
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Verwendung von Visual Studio Code zum Debuggen von Node.js-Haltepunkten vorgestellt, die einen bestimmten Referenzwert hat.
Während des Entwicklungsprozesses ist dies fast unmöglich Schreiben Sie in einem Rutsch ein fehlerfreies Programm, und das Debuggen von Code mit Haltepunkten ist eine häufige Anforderung.
Als Front-End-Entwicklungsingenieur wurden die von uns in der Vergangenheit entwickelten JavaScript-Programme alle auf der Browserseite ausgeführt. Wir können die von Chrome bereitgestellten Entwicklertools verwenden, um Quellcode-Haltepunkte einfach zu debuggen. Es gibt vier Schritte. Eine grobe Zusammenfassung lautet wie folgt:
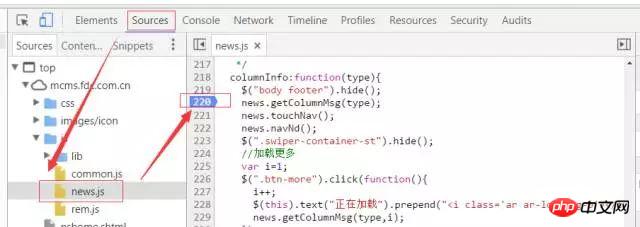
Öffnen Sie die Chrome-Entwicklertools Rufen Sie die Registerkarte „Quellen“ auf. Sie können das Verzeichnis des JS-Codes auf der linken Seite sehen.
Suchen Sie die Quelldatei, in der Sie einen Haltepunkt festlegen müssen, und klicken Sie mit der linken Maustaste Klicken Sie auf die Schaltfläche links neben der Codezeile, die unterbrochen werden muss. Wenn Ihr Code unleserlich gemacht wurde, müssen Sie die entsprechende Quellzuordnung importieren, um den Quellcode abzubilden.
Aktualisieren Sie die Seite (wenn der Ort, an dem der Haltepunkt festgelegt ist, eine Ereignisverarbeitungsfunktion ist, lösen Sie das Ereignis einfach direkt aus). Wenn der Code bis zum Haltepunkt ausgeführt wird, bleibt das Programm hängen. Zu diesem Zeitpunkt können Sie mit dem Mauszeiger die aktuellen Werte jeder Variablen anzeigen und damit feststellen, ob das Programm normal ausgeführt wird.
 Außerdem sagte der Klassenkamerad, er solle console.log verwenden, bitte sagen Sie noch nichts ...
Außerdem sagte der Klassenkamerad, er solle console.log verwenden, bitte sagen Sie noch nichts ...
Tatsächlich verfügen viele IDEs über integrierte Debug-Funktionen, einschließlich neuerer Versionen, die WebStorm unterstützen Node.js debuggt sehr gut.
Viele Entwickler sind jedoch der Meinung, dass die IDE zu schwer ist. Gibt es einfachere Tools zur Implementierung des Breakpoint-Debugging? Heute zeige ich Ihnen, wie Sie ein Breakpoint-Debugging für VScode durchführen.
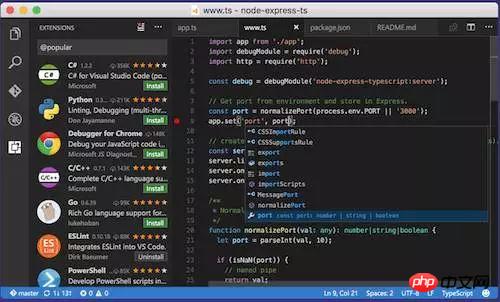
Zusätzlich zur standardmäßigen Unterstützung für JavaScript und TypeScript unterstützt VScode auch das Node.js-Debugging. Es ist einfach für Front-End-Ingenieure gemacht, oder? . Voraussetzung für das Debuggen von Node.js ist, dass die Node.js-Umgebung auf Ihrem Computer installiert wurde.
Voraussetzung für das Debuggen von Node.js ist, dass die Node.js-Umgebung auf Ihrem Computer installiert wurde.
Was? Wie installiere ich Node.js? Hier ist ein kleiner Tipp für Sie: Öffnen Sie Baidu und suchen Sie nach [Node.js installieren].
In diesem Artikel wird das Debuggen der Express-Anwendung als Beispiel genommen und davon ausgegangen, dass Sie die Node.js-Laufumgebung installiert haben.
Express-Antrag erstellenWir verwenden den Express-Generator, um einen neuen Express-Antrag zu erstellen.
1. Express-Generator global installierena >Denken Sie bei der globalen Installation für MacBook-Benutzer daran, sudo b voranzustellen. Geben Sie nach Abschluss der Installation
npm install express-generator -g
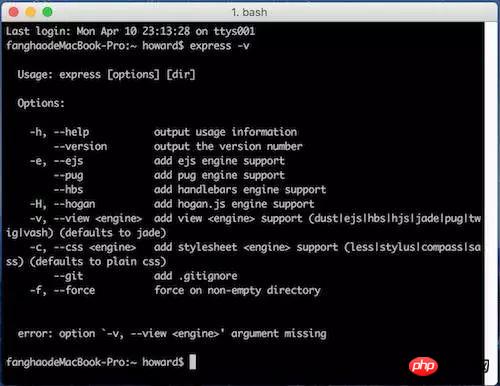
2. Generieren Sie das Express-Anwendungsverzeichnis, vorausgesetzt, der Name dieser Anwendung ist myapp
express -v

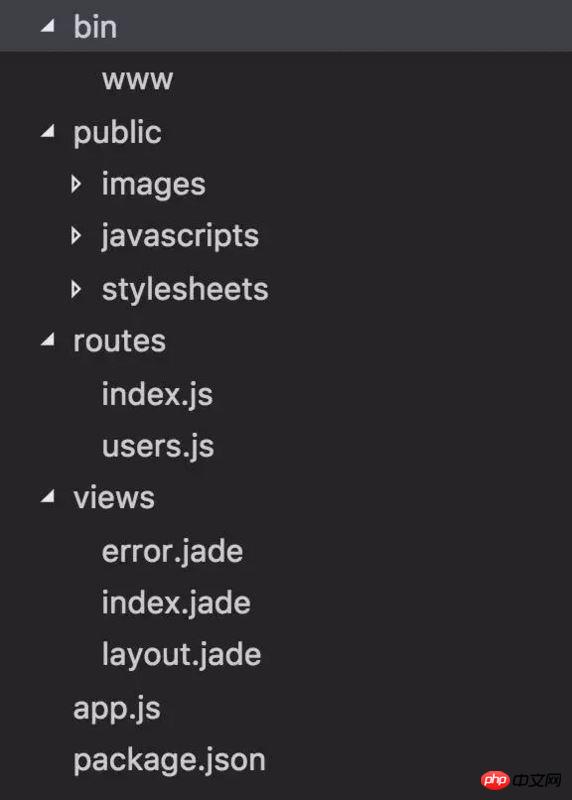
Ein myapp-Verzeichnis wird im aktuellen Verzeichnis generiert. Die Verzeichnisstruktur ist wie folgt:
Wie Sie können Sehen Sie, diese kleine Anwendung hat ihre internen Organe. Sie ist alles in einem, einschließlich der Knotenserverkonfiguration, des öffentlichen Ressourcenordners, des Master-Disciple-Ordners und der Routing-Konfiguration.
3. Führen Sie die Express-Anwendung aus
express myapp

ein, um das Projektverzeichnis aufzurufen Alles installieren Je nach Installation kann dieser Schritt lange dauern. Seien Sie also geduldig und warten Sie, bis die Installation abgeschlossen ist.
b. Geben Sie dann den Befehl
cd myapp && npm install
Wenn wir zu diesem Zeitpunkt localhost:3000 im Browser besuchen, sehen wir die folgende Seite:
Dies zeigt, dass die Express-Anwendung ausgeführt werden kann Normalerweise können wir VScode verwenden, um den Code zu debuggen.
npm start
Express-Anwendung debuggen
 1. Rufen Sie die VScode-Schnittstelle auf und klicken Sie auf die vierte fehlerähnliche Schaltfläche auf der linken Seite der Schnittstelle, um die Debugging-Oberfläche aufzurufen:
1. Rufen Sie die VScode-Schnittstelle auf und klicken Sie auf die vierte fehlerähnliche Schaltfläche auf der linken Seite der Schnittstelle, um die Debugging-Oberfläche aufzurufen:
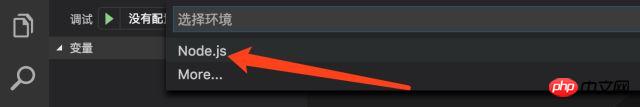
3. Wählen Sie die Node.js-Umgebung aus.

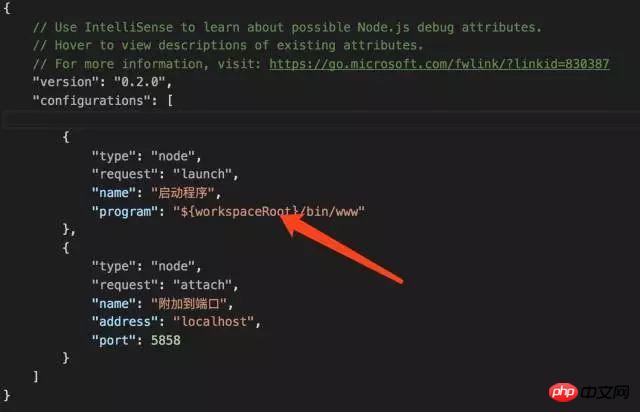
4. Nach Abschluss der Auswahl wird ein .vscode-Verzeichnis im Stammverzeichnis des Projekts generiert. Dieses Verzeichnis enthält nun eine Konfigurationsdatei mit dem Namen lanuch.json. Der Inhalt der Konfigurationsdatei lautet wie folgt:

Das wichtigste Konfigurationselement ist das Feld „Programm“. Das Feld definiert den Einstiegspunkt der gesamten Anwendung. Wenn der Debugger aktiviert ist, wird die Anwendung von diesem Einstiegspunkt aus gestartet.
Wir haben festgestellt, dass dieses Feld bereits einen Wert hat. Keine Panik, denn wenn VScode diese Konfigurationsdatei initialisiert, prüft es, ob Skripte mit dem Schlüsselnamen start in package.json vorhanden sind. Wenn ja, wird der Inhalt der Startkonfiguration als Wert des Feldes „Programm“ verwendet.
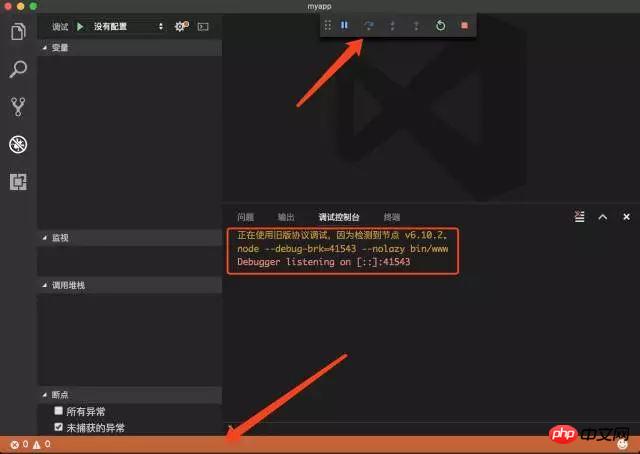
5. Klicken Sie auf die Schaltfläche „Debuggen starten“ (grünes Dreieck), um mit dem Debuggen zu beginnen. Zu diesem Zeitpunkt wird oben auf der Benutzeroberfläche ein Debugging-Kontrollfeld und unten rechts auf der Seite eine Debugging-Konsole angezeigt, in der Sie die von Ihnen ausgegebenen Informationen anzeigen können. Unten auf der Seite wird eine Statusleiste angezeigt Die aktuelle orange Farbe zeigt an, dass die Anwendung normal ausgeführt wird, wie im Bild gezeigt:

6. Wenn wir beim erneuten Surfen localhost:3000 besuchen, werden wir Sie werden feststellen, dass die Seite geöffnet werden kann und die Anwendung normal gestartet wurde.
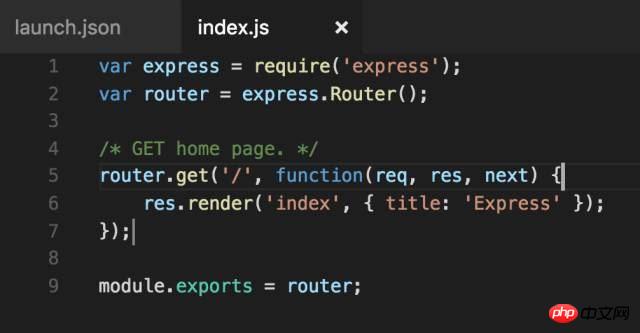
7. Als nächstes beginnen wir mit dem Festlegen von Haltepunkten für die Anwendung. Wir öffnen die Datei myapp/routes/index.js. Diese Datei konfiguriert das Routing des Anwendungsstammpfads. Die aktuelle Verarbeitung besteht darin, eine Seite zurückzugeben und die Zeichenfolge „Express“ als Parameter der Ansicht zu übergeben.

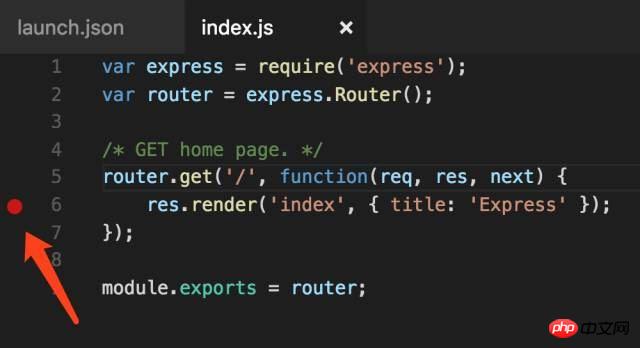
8. Mit der linken Maustaste klicken wir auf die linke Seite der Zeile Nummer 6, um einen Haltepunkt zu setzen. Beachten Sie, dass Sie das Debuggen deaktivieren müssen, bevor Sie Haltepunkte hinzufügen. Klicken Sie zum Deaktivieren auf die Schaltfläche „Stopp“ (rotes Quadrat) im Debugging-Kontrollfeld über der Benutzeroberfläche.

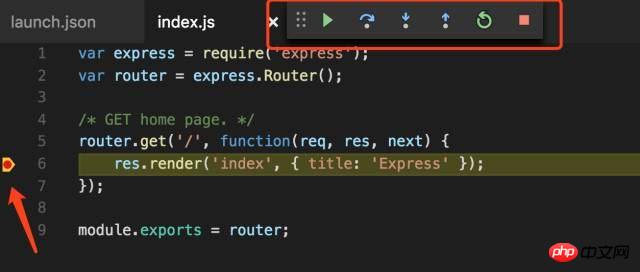
9. Nachdem Sie den Haltepunkt festgelegt haben, starten Sie das Debuggen neu und greifen Sie dann im Browser auf localhost:3000 zu. Zu diesem Zeitpunkt ändert sich die Form des Haltepunkts und das Programm bleibt bei Am Haltepunkt haben sich auch die Schaltflächen im Debugging-Kontrollfeld geändert. Von links nach rechts sind es Einzelschritt-Überspringen, Einzelschritt-Debuggen, Einzelschritt-Out, Neustart und Stoppen des Debuggens. Dies sind allgemeine Anweisungen zum Debuggen von Haltepunkten. Nachdem Sie den Haltepunkt festgelegt haben, starten Sie das Debuggen neu und greifen Sie dann im Browser auf localhost:3000 zu. Zu diesem Zeitpunkt ändert sich die Form des Haltepunkts, das Programm bleibt am Haltepunkt und die Schaltflächen im Debugging-Bedienfeld ändern sich ebenfalls von links nach Auf der rechten Seite befinden sich Einzelschritt-Überspringen, Einzelschritt-Debugging, Einzelschritt-Out, Neustart und Stoppen des Debuggens. Dies sind allgemeine Anweisungen zum Debuggen von Haltepunkten.

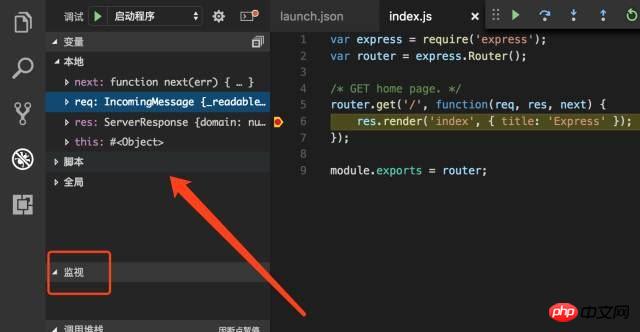
10 Auf der linken Seite der Benutzeroberfläche können Sie den aktuellen Kontext anzeigen und die Variablenüberwachung einstellen.

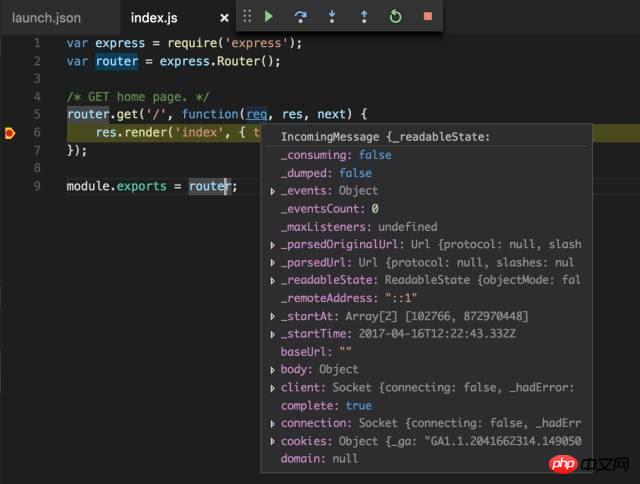
11. Platzieren Sie die Maus auf der Variablen oder dem Parameter vor dem Haltepunkt, und Sie können auch den aktuellen Wert der Variablen anzeigen. Die Erfahrung stimmt mit dem Debuggen von Chrome überein Entwicklertools.

Nun, beginnen wir die Node.js-Debugging-Reise mit VScode! !
Dieser console.log-Student, du kannst jetzt reden...
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Breakpoint-Debuggings mit Visual Studio Code auf Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




