 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Beispielanalyse von PHP+MySql+Ajax zur Realisierung der Verknüpfungsfunktion für Jahr, Monat und Tag
Beispielanalyse von PHP+MySql+Ajax zur Realisierung der Verknüpfungsfunktion für Jahr, Monat und Tag
Beispielanalyse von PHP+MySql+Ajax zur Realisierung der Verknüpfungsfunktion für Jahr, Monat und Tag
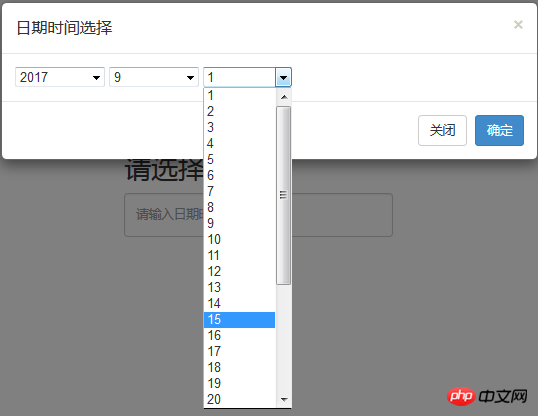
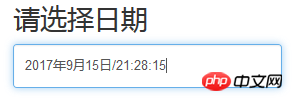
PHP+MySql+Ajax realisiert eine dreistufige Verknüpfung von Jahr, Monat und Tag
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
#year{
width: 100px;
}
#month{
width: 100px;
}
#day{
width: 100px;
}
.main{
width: 300px;
height: 50px;
}
</style>
<body>
<p style="margin-left: 600px; margin-top: 200px;">
<h2>请选择日期</h2>
<input type="text" class="form-control main" id="content" placeholder="请输入日期时间" data-toggle="modal" data-target="#myModal">
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">日期时间选择</h4>
</p>
<p class="modal-body">
//添加下拉列表
<p class="time">
<select id="year"></select>
<select id="month"></select>
<select id="day"></select>
</p>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" id="ck">
确定
</button>
</p>
</p>
</p>
</p>
</p>
</body>
<script>
$(document).ready(function(e){ //加载页面数据
Loadyear(); //加载年
Loadmonth(); //加载月
Loadday(); //加载天
$("#year").click(function(){ //获取年的点击事件
Loadmonth(); //重新加载月
Loadday(); //重新加载天
})
$("#month").click(function(){ //获取月的点击事件
Loadday(); //重新加载天
})
$("#ck").click(function(){ //按钮点击事件,将选择的年月日传到文本框
Load(); //赋给文本框值
})
})
//加载年
function Loadyear(){
var current = new Date();
var year_cur = current.getFullYear();
var str = "";
for(var i=year_cur-5;i<=year_cur+5;i++){
str = str+"<option>"+i+"</option>";
}
$("#year").html(str);
}
//加载月
function Loadmonth(){
var current = new Date();
var str = "";
for(i=1;i<=12;i++){
str = str+"<option>"+i+"</option>";
}
$("#month").html(str);
}
//加载文本框的值
function Load(){
var current = new Date();
var y = $("#year").val();
var m = $("#month").val();
var d = $("#day").val();
var s = y+"年"+m+"月"+d+"日"+"/"+current.getHours() + ":" + current.getMinutes() + ":" + current.getSeconds();
$("#content").val(s);
}
//加载天
function Loadday(){
var year = $("#year").val();
var month = $("#month").val();
var month = $("#month").val();
if(month==4 || month==6 || month==9 || month==11){
add_day(30);
}else if(month==2){
if(year%4==0 && year%100!=0 || year%400==0){
add_day(29);
}else{
add_day(28);
}
}else{
add_day(31);
}
}
function add_day(i_max){
var str = "";
for(i=1;i<=i_max;i++){
str = str+"<option value='"+i+"'>"+i+"</option>";
}
$("#day").html(str);
}
</script>
</html>Der Effekt ist wie folgt unten dargestellt: 


Das obige ist der detaillierte Inhalt vonBeispielanalyse von PHP+MySql+Ajax zur Realisierung der Verknüpfungsfunktion für Jahr, Monat und Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 CakePHP arbeitet mit Datenbank
Sep 10, 2024 pm 05:25 PM
CakePHP arbeitet mit Datenbank
Sep 10, 2024 pm 05:25 PM
Das Arbeiten mit der Datenbank in CakePHP ist sehr einfach. In diesem Kapitel werden wir die CRUD-Operationen (Erstellen, Lesen, Aktualisieren, Löschen) verstehen.
 CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
Um in cakephp4 mit Datum und Uhrzeit zu arbeiten, verwenden wir die verfügbare FrozenTime-Klasse.
 CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
Um am Datei-Upload zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für den Datei-Upload.
 Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ist ein Open-Source-Framework für PHP. Es soll die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich vereinfachen. CakePHP basiert auf einer MVC-ähnlichen Architektur, die sowohl leistungsstark als auch leicht zu verstehen ist. Modelle, Ansichten und Controller gu
 CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
Der Validator kann durch Hinzufügen der folgenden zwei Zeilen im Controller erstellt werden.
 CakePHP-Protokollierung
Sep 10, 2024 pm 05:26 PM
CakePHP-Protokollierung
Sep 10, 2024 pm 05:26 PM
Die Anmeldung bei CakePHP ist eine sehr einfache Aufgabe. Sie müssen nur eine Funktion verwenden. Sie können Fehler, Ausnahmen, Benutzeraktivitäten und von Benutzern durchgeführte Aktionen für jeden Hintergrundprozess wie Cronjob protokollieren. Das Protokollieren von Daten in CakePHP ist einfach. Die Funktion log() wird bereitgestellt
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c



