
In diesem Artikel wird hauptsächlich die detaillierte Erklärung zum Erstellen mehrseitiger React-Anwendungen mit Webpack vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Die ursprüngliche Absicht des Schreibens besteht darin, dass es schwierig ist, ein prägnantes Projektgerüst zu finden, und dass es lange dauern wird, es sich anzusehen Die Abhängigkeiten, also verweise ich auf den Inhalt im Internet und mache daraus ein einfaches mehrseitiges Gerüst.
Verwenden Sie die creat-react-app, um eine neue Reaktionsanwendung zu erstellen
npm install -g create-react-app
Erstellen Sie dann ein Projekt
create-react-app demo
create-react- Die App initialisiert automatisch ein Gerüst und installiert verschiedene notwendige Abhängigkeiten für das React-Projekt. Wenn während des Vorgangs Netzwerkprobleme auftreten, verwenden Sie bitte das cnpm Taobao-Image, um es zu installieren.
Dann betreten wir das Projekt und starten es.
cd demo
Dann starten Sie das Projekt
npm start
Dann sehen Sie die folgende Seite

Dann geben Sie src ein / App.js, ersetzen Sie den Code in App.js durch den folgenden Code (da Sie sich vorerst nicht mit Bildern und Symbolen im Webpack befassen möchten)
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<p className="App">
<p className="App-header">
<h2>Welcome to App</h2>
</p>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</p>
);
}
}
export default AppDann ersetzen Sie den Inhalt in index.js mit dem folgenden Code (registerServiceWorker löschen)
import React from 'react'; import ReactDOM from 'react-dom'; import './index.css'; import App from './App'; ReactDOM.render(<App />, document.getElementById('root'));
Dann löschen Sie registerServiceWorker.js unter src (diese Datei wird zum Erstellen von PWA-Anwendungen verwendet, wir können sie derzeit nicht verwenden) und Logo .svg-Dateien (Sie möchten keine Bilddateien verarbeiten) und App.test js (zum Testen).
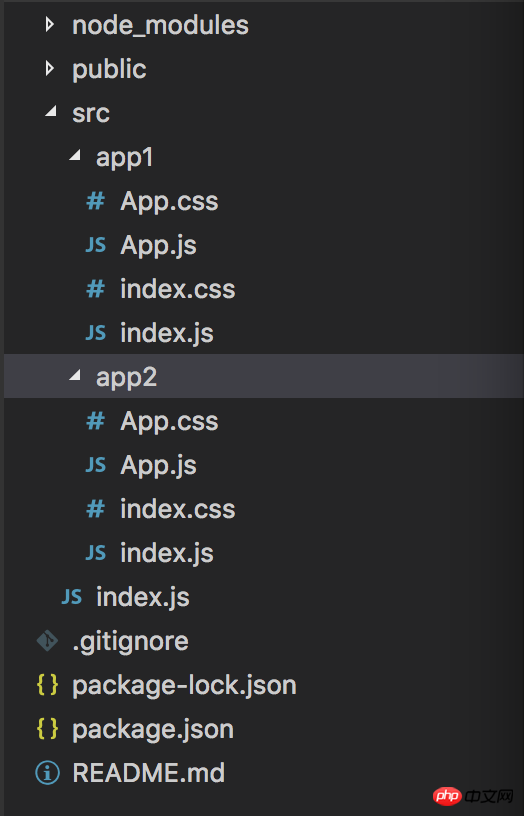
Es gibt jetzt vier Dateien unter src/. Als nächstes erstellen Sie zwei neue Ordner app1 und app2 unter src und kopieren die ursprünglichen vier Dateien in app1 bzw. app2. Das Dateiverzeichnis lautet wie folgt:

Gehen Sie als Nächstes zur öffentlichen Datei, löschen Sie favicon.ico (ich möchte mich nicht damit befassen) und manifestieren Sie es. json (wird zum Erstellen von pwa verwendet) und ersetzen Sie dann den Inhalt in index.html durch den folgenden Inhalt:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>React App</title> </head> <body> <noscript> You need to enable JavaScript to run this app. </noscript> <p id="root"></p> </body> </html>
Diese index.html ist unser Vorlagen-HTML.
Kommen Sie zum Punkt und beginnen Sie mit der Installation des Webpacks und der Konfiguration des Webpacks
1. Installieren Sie Abhängigkeiten. Ersetzen Sie die Datei package.json durch die folgende Datei
{
"name": "demo",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^15.6.1",
"react-dom": "^15.6.1"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"clean-webpack-plugin": "^0.1.16",
"css-loader": "^0.28.7",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.0.0",
"glob": "^7.1.2",
"html-webpack-plugin": "^2.30.1",
"postcss-loader": "^2.0.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.9",
"webpack": "^3.5.6",
"webpack-dev-server": "^2.8.1"
},
"scripts": {
"start": "webpack-dev-server --open",
"build": "webpack"
}
}2. Löschen Sie „node_modules“ im aktuellen Verzeichnis und führen Sie sie dann erneut auf der Konsole aus
npm i
3 Stammverzeichnis Erstellen Sie einfach eine neue webpack.config.js-Datei unter /demo und schreiben Sie den folgenden Code
const webpack = require('webpack');
const glob = require('glob');
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const webpackConfig = {
entry: {},
output:{
path:path.resolve(__dirname, './dist/'),
filename:'[name].[chunkhash:6].js'
},
//设置开发者工具的端口号,不设置则默认为8080端口
devServer: {
inline: true,
port: 8181
},
module:{
rules:[
{
test:/\.js?$/,
exclude:/node_modules/,
loader:'babel-loader',
query:{
presets:['es2015','react']
}
},
{
test: /\.(scss|sass|css)$/,
loader: ExtractTextPlugin.extract({fallback: "style-loader", use: "css-loader"})
},
]
},
plugins: [
new ExtractTextPlugin("[name].[chunkhash:6].css"),
new CleanWebpackPlugin(
['dist'],
{
root: __dirname,
verbose: true,
dry: false
}
)
],
};
// 获取指定路径下的入口文件
function getEntries(globPath) {
const files = glob.sync(globPath),
entries = {};
files.forEach(function(filepath) {
const split = filepath.split('/');
const name = split[split.length - 2];
entries[name] = './' + filepath;
});
return entries;
}
const entries = getEntries('src/**/index.js');
Object.keys(entries).forEach(function(name) {
webpackConfig.entry[name] = entries[name];
const plugin = new HtmlWebpackPlugin({
filename: name + '.html',
template: './public/index.html',
inject: true,
chunks: [name]
});
webpackConfig.plugins.push(plugin);
})
module.exports = webpackConfig;4. Führen Sie dann direkt den folgenden Code aus
npm run build
, um Sie erfolgreich zu sehen in dist Die beiden Seiten app1 und app2.
Wenn Sie selbst debuggen möchten, aktivieren Sie einfach npm run start und sehen Sie sich dann die Seite unter localhost:8181/app1.html zum Debuggen an.
Das obige ist der detaillierte Inhalt vonWebpack-Builds reagieren mehrseitig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Dogecoin-Preis heute
Dogecoin-Preis heute
 Der Unterschied zwischen Löschen und Löschen
Der Unterschied zwischen Löschen und Löschen
 So überprüfen Sie die JVM-Speichernutzung
So überprüfen Sie die JVM-Speichernutzung
 Was ist das Copyright-Symbol?
Was ist das Copyright-Symbol?
 Der Unterschied zwischen vivox100s und x100
Der Unterschied zwischen vivox100s und x100
 Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
 Einführung in den Unterschied zwischen Javascript und Java
Einführung in den Unterschied zwischen Javascript und Java
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen




