
Originalautor: Thijs van der Vossen
Dieser Artikel ist eine Übersetzung aus „So umgehen Sie die Bildressourcenbeschränkung für mobile Safaris“ und wurde ursprünglich am 25. Oktober 2010 verfasst. Einige Einschränkungen gelten möglicherweise nicht mehr.
Der Zweck der Übersetzung dieses Artikels ist ein Anhang zum „Lesen des Zepto-Quellcode-Assets-Moduls“. Die Artikelserie zum Lesen des Zepto-Quellcodes wurde auf Github veröffentlicht.
Anfang des Textes:
Begrenzt durch den verfügbaren Speicher von Ipad und Iphone, Safari unterliegt die mobile Version des Browsers strengeren Ressourcennutzungsbeschränkungen als die Desktop-Version
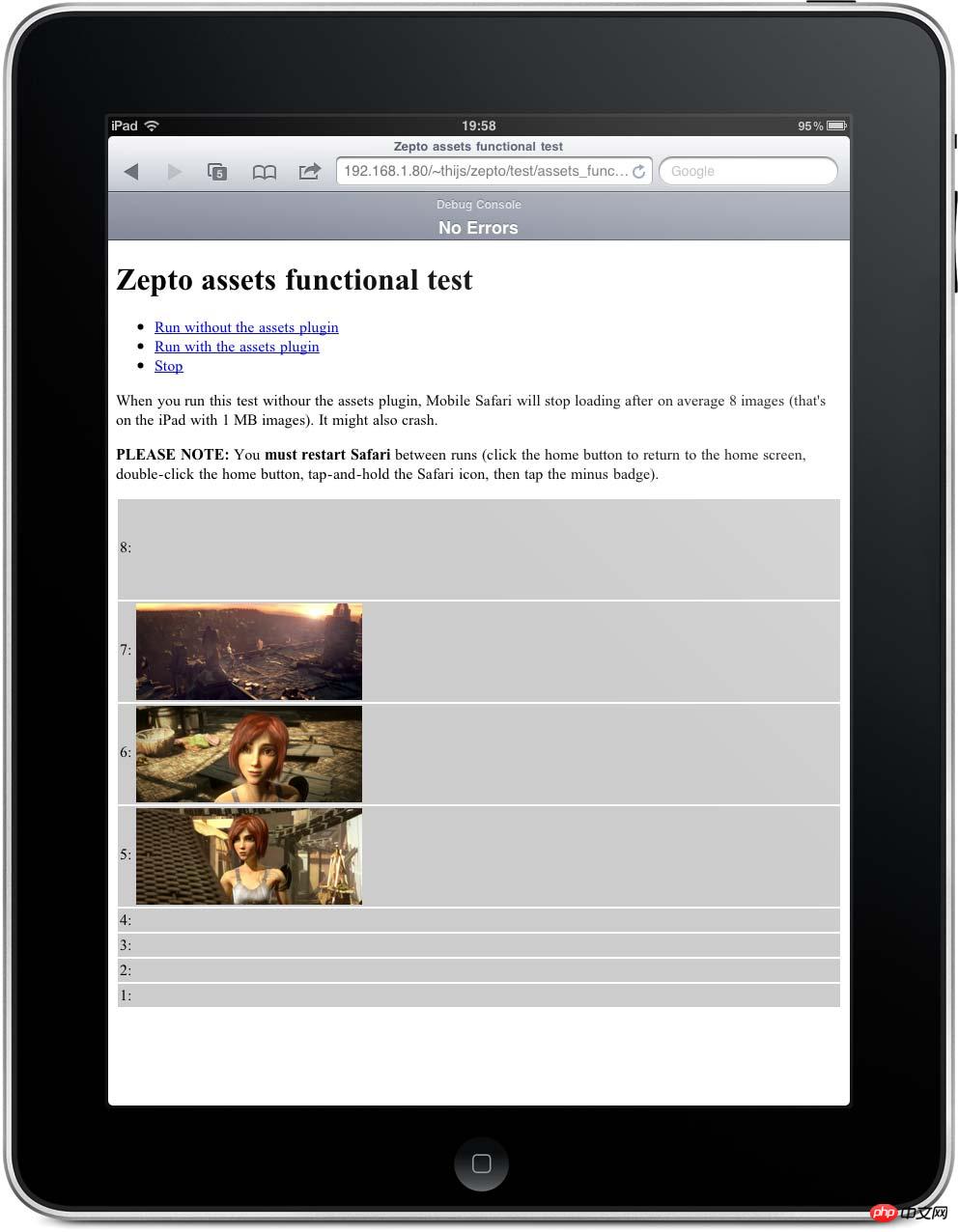
Eine davon ist, dass jede Die Gesamtmenge an Bilddaten für HTML Seiten. Wenn der mobile Safari-Browser die Bilddaten von 8 nach 10MB lädt, wird das Laden anderer Bilder gestoppt und der Browser kann sogar abstürzen.
Die meisten Websites sind von dieser Einschränkung nicht betroffen, da es normalerweise sinnvoll ist, die Seitengröße angemessen zu halten.
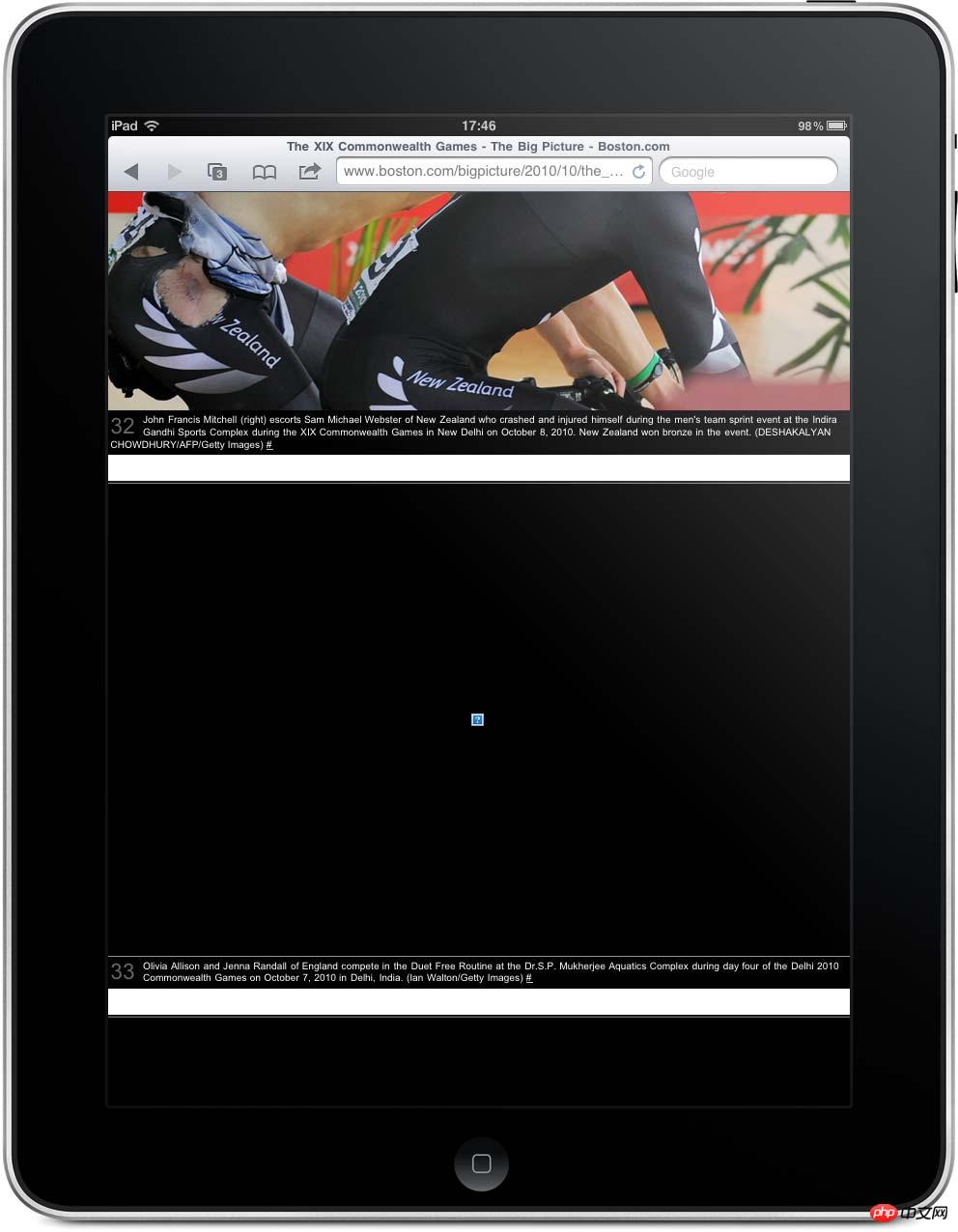
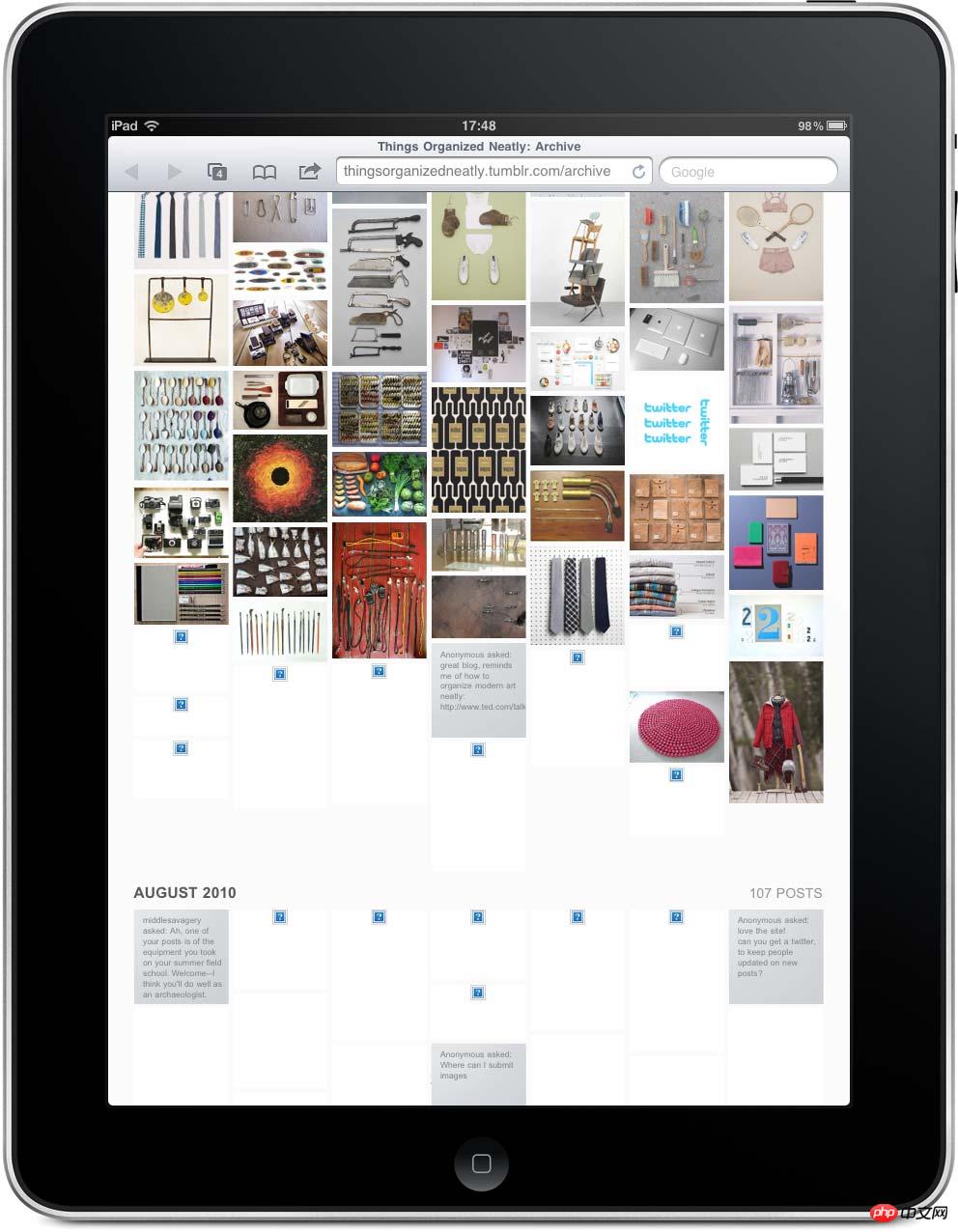
Allerdings können Sie in den folgenden Szenarien auf Probleme stoßen, z. B. bei großen Bildergalerien und Diashows oder web Anwendungen, die neue Daten asynchron laden, z. B. beim Simulieren des nativen Wechsels zwischen verschiedenen Abschnitten (ja, Sie können die mobile Version Safari verwenden, um den Schalteffekt von Flipboard zu simulieren.


Wir haben guten Grund zu der Annahme, dass wir diese Einschränkung umgehen können, indem wir einfach nicht mehr benötigte Bildelemente löschen:
var img = document.getElementById('previous'); img.parentNode.removeChild(img);
Wenn das Bild jedoch aus DOM (oder einem Element, das das Bild enthält) gelöscht wird, werden aus irgendeinem Grund die tatsächlichen Daten des Bildes nicht freigegeben. Was für ein großer Kopf!
Das Festlegen des src-Attributs des Bildes auf einen anderen (kleineren) Bildlink reicht aus. Nachdem
var img = document.getElementById('previous'); img.src = 'images/empty.gif';
das src-Attribut ersetzt hatte, wurden die alten Bilddaten endlich freigegeben.
Ich habe diese Methode gründlich getestet:
Nachdem das Attribut src auf andere Bilder gesetzt wurde, funktionieren die Bilddaten Er wird nicht sofort freigegeben und es wird einige Zeit dauern, bis der Garbage Collector den Speicher tatsächlich freigibt. Das heißt, wer Bilder zu breit einfügt, kann trotzdem in Schwierigkeiten geraten.
Nachdem die Einschränkung auf dem mobilen Endgerät ausgelöst wurde Safari, werden Safari auch nach dem Umschalten keine weiteren Bilder geladen, selbst wenn ein Teil oder die gesamten geladenen Daten gelöscht werden. Beim Aufrufen anderer Seiten bleibt es bestehen. Das bedeutet, dass Sie beim Testen dieser Technologie häufig neu starten müssen Safari (das hat mich fast in den Wahnsinn getrieben).
Wenn Sie das Bildelement aus DOM entfernen möchten, müssen Sie außerdem sicherstellen, dass das Element nicht durch Garbage Collection erfasst werden kann, bevor Sie src ändern. Andernfalls werden die alten Bilddaten nicht gelöscht freigelassen werden. Hier ist die beste Lösung:
var img = document.getElementById('previous');
img.parentNode.removeChild(img);
img.src = 'data:image/gif;base64,' +
'R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=';
window.timeout(function() {img = null;
}, 60000); Wie Sie sehen, habe ich data URI als Ersatzbild verwendet.


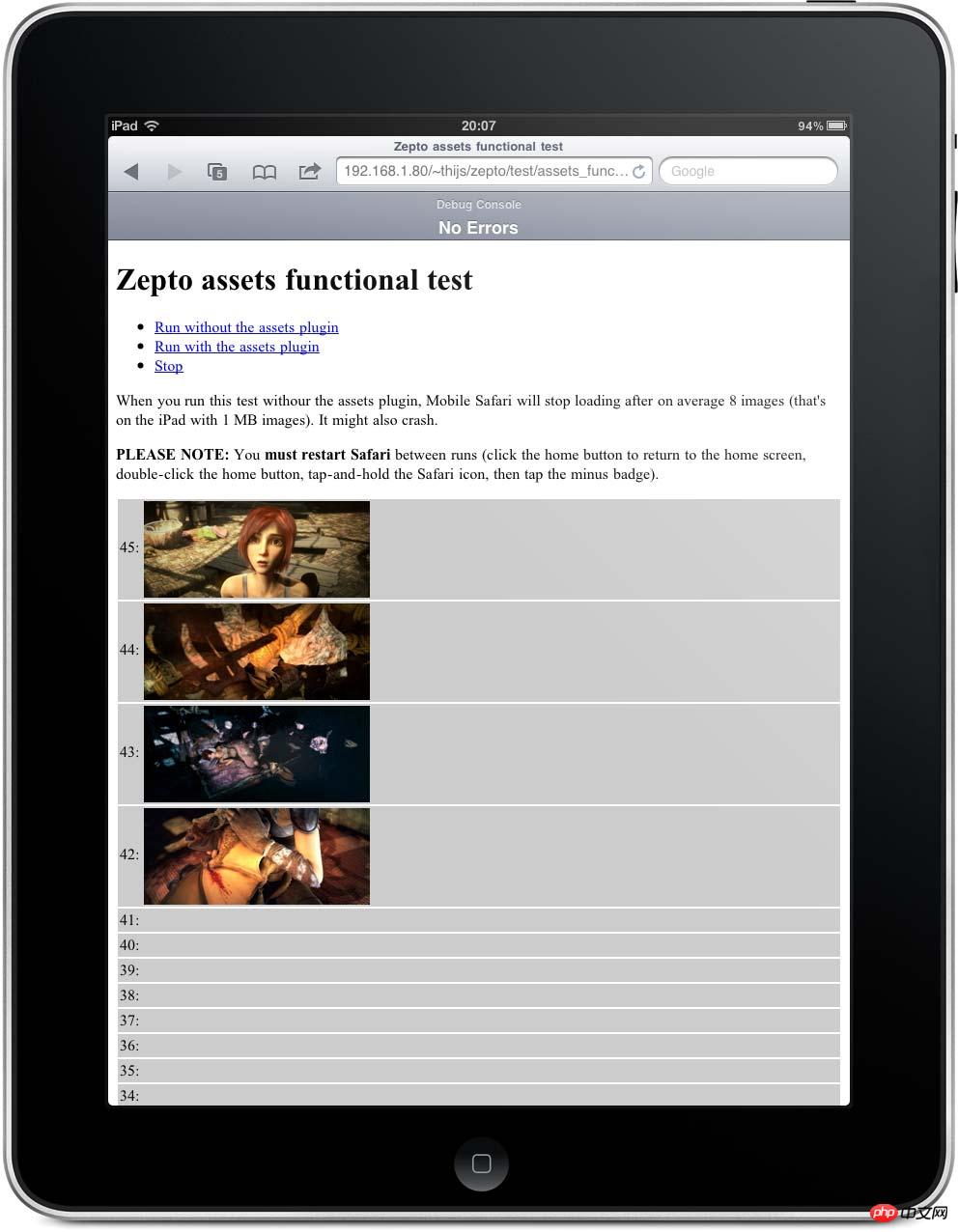
(Wenn Sie nur das Bildelement löschen, stoppt iPad den Ladevorgang, nachdem 8 Bilder geladen wurden. Wenn Sie das Plug-in Zepto verwenden, wird dies der Fall sein (Laden Sie weiter.) assets
letzte Woche diese Technik erklärt hatte, fügte er sie sofort zu Thomas Fuchs hinzu. Dieses Wochenende habe ich eine Testfunktion beigesteuert, mit der Sie sich selbst testen können. Zepto
Das obige ist der detaillierte Inhalt vonUmgang mit Bildressourcenbeschränkungen auf dem mobilen Safari-Terminal. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie das 504-Gateway-Timeout
So beheben Sie das 504-Gateway-Timeout
 Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
Was ist der Unterschied zwischen Datenbankansichten und Tabellen?
 Ranking der zehn besten formellen Handelsplattformen
Ranking der zehn besten formellen Handelsplattformen
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 So verwenden Sie debug.exe
So verwenden Sie debug.exe
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt
 So verwenden Sie Hover in CSS
So verwenden Sie Hover in CSS
 WeChat konnte keine Daten laden
WeChat konnte keine Daten laden




