
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 zum Erstellen geneigter Navigationsleisten und Milchglaseffekte vorgestellt.
Navigationsleisten sind für jeden Web-Frontend-Belagerungslöwen kein Unbekannter, aber matt Glas kann Es wird relativ unbekannt sein. Vereinfacht ausgedrückt ermöglicht es Milchglas tatsächlich, Bilder oder Hintergründe mit entsprechenden Methoden unscharf zu machen. Dieser Effekt ist für Benutzer optisch sehr wirkungsvoll.
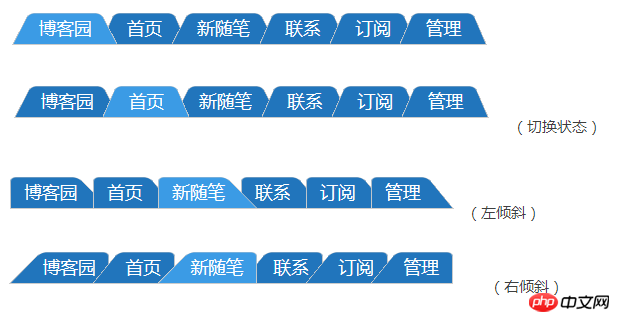
Das Thema dieser Freigabe: Verwendung von CSS3 zum Erstellen einer Navigationsleiste und eines Milchglaseffekts ähnlich dem folgenden.
Die Navigationsleiste ist trapezförmig.
Milchglaseffekt im Hintergrundbereich.
Es gibt tatsächlich einen Grund, die Navigationsleiste und den Milchglaseffekt in einem Artikel zu teilen. Denn die Verwirklichung dieser beiden Effekte lässt sich nicht von einer wichtigen Idee trennen.
Um es in der Sprache zu beschreiben: Das übergeordnete Element ist auf Position: relativ gesetzt, sein Pseudoelement (danach oder davor) ist auf Position: absolut gesetzt und oben, unten, links, rechts sind alle 0, und das Pseudoelement belegt den gesamten Raum des übergeordneten Elements und legt schließlich den Z-Index fest, um den Hintergrund hinter dem übergeordneten Element zu platzieren.
Der spezifische Code lautet wie folgt.
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}Was meinst du? Keine Sorge, ich werde die Bedeutung dieses Codes in den nächsten beiden praktischen Beispielen erklären.
Artikelstruktur:
1. Navigationsleiste
1.1: Parallelogramm-Navigationsleiste
1.2: Trapezförmige Navigationsleiste
2. Milchglaseffekt
4. Referenzartikel
1 🎜>1.1: Parallelogramm-Navigationsleiste
Die Idee, ein Parallelogramm zu erstellen: Die Erstellung eines Parallelogramms verwendet das skew()-Skew-Attribut in der CSS3-2D-Verformung, weil wir gerade sind Es ist in horizontaler Richtung geneigt. Wenn Sie also skew() verwenden, müssen Sie den zweiten Parameter als 0 angeben, da sonst die Richtungen der x- und y-Achse geneigt werden, was nicht der gewünschte Effekt ist. Oder verwenden Sie skewX(). Die spezifische Code-Implementierung ist wie folgt. Parallelogramm-Navigationsleiste HTML
Im obigen Code werden nur einige wichtige Teile angezeigt. Beim Einrichten eines Parallelogramms müssen Sie auf die folgenden Punkte achten:
.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
background: #2175BC;
-moz-transform: skewX(-25deg);
-ms-transform: skewX(-25deg);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg);
}
.keith li:hover::after {
background: #2586D7;
}1.2: Trapezförmige Navigationsleiste
.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -1;
background: #2175BC;
-moz-transform: perspective(0.5em) rotateX(5deg);
-ms-transform: perspective(0.5em) rotateX(5deg);
-webkit-transform: perspective(0.5em) rotateX(5deg);
transform: perspective(0.5em) rotateX(5deg);
-moz-transform-origin: bottom;
-webkit-transform-origin: bottom;
transform-origin: bottom;
}
.keith li:hover::after {
background: #3B9BE5;
}
2.毛玻璃效果
毛玻璃的实现思想:毛玻璃使用了CSS3中的backgroung-size,fiter滤镜的原理。
background-size属性用于指定背景图片的尺寸,其中的一个参数cover是将背景图片放大,以适合铺满整个容器。但是这个属性使用的前提是需要设定一张足够大尺寸的图片,否则会导致背景图片失真。
fiter滤镜中的blur()用于将图片进行高斯模糊处理,只接受单位值,值越大,模糊效果越明显。
在张鑫旭老师的一篇关于毛玻璃实现的文章中(会在参考文章中给出链接),给出了毛玻璃实现的效果,可是有一些小问题:如果在背景图片上加上文字,blur()会将文字一起模糊掉,这样的话会用户体验不太好。当然,在不需要文字的背景图片下,张鑫旭老师的方案还是很棒的。
以下给出具体代码:
毛玻璃HTML
body {
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
}
.rascal {
position: relative;
background: rgba(255, 255, 255, 0.3);
overflow: hidden;
}
.rascal::after {
z-index: -1;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
-webkit-filter: blur(20px);
filter: blur(20px);
margin: -30px;
}上面代码中,需要注意几个问题:
1.同样这里也是使用父元素relative,伪元素absolute的方法,并且设置了TBLR和z-index。使用这种方法的关键之处在于我们是对伪元素进行了blur()处理,这样并不会影响到父元素中的文字效果。
2.需要给背景图片添加background-size属性,这个是为了让图片自适应整个屏幕的宽度。另外,这个属性需要添加两次。一是在body元素上,一是在伪元素上。在伪元素上添加的原因是我们要让blur()处理模糊的图片与背景图片相同。如果在伪元素中给background设置inherit的话,只会继承父容器rascal的背景,而rascal容器是一个白色背景的容器,这样就与我们的效果不相同了。下图是在伪元素中使用background:inherit;的毛玻璃效果。
这并不是我们想要的毛玻璃效果。所以伪元素上background的设置应该与背景图片是相同的。
3.在为伪元素设置正确的background之后,我们要使用margin负值模糊边缘消退的问题。
可以看到,毛玻璃中的blur()效果有点过犹不及了,一圈模糊效果超出了容器,给父元素设置overflow:hidden,可以将超出的部分剪切掉。最终的示例效果如下。
最终效果看起来就很自然了。
3.结束语
三个实例中,有一个共同的思想:将CSS3的倾斜,透视,旋转和滤镜效果都放在伪元素中,并且给父元素设置relative,伪元素设置absolute,让伪元素的宽度和高度撑满父元素的整个区域,最后设置伪元素的z-index为负值。这样做的好处就是不会影响父容器中的文字。
具体的代码如下:
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}Das obige ist der detaillierte Inhalt vonCSS3-Tutorial zum Erstellen einer geneigten Navigationsleiste und eines Milchglaseffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




