-Adresse. Diese Adresse bleibt für einen bestimmten Zeitraum bestehen.
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia



