
Vor kurzem musste ich bei der Arbeit an einem Projekt die Bildlaufleiste an eine bestimmte Position verschieben, bevor die Animation angezeigt werden konnte. Jetzt werde ich die Verwendungsmethode zusammenfassen wie folgt. Freunde, die es brauchen, können darauf verweisen
Bei der Arbeit an einem Projekt ist es notwendig, die Bildlaufleiste an eine bestimmte Position zu schieben, bevor die Animation angezeigt werden kann wow.js online, das die Anforderungen erfüllen kann:
wow.js-Demoadresse
wow.js-Github-Adresse
Die Die Verwendungsmethode ist wirklich einfach~~
Muss mit Animated.css verwendet werden
Die Methode ist wie folgt:
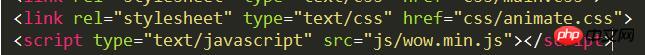
1. Verweisen Sie auf wow.js oder wow.min.js und animate.css

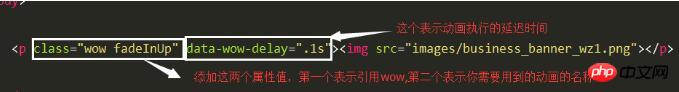
2. Fügen Sie class="wow fadeInUp" und data-wow-delay=" hinzu .1s“ auf die Elemente, die diesen Effekt nutzen müssen. Die spezifische Bedeutung wird in der Abbildung unten erklärt

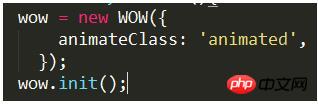
3. Initialisieren Sie wow.js

Der Code lautet wie folgt:
<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>Das obige ist der detaillierte Inhalt vonEinführung in die wow.js-Methode der JS-Bibliothek. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




