
Als ich heute ajaxfileupload.js zum Hochladen von Dateien verwendet habe, bin ich auf eine sehr deprimierende Sache gestoßen, egal ob die Datei erfolgreich hochgeladen wurde oder nicht, die Fehlerrückruffunktion wurde immer aufgerufen und die Erfolgsfunktion wurde nie beachtet.
Der Code lautet wie folgt:
//上传文件
$("#CompChange").click(function() {
var params = $("#CompchangeTable").serialize();
var json0={'video.slogan':$('#Cbasic_score').val(),'video.videoKind':$("#Cextra_score").val(),
'video.videoName':$("#name").val()};
$.ajaxFileUpload({
type: "POST",
url: "adminAction-upFile.action",
data:json0,//要传到后台的参数,没有可以不写
secureuri : false,//是否启用安全提交,默认为false
fileElementId:['file1','file2'],//文件选择框的id属性
dataType: 'json',//服务器返回的格式
async : false,
success: function(data){
alert("成功");
},
error: function (data, status, e){
alert("失败");
}
});
});Nach dem Hochladen wird ein Fehler gemeldet:

Gemessen an der Fehlerbericht, möglicherweise gibt es noch ein weiteres „<“-Symbol. Nach vielen Versuchen habe ich endlich herausgefunden, dass etwas nicht stimmte. Ich habe den dataType-Typ in den Kontexttyp geändert und die Daten in der Erfolgsfunktion ausgedruckt.
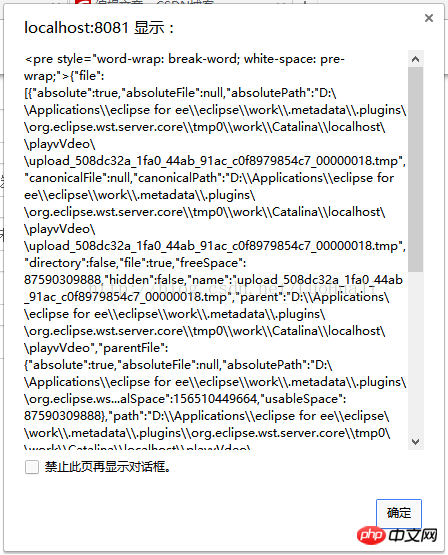
Das Ergebnis ist:

Sie stellen fest, dass in den zurückgegebenen Daten ein
-Tag vorhanden ist. Das Problem wurde endlich gefunden. Es stellt sich heraus, dass es sich um ein JSON-Format handelt, aber das zurückgegebene Format ist offensichtlich kein JSON-Format. Nachdem ich im Internet nachgeschaut habe, musste ich andere Methoden finden die Datei ajaxfileupload.js: </p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}Dies ist der zurückgegebene Wert. Bei der Rückkehr zum JSON-Format ist dies definitiv nicht möglich, daher müssen wir ihn ändern:
uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
////////////以下为新增代码///////////////
data = r.responseText;
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf("<", start + 1);
if(end != -1) {
data = data.substring(start + 1, end);
}
}
///////////以上为新增代码///////////////
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}Wir fangen die Mitte ab. Das war's.
Das ist meine Lösung, ich hoffe, sie funktioniert für andere.
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit der Fehlerfunktion um, nachdem ajaxfileupload.js die Datei hochgeladen hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




