
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung des WeChat-Miniprogramms zum Umschalten des Radioauswahlstils vorgestellt. Freunde in Not können sich auf
Ausführliche Erläuterung des WeChat-Miniprogramms zum Umschalten des Radioauswahlstils beziehen
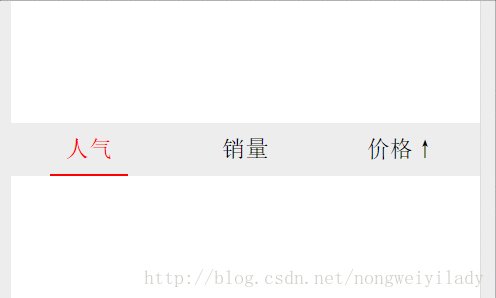
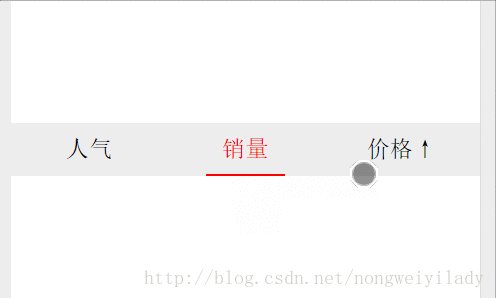
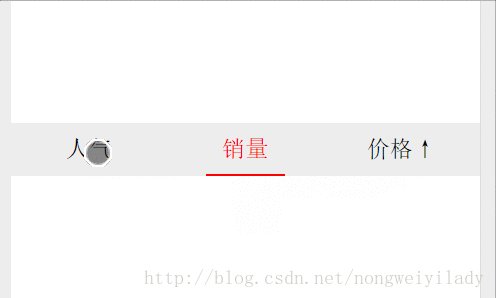
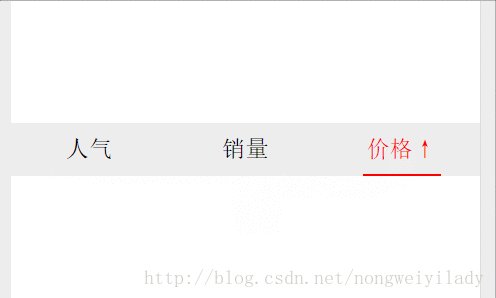
In diesem Artikel wird hauptsächlich erläutert, wie Sie den Stil basierend auf der Radioauswahl im WeChat-Applet wechseln. Der Effekt ist wie folgt:

Das Prinzip besteht hauptsächlich darin, zu bestimmen, welche Radiogruppe ausgewählt ist, und ihr einen „aktiven“ Stil hinzuzufügen.
Der Code lautet wie folgt:
<!--index.wxml-->
<view class="container">
<radio-group bindchange="radioCheckedChange">
<view class="flex_box">
<view class="flex_item">
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==1?'active':''}}"> 销量
<radio value="1" hidden="true"></radio>
</label>
</view>
<view class="flex_item">
<label class="{{radioCheckVal==2?'active':''}}"> 价格↑
<radio value="2" hidden="true"></radio>
</label>
</view>
</view>
</radio-group>
</view>Wie Sie im index.wxml-Code sehen können, verbergen Sie zunächst den ursprünglichen Stil des Radios. und verwenden Sie den Label-Klick, um die Listening-Funktion für das radioCheckedChange-Ereignis auszulösen.
/**index.wxss**/
radio-group{
width: 100%;
}
.flex_box{
display: flex;
width: 100%;
background: #eee;
}
.flex_item{
flex: 1;
text-align: center;
}
.flex_item label{
padding: 10px 0;
display: inline-block;
width: 50%;
}
.flex_item label.active{
color: red;
border-bottom: 2px solid red;
}In index.wxss verwenden Sie das Flex-Layout, um sie gleichmäßig aufzuteilen und den „aktiven“ Stil zu definieren.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
radioCheckVal:0
},
radioCheckedChange:function(e){
this.setData({
radioCheckVal:e.detail.value
})
}
})Definieren Sie in index.js eine Variable radioCheckVal, die den ausgewählten Radiowert empfängt. Wenn das Hörereignis ausgelöst wird, zeichnen Sie den ausgewählten Radiowert auf.
Der wichtigste Punkt ist dieser Satz:
<label class="{{radioCheckVal==0?'active':''}}">人气
<radio value="0" hidden="true"></radio>
</label>Verwenden Sie einen einfachen Beurteilungsausdruck, um das ausgewählte Radio in den Daten abzurufen, und beurteilen Sie, ob == der aktuelle Radiowert ist label Fügt den Auswahlstil „aktiv“ hinzu.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Beispiels zum Wechseln des ausgewählten Radiostils im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




