

Was sind Echarts?
echarts (Enterprise Charts, kommerzielle Datendiagramme) ist eine mit JavaScript implementierte Open-Source-Visualisierungsbibliothek, die reibungslos auf PCs und Mobilgeräten läuft und mit den meisten aktuellen Browsern kompatibel ist. (IE8/9/10/11, Chrome, Firefox, Safari usw.) Die unterste Ebene basiert auf der leichten Vektorgrafikbibliothek ZRender, um intuitive, interaktive und hochgradig anpassbare Datenvisualisierungsdiagramme bereitzustellen.
Umfassende Visualisierungstypen
ECharts bietet herkömmliche Liniendiagramme, Balkendiagramme, Streudiagramme, Kreisdiagramme, K-Liniendiagramme und Boxdiagramme für Statistiken. Diagramme, Karten, Heatmaps, Liniendiagramme für die Visualisierung geografischer Daten, Beziehungsdiagramme, Baumkarten, Sunburst-Diagramme für die Visualisierung relationaler Daten, Parallelkoordinaten für die Visualisierung mehrdimensionaler Daten sowie Trichterdiagramme und Dashboards für BI und unterstützen eine Mischung aus Bildern.
Zusätzlich zu den integrierten Diagrammen, die umfangreiche Funktionen enthalten, bietet ECharts auch benutzerdefinierte Reihen. Sie müssen lediglich eine renderItem-Funktion übergeben, um die Daten den gewünschten Grafiken zuzuordnen auch in Verbindung mit bestehenden interaktiven Komponenten genutzt werden, ohne sich um andere Dinge kümmern zu müssen.
Sie können die Build-Datei mit allen Diagrammen in der Download-Oberfläche herunterladen. Wenn Sie nur ein oder zwei Diagramme benötigen, die Build-Datei mit allen Diagrammen jedoch zu groß ist, können Sie auch den Diagrammtyp auswählen, den Sie benötigen den Online-Build. Posten Sie einen benutzerdefinierten Build.
Eine Vielzahl von Datenformaten kann direkt ohne Konvertierung verwendet werden
Das integrierte Datensatzattribut von ECharts (4.0+) unterstützt die direkte Eingabe mehrerer Datenformate, einschließlich zwei- Dimensionstabellen, Schlüsselwerte usw. Die Formatierung von Datenquellen und die Zuordnung von Daten zu Grafiken kann durch einfaches Festlegen des Codierungsattributs erfolgen. Diese Methode entspricht eher der visuellen Intuition und eliminiert in den meisten Szenarien mehrere Schritte zur Datenkonvertierung Komponenten können eine Kopie von Daten ohne Klonen gemeinsam nutzen.
Um die Anzeige großer Datenmengen zu bewältigen, unterstützt ECharts auch die Eingabe von Daten im TypedArray-Format. TypedArray kann beim Speichern großer Datenmengen weniger Speicher beanspruchen und seine GC-freundlichen Funktionen können ebenfalls erheblich verbessert werden Visualisierungsanwendungen.
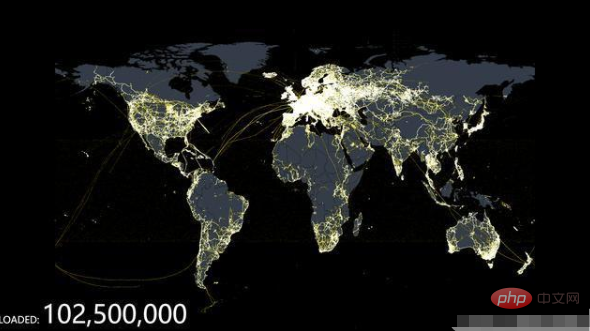
Front-End-Anzeige von zig Millionen Daten
Durch inkrementelle Rendering-Technologie (4.0+) und verschiedene sorgfältige Optimierungen kann ECharts zig Millionen Daten anzeigen. und auf dieser Datenebene können weiterhin reibungslose Zoom- und Schwenkinteraktionen durchgeführt werden.
Zigmillionen geografischer Koordinatendaten beanspruchen Hunderte MB Speicherplatz, selbst wenn sie binär gespeichert werden. Daher bietet ECharts auch Unterstützung für das Streaming-Laden (4.0+). Sie können WebSocket verwenden oder die Daten in Blöcken laden und so viel rendern, wie Sie laden! Sie müssen vor dem Zeichnen nicht lange warten, bis alle Daten geladen sind.


Mobile Optimierung
ECarts hat beispielsweise detaillierte Optimierungen für die mobile Interaktion vorgenommen. Auf einem kleinen mobilen Bildschirm empfiehlt es sich, mit den Fingern im Koordinatensystem zu zoomen und zu schwenken. Auf der PC-Seite können Sie auch mit der Maus im Bild zoomen (Mausrad nutzen), schwenken usw.
Der feinkörnige Modularisierungs- und Verpackungsmechanismus ermöglicht eine kleine Größe von ECharts auf dem mobilen Endgerät. Das optionale SVG-Rendering-Modul sorgt dafür, dass die Speichernutzung des mobilen Endgeräts nicht mehr beansprucht wird.
Mehrere Rendering-Lösungen, plattformübergreifende Nutzung!
ECarts unterstützt das Rendern von Diagrammen in Form von Canvas, SVG (4.0+) und VML. VML ist mit niedrigeren IE-Versionen kompatibel, SVG sorgt dafür, dass sich mobile Endgeräte keine Sorgen mehr um den Speicher machen müssen und Canvas kann problemlos mit der Anzeige großer Datenmengen und Spezialeffekten umgehen. Verschiedene Rendering-Methoden bieten mehr Auswahlmöglichkeiten, sodass ECharts in verschiedenen Szenarien eine bessere Leistung erbringen kann.
Zusätzlich zu PC- und mobilen Browsern kann ECharts auch mit Node-Canvas auf Node arbeiten, um ein effizientes serverseitiges Rendering (SSR) zu ermöglichen. Ab 4.0 haben wir auch mit dem WeChat-Applet-Team zusammengearbeitet, um ECharts-Anpassungen für das Applet bereitzustellen!
Begeisterte Mitwirkende in der Community haben uns auch eine Fülle anderer Spracherweiterungen zur Verfügung gestellt, wie z. B. Pythons Pyecharts, R Languages Recharts, Julias ECharts.jl usw.
Wir hoffen, dass weder Plattform noch Sprache eine Einschränkung für alle darstellen, ECharts zur Visualisierung zu verwenden!
Eingehende interaktive Datenerkundung
Interaktion ist ein wichtiges Mittel, um Informationen aus Daten zu entdecken. „Zuerst Überblick, dann zoomen und filtern, um Details nach Bedarf anzuzeigen“ ist die Grundvoraussetzung für die Interaktion mit der Datenvisualisierung.
ECharts ist auf dem Weg der Interaktion vorangekommen. Wir bieten sofort einsatzbereite interaktive Komponenten wie Legenden, visuelle Zuordnung, Datenbereichszoom, Tooltip und Datenpinselauswahl, mit denen Daten gefiltert werden können in mehreren Dimensionen Interaktive Vorgänge wie Ansichtszoom und Anzeigedetails.
Mehrdimensionale Datenunterstützung und umfassende visuelle Codierungsmethoden
ECharts 3 beginnt, die Unterstützung für mehrdimensionale Daten zu stärken. Neben dem Hinzufügen gängiger mehrdimensionaler Datenvisualisierungstools wie Parallelkoordinaten für herkömmliche Streudiagramme usw. können die eingehenden Daten auch mehrdimensional sein. Mit der umfangreichen visuellen Codierung, die von der visuellen Mapping-Komponente visualMap bereitgestellt wird, können Daten unterschiedlicher Dimensionen verschiedenen visuellen Kanälen wie Farbe, Größe, Transparenz, Helligkeit usw. zugeordnet werden.
Dynamische Daten
ECarts wird durch Daten gesteuert und Änderungen in den Daten führen zu Änderungen in der Diagrammanzeige. Daher ist die Implementierung dynamischer Daten äußerst einfach geworden. Sie müssen nur die Daten abrufen und die Daten eingeben, um den Unterschied zwischen den beiden Datensätzen zu ermitteln und die Änderungen in den Daten dann durch geeignete Animationen auszudrücken. Mit der Timeline-Komponente können Dateninformationen in einer höheren Zeitdimension ausgedrückt werden.
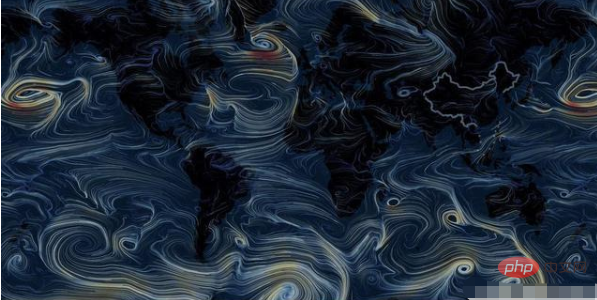
Brillante Spezialeffekte
ECarts bietet auffällige Spezialeffekte für die Visualisierung von Liniendaten, Punktdaten und anderen geografischen Daten.
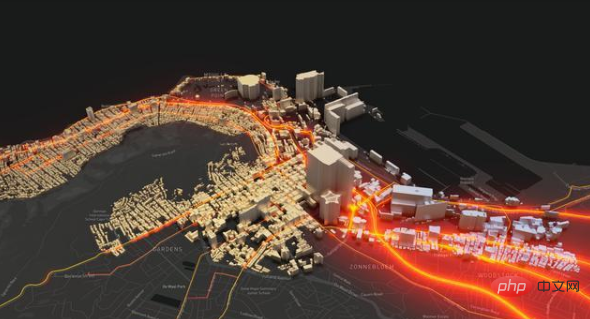
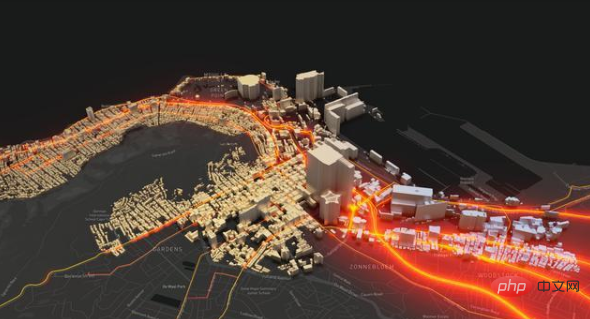
Erzielen Sie eine leistungsfähigere und wunderschöne 3D-Visualisierung durch GL
Möchten Sie eine 3D-Visualisierung in VR und Großbildszenen erreichen? Wir bieten ECharts GL auf Basis von WebGL an. Mit ECharts GL können Sie genauso einfach dreidimensionale Histogramme der Erde, der Gebäude und der Bevölkerungsverteilung zeichnen. Auf dieser Basis stellen wir auch verschiedene Ebenen von Konfigurationselementen bereit , können Sie mit nur wenigen Konfigurationszeilen ein künstlerisches Bild erhalten!




Barrierefreiheit (4.0 +)
Wenn wir von „Visualisierung“ sprechen, assoziieren wir das oft natürlich mit „Sehen“, tatsächlich ist das aber einseitig. W3C hat die Accessible Rich Internet Applications Suite (WAI-ARIA) entwickelt, die sich zum Ziel gesetzt hat, Webinhalte und Webanwendungen für mehr Menschen mit Behinderungen zugänglich zu machen.
ECharts 4.0 entspricht dieser Spezifikation und unterstützt die automatische und intelligente Generierung von Beschreibungen basierend auf Diagrammkonfigurationselementen, sodass blinde Menschen den Inhalt des Diagramms mithilfe von Lesegeräten verstehen können, wodurch das Diagramm für mehr Menschen zugänglich gemacht wird !
Weitere Informationen zu diesem Thema finden Sie auf der PHP-Website für Chinesisch! !
Das obige ist der detaillierte Inhalt vonWas sind ECharts?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ECharts?
Was ist ECharts?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 So verwandeln Sie zwei Seiten in ein Word-Dokument
So verwandeln Sie zwei Seiten in ein Word-Dokument
 Verwendung der fscanf-Funktion
Verwendung der fscanf-Funktion
 Welche Fähigkeiten sind erforderlich, um in der PHP-Branche zu arbeiten?
Welche Fähigkeiten sind erforderlich, um in der PHP-Branche zu arbeiten?
 So öffnen Sie eine MDF-Datei
So öffnen Sie eine MDF-Datei
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann