
In diesem Artikel werden hauptsächlich relevante Informationen zum Karusselldiagramm vorgestellt, die vom WeChat-Applet über das Internet angefordert werden. Freunde, die sie benötigen, können darauf zurückgreifen
Das Karusselldiagramm des WeChat-Applets ist nicht dasselbe wie das Karusselldiagramm von Android, hier werfen wir einen Blick auf die Einführung der Steuerelemente, die wir verwenden müssen

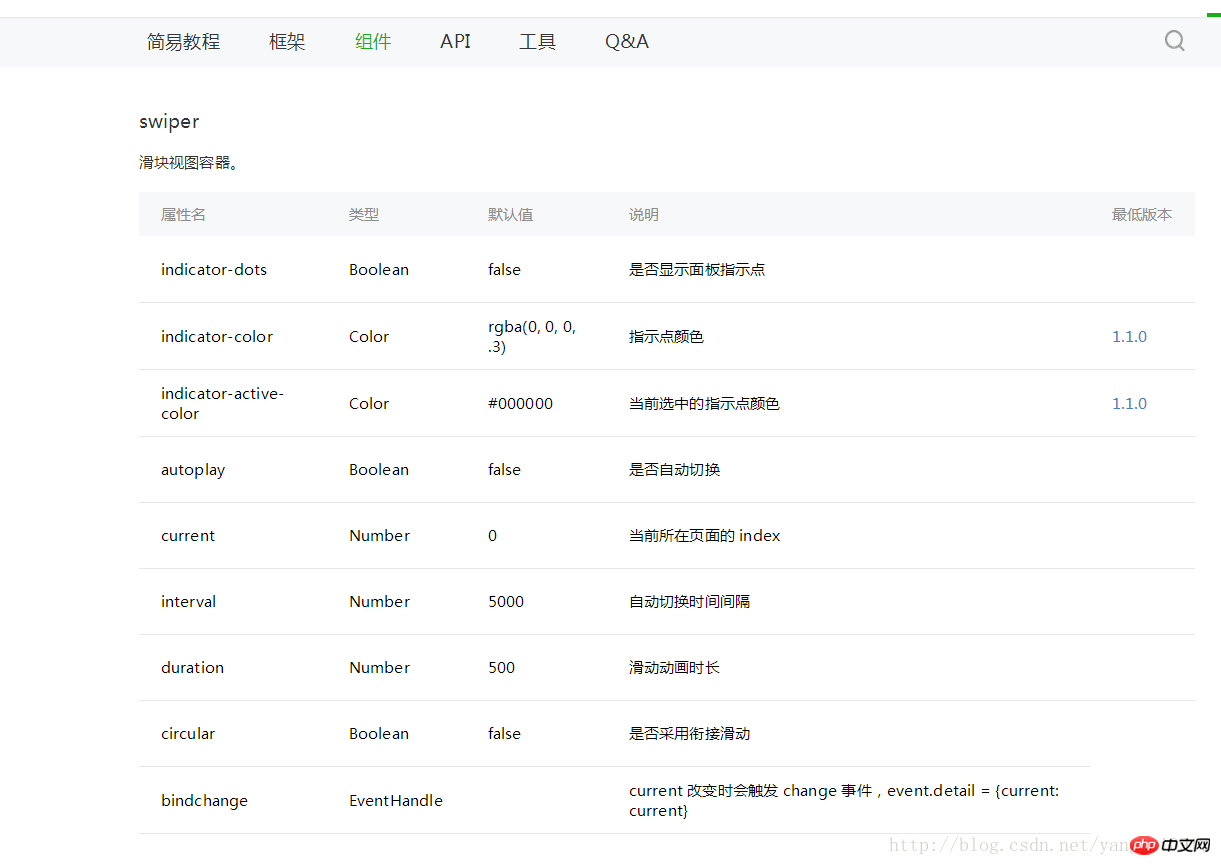
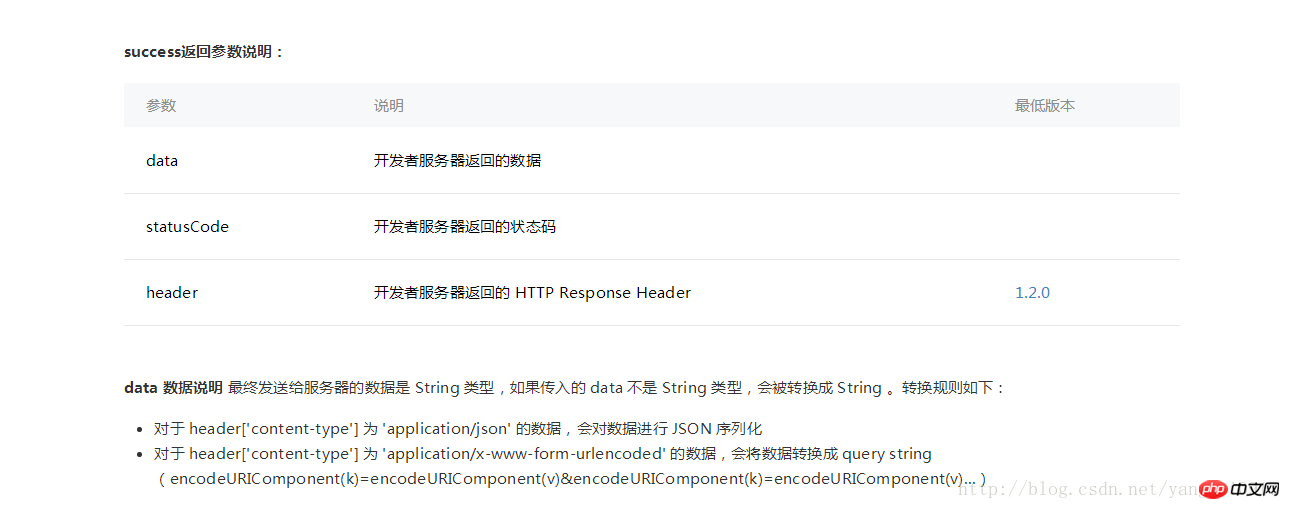
Hier verwenden wir die Swiper-Komponente Eigenschaften dieser Komponente. Als nächstes werfen wir einen Blick auf die Netzwerkanforderungs-API. Hier verwenden wir die API, die uns offiziell vom WeChat-Applet bereitgestellt wurde
 Der nächste Schritt besteht darin, die Reise unseres Mini-Programmkarussells zu beginnen.
Der nächste Schritt besteht darin, die Reise unseres Mini-Programmkarussells zu beginnen.  Werfen wir zunächst einen Blick auf unsere index.wxml-Datei
Werfen wir zunächst einen Blick auf unsere index.wxml-Datei
index.js-Datei
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>index.wxss Hier ist eine einfache Möglichkeit, den Anzeigestil zu steuern
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Karusselldiagramms für Internetanfragen im WeChat Mini-Programm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So kaufen Sie echte Ripple-Münzen
So kaufen Sie echte Ripple-Münzen
 Welche Funktionen gibt es zum Erstellen von Websites?
Welche Funktionen gibt es zum Erstellen von Websites?
 So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
So rufen Sie den Wiederherstellungsmodus auf einem Windows 10-Computer auf
 Was ist der Unterschied zwischen xls und xlsx
Was ist der Unterschied zwischen xls und xlsx
 Bluescreen-Code 0x000009c
Bluescreen-Code 0x000009c
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 Einführung in Virtualisierungssoftware
Einführung in Virtualisierungssoftware




