

Hier ist Wie wird dieses Puzzlespiel beschrieben? Die Implementierung, das HTML+CSS-Seitenlayout ist relativ einfach und wird nicht im Detail beschrieben. Der Fokus liegt darauf, wie JavaScript die im ersten Absatz von des Artikels genannten Effekte erzielen kann.
(1) Puzzle-Generierung
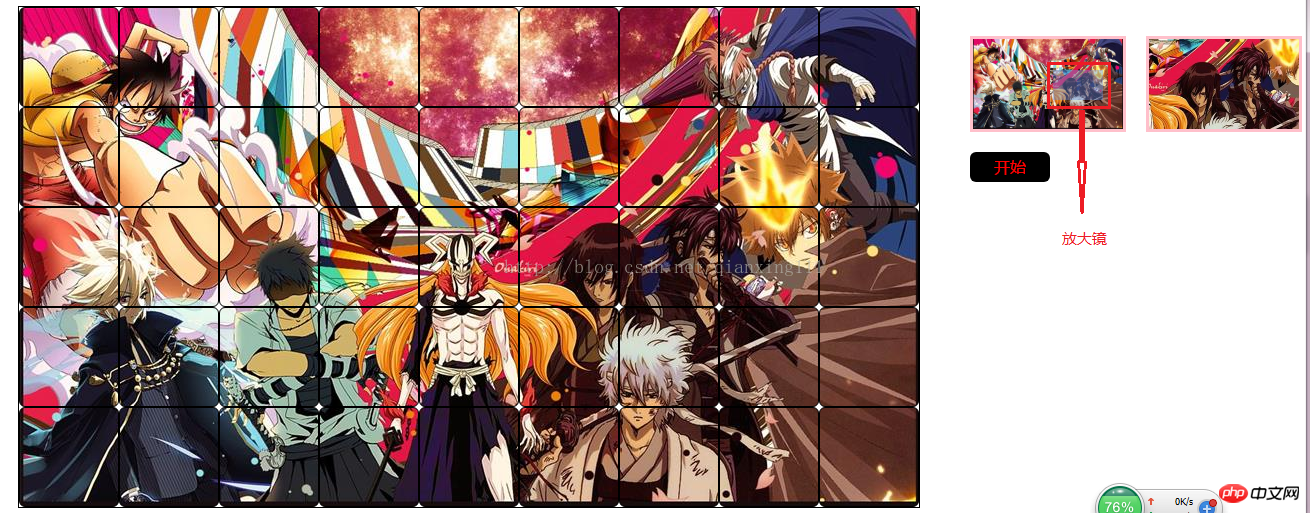
Zuerst müssen Sie js verwenden, um das Gesamtpuzzle zu generieren, wie im Bild oben gezeigt. Der Code lautet wie folgt:
function init(){
var imgArr=["pt1.jpg","pt2.jpg","pt3.jpg","pt4.jpg"];
var imgIndex=parseInt(Math.random()*imgArr.length);
var wih="";
for(var i=0;i<5;i++){
for(var j=0;j<9;j++){
data.push({
"order":order,
"left":j*100,
"top":i*100
});
wih+="<span style='background-image:url(img/拼图游戏/"+imgArr[imgIndex]+"); background-position:"+
(-j*100)+"px "+(-i*100)+"px;' order='"+order+"'></span>";//"+(i*9+j)+"
order++;
}
}
right.innerHTML=wih;
var mps=document.querySelectorAll(".magnifier p");
for(var i=0;i<mps.length;i++){
mps[i].style.backgroundImage="url(img/拼图游戏/"+imgArr[imgIndex]+")";
}
ordersb(1);
}<br/>
(2) Puzzle-Störanimation
Störung der Position des Puzzle, das heißt, die Position aller gespeicherten Kacheln wird durch ein Positionsarray unterbrochen und dann die Position jeder Kachel neu gerendert. Dies kann erreicht werden, indem die Methode arr.sort() in JavaScript verwendet wird, um das Array zu verschlüsseln. Die Code-Implementierung ist wie folgt:
function ordersb(n){
var arr=[];
if(n==1){ //将数组按从小到大的顺序排列
arr=data.sort(function(a,b){
return a.order-b.order;
});
}else{ //打乱数组
arr=data.sort(function(){
return Math.random()-0.5;
});
}
for(var i=0;i<data.length;i++){
spans[i].style.transition="1s";
spans[i].style.left=data[i].left+"px";
spans[i].style.top=data[i].top+"px";
spans[i].setAttribute("order",data[i].order);
spans[i].addEventListener("transitionend",function(){
for (var j = 0; j < spans.length; j++) {
spans[j].style.transition = "none";
}
})
}
}Klicken Sie auf die Schaltfläche „Start“ und das Rätsel wird automatisch mit einem Mischanimationseffekt durcheinander gebracht, wie unten gezeigt:

(3) Drag-Effekt
Um den Drag-Effekt zu erzielen, begreifen Sie einfach das Drag-Prinzip. Das heißt, ein vollständiges Drag-and-Drop umfasst drei Schritte: a. Maus gedrückt; b. Maus bewegt.
(4)Adsorptionseffekt
Um den Adsorptionseffekt zu erzielen, lautet die Erklärung aus Code-Sicht, dass die Maus in eine Position gehoben wird, die für keinen Block zulässig ist Zeit, die Position des Blocks ist erforderlich. Ändern Sie ihn so, dass seine Position dort ist, wo der Block es zulässt.
(5) Kollisionserkennung
所谓碰撞检测,在此处的通俗说法时,移动一个元素,使其靠近另一个元素,一旦靠近到两个元素刚开始有重叠,就需要立刻检测出来。此处不但要检测出移动的图块与哪些图块有重叠,还要判断与哪个图块重叠部分最多。因为在鼠标抬起时,移动的图块需要根据与哪个图块重叠最多,来决定与哪块图块交换位置。
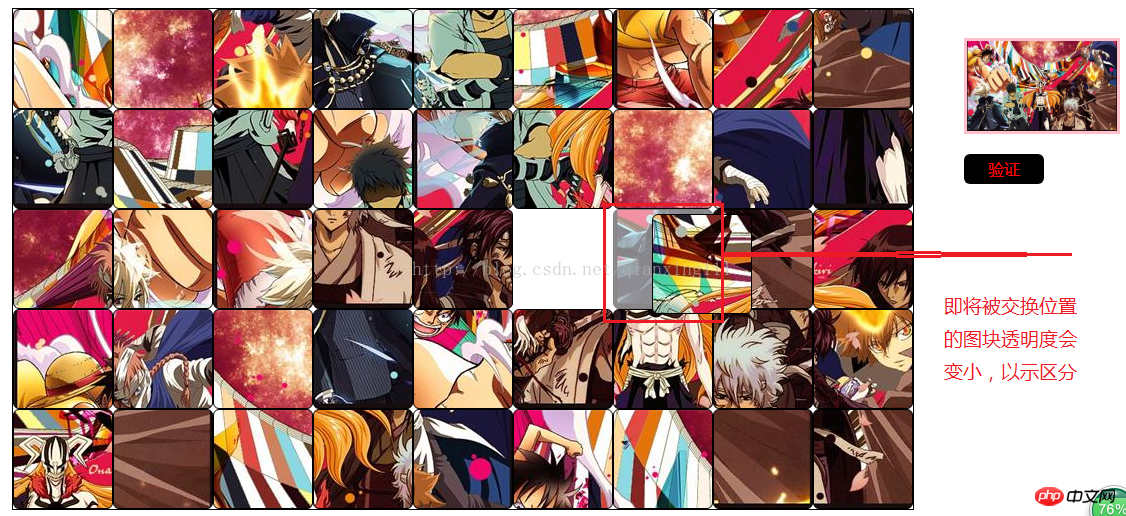
为了游戏的体验更好一些,在鼠标移动图块时,就判断与哪个图块重叠最多,就把这块图块表示出来。这样用户就知道若抬起鼠标,即将会与哪块图块交换位置。如下图所示:
 <br/>
<br/>
这三种功能的实现代码,即关键代码如下所示:
function drag(obj){
obj.onmousedown=function(ev){
obj.style.zIndex="99";
var br=obj.offsetLeft;
var bb=obj.offsetTop;
var width=obj.offsetWidth;
var height=obj.offsetHeight;
var or=right.getBoundingClientRect().left;
var ob=right.getBoundingClientRect().top;
var rMax=right.clientWidth-width;
var bMax=right.clientHeight-height;
var oOrder=obj.getAttribute("order");
var disX=ev.clientX- br-or;
var disY=ev.clientY-bb-ob;
var l,t,eel,eet,erl;
right.onmousemove=function(ev){
l=ev.clientX-disX-or;
t=ev.clientY-disY-ob;//图块移动的边界位置范围设置 l=l>rMax?rMax:l; l=l<0?0:l; t=t>bMax?bMax:t; t=t<0?0:t; obj.style.left=l+"px"; obj.style.top=t+"px";
//修改此时图块的位置,使其在图块允许存在的位置上,并且是与某个图块重叠最多的那个图块位置 eel=Math.round(l/width)*width; eet=Math.round(t/height)*height;
//根据图块位置找到在这个位置上的图块元素
erl=find(obj,eel,eet);
for(var i=0;i<spans.length;i++){
spans[i].style.opacity="";
}
if(erl){
erl.style.opacity=".5";
}
}
right.onmouseup=function(){
right.onmousemove=null;
obj.style.zIndex="";
if(erl){
obj.setAttribute("order",erl.getAttribute("order"));
erl.style.left=br+"px";
erl.style.top=bb+"px";
erl.style.opacity="";
erl.setAttribute("order",oOrder);
}
obj.style.left=eel+"px";
obj.style.top=eet+"px";
}
return false;
}
}(6)游戏输赢判断
在拼图完成后,点击“验证”按钮,弹出一个弹框提示拼图是否正确。
总体来说,用javascript实现拼图游戏,难度不大。本人在做的时候,遇到一个错误:图块移动到某个图块精确的位置上,此时拖拽效果和吸附效果都失效了。经过代码调试和分析,发现在对图块进行位置交换时,通过位置找到的被交换图块元素是不正确的,找到的是这个移动元素本身,导致图块的位置设置错误。找到出现bug的原因后,修改代码,在通过位置查找图块元素时,排除移动元素自身。修改后,经测试bug得到解决。
Das obige ist der detaillierte Inhalt vonImplementieren Sie ein Web-Puzzlespiel mit Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




