So erhalten und legen Sie benutzerdefinierte Attribute in H5 fest
Das Anpassen von Attributen für Elemente ist eine neue Funktion, die in HTML5 hinzugefügt wurde. Einfach ausgedrückt legt die Spezifikation des benutzerdefinierten Datenattributs fest, dass jedem Attributnamen, der mit data- beginnt, ein Wert zugewiesen werden muss. Benutzerdefinierte Datenattribute werden zum Speichern privater benutzerdefinierter Daten einer Seite oder Anwendung verwendet. Diese benutzerdefinierten Datenattribute werden im DOM gespeichert und haben keinen Einfluss auf das Layout und die Leistung des gesamten DOM. Sie können jedoch die Interaktion und Steuerung erleichtern Ausdruckseffekt der gesamten Webseite.
Beispielsweise erhalten wir alle Städte in einem bestimmten Gebiet über ein Objekt, benötigen jedoch auch andere Informationen über die Stadt, um den nächsten Vorgang zu erleichtern. Wir können der Beschriftung dieser Stadt ein benutzerdefiniertes Attribut hinzufügen, um es zu speichern Bei anderen Informationen in diesem Bereich können wir den Wert direkt über den Attributnamen abrufen, den wir während des Betriebs festlegen, was das Betriebsvolumen von uns und dem Computer erheblich erhöhen kann.
Achten Sie beim Speichern von Werten in Attribute darauf, Zeichenfolgen oder Zeichenfolgen zu verwenden. Wenn es sich bei den zu speichernden Daten um ein Objekt handelt, denken Sie daran, diese in eine Zeichenfolge umzuwandeln.
var cityStr = JSON.stringify(cityObj);
Zum Abrufen und Festlegen von Datenattributen Werte bietet JQ Es gibt zwei Methoden attr() und data()
Wenn nur ein Parameter übergeben wird, ist dieser Parameter der Attributname und wird zum Abrufen verwendet Wert des Attributs
Beim Übergeben von zwei Parametern wird der Attributname festgelegt und der Attributwert ist
$(selector).attr(attribute,value)
<p id="box1"></p><button id="btn1">click1</button><button id="btn2">click2</button></body><script src="../assets/jquery-1.9.1.min.js"></script><script>
//点击click1向box添加属性student,属性值为tom
$("#btn1").click(function () {
$("#box1").data("student","tom")
}); //通过属性名获取属性值
$("#btn2").click(function () {
alert($("#box1").data("student"));
});</script><script>
$("#btn").click(function () {
$("#box1").attr("data-student","tom")
});
$("#btn2").click(function () {
alert($("#box1").attr("data-student"));
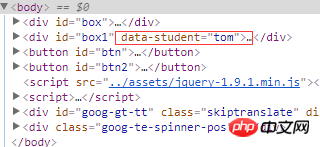
});</script> Sie können in den Entwicklertools sehen, dass beim Klicken auf die Schaltfläche „Speichern“ (Klick1) mithilfe der Datenmethode automatisch benutzerdefinierte Attribute zu Box1 hinzugefügt werden Beim Hinzufügen wird data-student="tom" hier nicht angezeigt. Sie können es dennoch verwenden, um den Wert „tom“ zu erhalten. Es gibt keinen großen Unterschied zwischen den beiden, nur die Referenzmethode ist unterschiedlich. Das Hinzufügen von
Sie können in den Entwicklertools sehen, dass beim Klicken auf die Schaltfläche „Speichern“ (Klick1) mithilfe der Datenmethode automatisch benutzerdefinierte Attribute zu Box1 hinzugefügt werden Beim Hinzufügen wird data-student="tom" hier nicht angezeigt. Sie können es dennoch verwenden, um den Wert „tom“ zu erhalten. Es gibt keinen großen Unterschied zwischen den beiden, nur die Referenzmethode ist unterschiedlich. Das Hinzufügen von
data- vor dem Attributnamen ist die H5-Standardschreibmethode und wird am besten hinzugefügt.
1 der benutzerdefinierte Attributname nicht mit dem Systemattributnamen identisch sein kann, z. B.: Klasse, Name….2 Nur eine Zeichenfolge sein, egal ob System oder angepasst
3. Html5 legt fest, dass beim Anpassen von Datenattributen für ein Element der Attributname mit data- beginnt, der tatsächliche Attributname jedoch keine data-
Das obige ist der detaillierte Inhalt vonSo erhalten und legen Sie benutzerdefinierte Attribute in H5 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




