 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einführung in den Code zur Verwendung von Particles.js zum Erstellen atemberaubender partikeldynamischer Hintergrundeffekte, die Zhihu imitieren
Einführung in den Code zur Verwendung von Particles.js zum Erstellen atemberaubender partikeldynamischer Hintergrundeffekte, die Zhihu imitieren
Einführung in den Code zur Verwendung von Particles.js zum Erstellen atemberaubender partikeldynamischer Hintergrundeffekte, die Zhihu imitieren
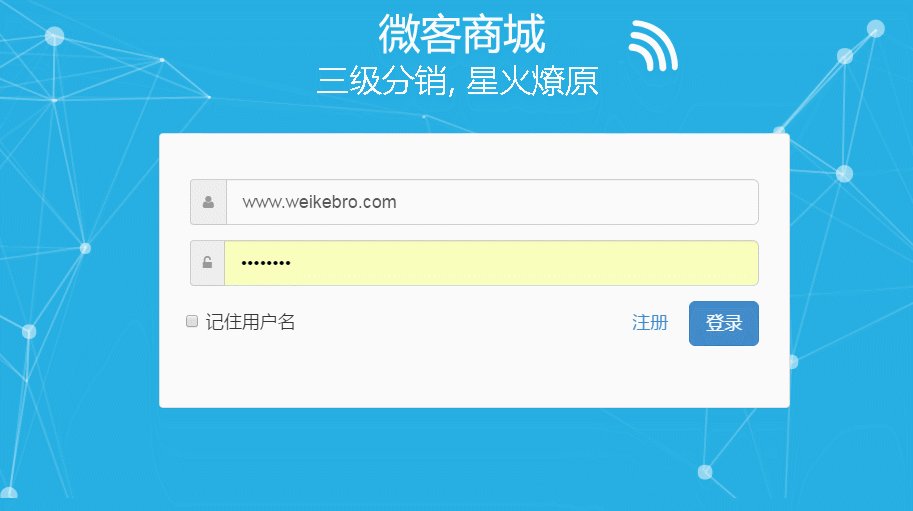
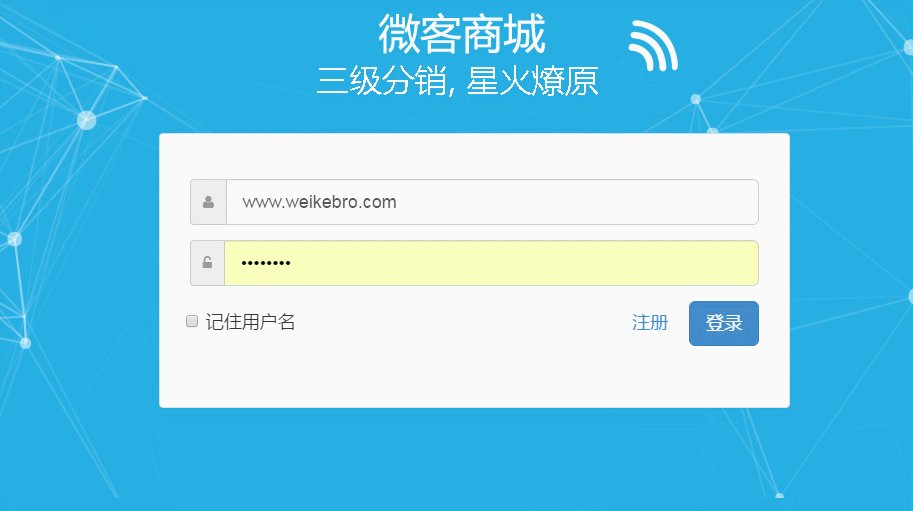
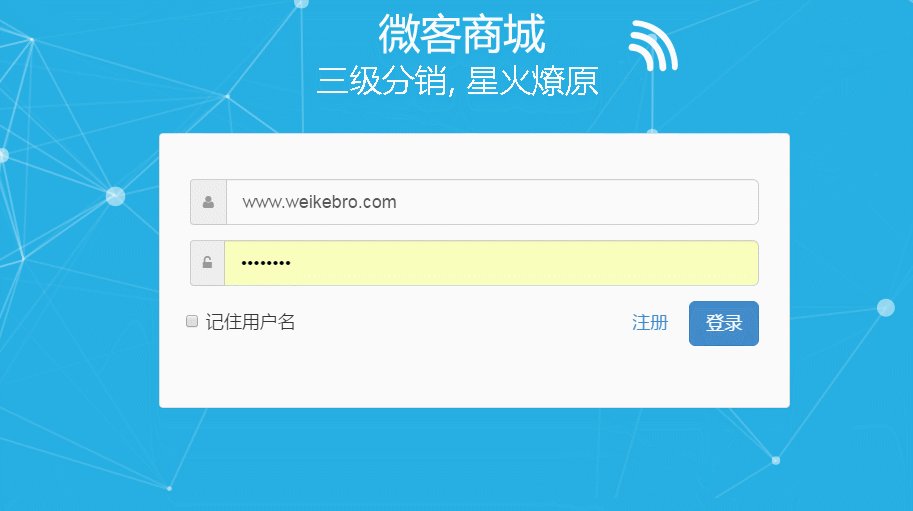
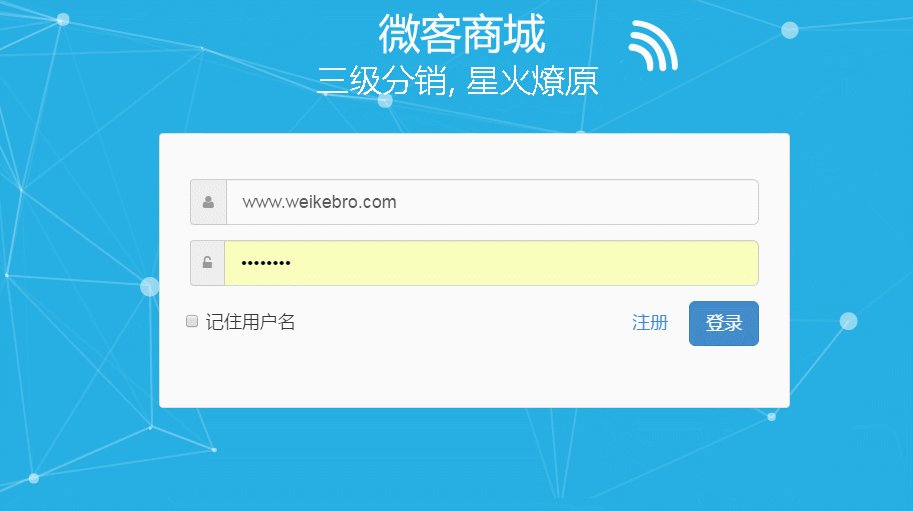
Dieser Artikel teilt Ihnen Particles.js mit, um Partikeleffekte basierend auf Canvas Canvas zu erstellen. Freunde, die ihn benötigen, können darauf verweisen
Ich habe mich seit einem Jahr nicht bei Zhihu angemeldet Lange Zeit und festgestellt, dass der dynamische Partikeleffekt auf der Anmeldeseite ziemlich cool ist. Ja, überprüfen Sie den Code und verwenden Sie Particles.js, um Partikeleffekte basierend auf der Canvas-Leinwand zu erstellen.
Bild oben

Bild oben:
Es fühlte sich wie eine große Sache an, also habe ich eines gemacht und damit gespielt .

Github: https://github.com/VincentGarreau/particles.js/
Betriebsprozess:
Es gibt einen grundlegenden Prozess im Internet, auf den Sie sich beziehen können. Wenn Sie ihn jedoch direkt auf der Anmeldeseite verwenden, treten kleine Fehler auf, die angepasst werden müssen.
1. Fügen Sie zunächst die Datei „particles.js“ in die Seite ein.
<script src="js/particles.js"></script>
2. Verwenden Sie ein p auf der Seite als Behälter zum Platzieren von Partikeln. [Normalerweise unten platziert, muss das CSS verbessert werden]
<p id="particles"></p>
<style type="text/css">
#particles {
position: absolute;
top: 0;
width: 100%;
z-index: -1; //这个z-index 要是不设置 会对登录表单的点击产生干扰,会去抢风头,不好好做一个安静的背景。
background-color: #26AFE3;
}
</style>3. Laden der Konfigurationsdatei: Laut Internet erfordert die Verwendung der Methode „load()“ eine Konfigurations-JSON-Datei und das Licht Der Pfad hat mich deaktiviert.
. Die Steuerung der Partikelanzahl, der Bewegungsgeschwindigkeit usw.
Partikel ist immer noch etwas problematisch. Nach dem Herunterladen der Datei in Chrome und dem anschließenden Wechsel zu dieser Seite wird sie deaktiviert. Warten Sie auf eine Lösung.
Das obige ist der detaillierte Inhalt vonEinführung in den Code zur Verwendung von Particles.js zum Erstellen atemberaubender partikeldynamischer Hintergrundeffekte, die Zhihu imitieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Beim Erstellen einer virtuellen Maschine werden Sie aufgefordert, einen Festplattentyp auszuwählen. Sie können zwischen einer festen Festplatte und einer dynamischen Festplatte wählen. Was ist, wenn Sie sich für Festplatten entscheiden und später feststellen, dass Sie dynamische Festplatten benötigen, oder umgekehrt? Sie können die eine in die andere konvertieren. In diesem Beitrag erfahren Sie, wie Sie eine VirtualBox-Festplatte in eine dynamische Festplatte umwandeln und umgekehrt. Eine dynamische Festplatte ist eine virtuelle Festplatte, die zunächst klein ist und mit der Speicherung von Daten in der virtuellen Maschine immer größer wird. Dynamische Festplatten sparen sehr effizient Speicherplatz, da sie nur so viel Host-Speicherplatz beanspruchen, wie benötigt wird. Wenn jedoch die Festplattenkapazität zunimmt, kann die Leistung Ihres Computers geringfügig beeinträchtigt werden. In virtuellen Maschinen werden häufig Festplatten und dynamische Festplatten verwendet
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Dynamische SQL-Tags in MyBatis analysieren: Tag auswählen
Feb 24, 2024 pm 12:15 PM
Dynamische SQL-Tags in MyBatis analysieren: Tag auswählen
Feb 24, 2024 pm 12:15 PM
Dynamisches SQL ist eine der sehr wichtigen Funktionen im MyBatis-Framework. Es kann SQL-Anweisungen entsprechend unterschiedlichen Bedingungen dynamisch verbinden und verarbeiten, um flexible SQL-Operationen zu erreichen. Unter diesen ist das Auswahl-Tag ein Schlüssel-Tag in dynamischem SQL, das hauptsächlich zur Implementierung der Logik der bedingten Auswahl verwendet wird. In diesem Artikel wird die Verwendung von Auswahl-Tags in MyBatis untersucht und spezifische Codebeispiele zur Demonstration bereitgestellt. 1. Grundlegende Syntax von Auswahl-Tags In MyBatis gibt es zwei Hauptformen von Auswahl-Tags:



