 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 So integrieren Sie Alibaba Cloud oss mit yii2.0, um eine einzelne Datei hochzuladen
So integrieren Sie Alibaba Cloud oss mit yii2.0, um eine einzelne Datei hochzuladen
So integrieren Sie Alibaba Cloud oss mit yii2.0, um eine einzelne Datei hochzuladen
In diesem Artikel wird hauptsächlich das Beispiel der Integration von Alibaba Cloud oss durch Yii2.0 zum Hochladen einer einzelnen Datei vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Im vorherigen Artikel wurde erläutert, wie man Alibaba Cloud oss integriert. In diesem Artikel wird hauptsächlich das Hochladen von Dateien in Alibaba Cloud oss vorgestellt.
Die Hauptidee: Zuerst müssen die Dateien auf den Server hochgeladen werden, und dann sollten die Dateien auf dem Server an Alibaba Cloud OSS übertragen werden. Nach Erfolg werden die Dateiinformationen in die Datenbank geschrieben Schlägt dies fehl, werden die Serverdateien gelöscht.
Hauptschritte:
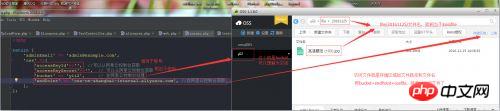
0 Einführung mehrerer Oss-Konzepte.
accessKeyId ==>> Es kann als das Konto verstanden werden, das für den Zugriff auf Alibaba Cloud OSS verwendet wird.
accessKeySecret ==>gt;> Es kann als das für den Zugriff verwendete Passwort verstanden werden Alibaba Cloud OSS
Bucket ==>> Es kann als das Stammverzeichnis verstanden werden, in dem die Datei gespeichert wird
endPoint ==> Cloud-Bilder Weg.
object ==>> Nachdem Ihre Datei an Alibaba Cloud oss übertragen wurde, wie lauten der Pfad und der Name?
Es ist leichter zu verstehen, wenn Sie sich den Screenshot ansehen:

1 Das Hochladen von Dateien beinhaltet immer noch mvc. Diesmal beginnt es mit der Ansicht, die hauptsächlich ein Formular zum Senden von Dateien anzeigt. Der aliyunoss.php-Code lautet wie folgt:
<?php use yii\widgets\ActiveForm; ?> <?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']]) ?> <?= $form->field($model, 'files')->fileInput() ?> <button>Submit</button> <?php ActiveForm::end() ?>
2 Empfangen Sie die Datei im Controller und übertragen Sie sie zur Verarbeitung an das Modell. Der Beispielcode von UploadController lautet wie folgt:
public function actionTestAliyun()
{
$model = new UploadForm(); // 实例化上传类
if (Yii::$app->request->isPost) {
$model->files = UploadedFile::getInstance($model,'files'); //使用UploadedFile的getInstance方法接收单个文件
$model->setScenario('upload'); // 设置upload场景
$res = $model->uploadfile(); //调用model里边的upload方法执行上传
$err = $model->getErrors(); //获取错误信息
echo "<pre class="brush:php;toolbar:false">";
print_r($res); //打印上传结果
print_r($err); //打印错误信息,方便排错
exit;
}
return $this->render('aliyunoss',['model'=>$model]);
}3 Wenn der Controller das Bild in die Modelldatei UploadForm.php überträgt, muss er die Datei zunächst in die Datei verschieben Laden Sie dann das Verzeichnis des Servers hoch. Der Code lautet wie folgt:
<?php
/**
* Created by PhpStorm.
* Description: 阿里oss上传图片
* Author: Weini
* Date: 2016/11/17 0017
* Time: 上午 11:34
*/
namespace app\models;
use Yii;
use yii\base\Exception;
use yii\base\Model;
class UploadForm extends Model
{
public $files; //用来保存文件
public function scenarios()
{
return [
'upload' => ['files'], // 添加上传场景
];
}
public function rules(){
return [
[['files'],'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png, gif', 'mimeTypes'=>'image/jpeg, image/png, image/gif', 'maxSize'=>1024*1024*10, 'maxFiles'=>1, 'on'=>['upload']],
//设置图片的验证规则
];
}
/**
* 上传单个文件到阿里云
* @return boolean 上传是否成功
*/
public function uploadfile(){
$res['error'] = 1;
if ($this->validate()) {
$uploadPath = dirname(dirname(__FILE__)).'/web/uploads/'; // 取得上传路径
if (!file_exists($uploadPath)) {
@mkdir($uploadPath, 0777, true);
}
$ext = $this->files->getExtension(); // 获取文件的扩展名
$randnums = $this->getrandnums(); // 生成一个随机数,为了重命名文件
$imageName = date("YmdHis").$randnums.'.'.$ext; // 重命名文件
$ossfile = 'file/'.date("Ymd").'/'.$imageName; // 这里是保存到阿里云oss的文件名和路径。如果只有文件名,就会放到空间的根目录下。
$filePath = $uploadPath.$imageName; // 生成文件的绝对路径
if ($this->files->saveAs($filePath)){ // 上传文件到服务器
$filedata['filename'] = $imageName; // 准备图片信息,保存到数据库
$filedata['filePath'] = $filePath; // 准备图片信息,保存到数据库
$filedata['ossfile'] = $ossfile; // 准备图片信息,保存到数据库
$filedata['userid'] = Yii::$app->user->id; // 准备图片信息,保存到数据库,这个字段必须要,以免其他用户恶意删除别人的图片
$filedata['uploadtime'] = time(); // 准备图片信息,保存到数据库
// 上边这些代码不能照搬,要根据你项目的需求进行相应的修改。反正目的就是记录上传文件的信息
// 老板,这些代码是我搬来的,没仔细看,如果出问题了,你就扣我的奖金吧^_^
$trans = Yii::$app->db->beginTransaction(); // 开启事务
try{
$savefile = Yii::$app->db->createCommand()->insert('file', $filedata)->execute(); //把文件的上传信息写入数据库
$newid = Yii::$app->db->getLastInsertID(); //获取新增文件的id,用于返回。
if ($savefile) { // 如果插入数据库成功
$ossupload = Yii::$app->Aliyunoss->upload($ossfile, $filePath); //调用Aliyunoss组件里边的upload方法把文件上传到阿里云oss
if ($ossupload) { // 如果上传成功,
$res['error'] = 0; // 准备返回信息
$res['fileid'] = $newid; // 准备返回信息
$res['ossfile'] = $ossfile; // 准备返回信息
$trans->commit(); // 提交事务
} else { // 如果上传失败
unlink($filePath); // 删除服务器上的文件
$trans->rollBack(); // 事务回滚
}
}
unlink($filePath); // 插入数据库失败,删除服务器上的文件
$trans->rollBack(); // 事务回滚
} catch(Exception $e) { // 出了异常
unlink($filePath); // 删除服务器上的文件
$trans->rollBack(); // 事务回滚
}
}
}
return $res; // 返回上传信息
}
/**
* 生成随机数
* @return string 随机数
*/
protected function getrandnums()
{
$arr = array();
while (count($arr) < 10) {
$arr[] = rand(1, 10);
$arr = array_unique($arr);
}
return implode("", $arr);
}
}Wenn Sie auf eine Fehlermeldung stoßen, die besagt, dass keine Dateien hochgeladen wurden, liegt dies höchstwahrscheinlich daran, dass die Bildüberprüfungsregeleinstellung „maxFiles“ größer als ist 1. Ändern Sie es einfach in 1. .
Bitte beachten Sie, dass der obige Code in der lokalen Testumgebung einen Timeout-Fehler bei der Curl-Verbindung meldet, bei der Ausführung auf dem Server jedoch kein Problem auftritt.
Das obige ist der detaillierte Inhalt vonSo integrieren Sie Alibaba Cloud oss mit yii2.0, um eine einzelne Datei hochzuladen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie das Hochladen und Verarbeiten von Dateien in FastAPI
Jul 28, 2023 pm 03:01 PM
So implementieren Sie das Hochladen und Verarbeiten von Dateien in FastAPI
Jul 28, 2023 pm 03:01 PM
So implementieren Sie das Hochladen und Verarbeiten von Dateien in FastAPI. FastAPI ist ein modernes, leistungsstarkes Web-Framework, das einfach zu verwenden und leistungsstark ist. Es bietet native Unterstützung für das Hochladen und Verarbeiten von Dateien. In diesem Artikel erfahren Sie, wie Sie Funktionen zum Hochladen und Verarbeiten von Dateien im FastAPI-Framework implementieren, und stellen Codebeispiele zur Veranschaulichung spezifischer Implementierungsschritte bereit. Zuerst müssen wir die erforderlichen Bibliotheken und Module importieren: fromfastapiimportFastAPI,UploadF
 So lösen Sie das Problem der langsamen Upload-Geschwindigkeit auf einem Win10-Computer
Jul 01, 2023 am 11:25 AM
So lösen Sie das Problem der langsamen Upload-Geschwindigkeit auf einem Win10-Computer
Jul 01, 2023 am 11:25 AM
Wie kann die langsame Upload-Geschwindigkeit eines Win10-Computers behoben werden? Wenn wir den Computer benutzen, haben wir möglicherweise das Gefühl, dass die Datei-Upload-Geschwindigkeit unseres Computers sehr langsam ist. Wie ist die Situation? Tatsächlich liegt dies daran, dass die Standard-Upload-Geschwindigkeit des Computers 20 % beträgt, sodass viele Freunde nicht wissen, wie man im Detail vorgeht. Der Editor hat die Schritte zum Formatieren des C-Laufwerks in Win11 unten zusammengestellt . Wenn Sie interessiert sind, folgen Sie uns unten! Lösung für die langsame Upload-Geschwindigkeit von Win10 1. Drücken Sie win+R, um run aufzurufen, geben Sie gpedit.msc ein und drücken Sie die Eingabetaste. 2. Wählen Sie die Verwaltungsvorlage aus, klicken Sie auf „Netzwerk – Qos-Paketplaner“ und doppelklicken Sie auf „Begrenzen“, um Bandbreite zu reservieren. 3. Wählen Sie „Aktiviert“. Daraufhin wird Folgendes angezeigt:
 So laden Sie Songtexte auf QQ Music hoch
Feb 23, 2024 pm 11:45 PM
So laden Sie Songtexte auf QQ Music hoch
Feb 23, 2024 pm 11:45 PM
Mit dem Aufkommen des digitalen Zeitalters sind Musikplattformen zu einer der wichtigsten Möglichkeiten für Menschen geworden, an Musik zu gelangen. Wenn wir jedoch ein Lied hören, stellen wir manchmal fest, dass es keinen Text gibt, was sehr beunruhigend ist. Viele Menschen hoffen, dass beim Anhören von Liedern Liedtexte angezeigt werden können, um den Inhalt und die Emotionen der Lieder besser zu verstehen. QQ Music, eine der größten Musikplattformen in China, bietet Benutzern auch die Funktion zum Hochladen von Liedtexten, damit Benutzer die Musik besser genießen und die Konnotation des Liedes spüren können. Im Folgenden erfahren Sie, wie Sie Liedtexte auf QQ Music hochladen. Erste
 Einfache Schritte zum Hochladen Ihrer eigenen Musik auf Kugou
Mar 25, 2024 pm 10:56 PM
Einfache Schritte zum Hochladen Ihrer eigenen Musik auf Kugou
Mar 25, 2024 pm 10:56 PM
1. Öffnen Sie Kugou Music und klicken Sie auf Ihr Profilbild. 2. Klicken Sie auf das Symbolset in der oberen rechten Ecke. 3. Klicken Sie auf [Musikwerke hochladen]. 4. Klicken Sie auf [Werke hochladen]. 5. Wählen Sie das Lied aus und klicken Sie auf [Weiter]. 6. Klicken Sie abschließend auf [Hochladen].
 So verbessern Sie die Upload-Geschwindigkeit Ihres Computers
Jan 15, 2024 pm 06:51 PM
So verbessern Sie die Upload-Geschwindigkeit Ihres Computers
Jan 15, 2024 pm 06:51 PM
Die Upload-Geschwindigkeit wird sehr langsam? Ich glaube, dass dies ein Problem ist, auf das viele Freunde beim Hochladen von Dateien auf ihren Computer stoßen. Wenn das Netzwerk beim Übertragen von Dateien über einen Computer instabil ist, ist die Upload-Geschwindigkeit sehr langsam. Im Folgenden erklärt Ihnen der Herausgeber, wie Sie das Problem der langsamen Upload-Geschwindigkeit des Computers lösen können. Wenn es um die Netzwerkgeschwindigkeit geht, wissen wir alle, dass die Geschwindigkeit beim Öffnen von Webseiten, die Download-Geschwindigkeit und die Upload-Geschwindigkeit ebenfalls sehr wichtig sind. Insbesondere einige Benutzer müssen häufig Dateien auf die Netzwerkfestplatte hochladen, sodass eine schnelle Upload-Geschwindigkeit zweifellos zu Einsparungen führt Sie sparen viel Geld. Was soll ich tun, wenn die Upload-Geschwindigkeit langsam ist? Nachfolgend stellt Ihnen der Editor Bilder und Texte zum Umgang mit langsamen Upload-Geschwindigkeiten auf dem Computer vor. Wie kann das Problem der langsamen Upload-Geschwindigkeit des Computers gelöst werden? Klicken Sie auf „Start – Ausführen“ oder „Fenstertaste“.
 So machen Sie Fotos und laden sie auf den Computer hoch
Jan 16, 2024 am 10:45 AM
So machen Sie Fotos und laden sie auf den Computer hoch
Jan 16, 2024 am 10:45 AM
Solange der Computer mit einer Kamera ausgestattet ist, kann er Bilder aufnehmen, einige Benutzer wissen jedoch immer noch nicht, wie man Bilder aufnimmt und hochlädt. Jetzt gebe ich Ihnen eine detaillierte Einführung in die Methode zum Aufnehmen von Bildern auf dem Computer. sodass Benutzer die Bilder hochladen können, wo immer sie möchten. So nehmen Sie Fotos auf und laden sie auf einen Computer hoch 1. Mac-Computer 1. Öffnen Sie den Finder und klicken Sie auf die Anwendung links. 2. Klicken Sie nach dem Öffnen auf die Kameraanwendung. 3. Klicken Sie einfach unten auf die Fotoschaltfläche. 2. Windows-Computer 1. Öffnen Sie das Suchfeld unten und geben Sie „Kamera“ ein. 2. Öffnen Sie dann die gesuchte Anwendung. 3. Klicken Sie auf die Fotoschaltfläche daneben.
 So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle
Jul 21, 2023 pm 04:37 PM
So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle
Jul 21, 2023 pm 04:37 PM
So implementieren Sie Videowiedergabe- und Upload-Funktionen über die PHP-Kuaishou-API-Schnittstelle. Einführung: Mit dem Aufkommen sozialer Medien ist die Nachfrage der Öffentlichkeit nach Videoinhalten allmählich gestiegen. Kuaishou ist eine kurze soziale Anwendung zum Thema Video und wird von vielen Benutzern geliebt. In diesem Artikel wird erläutert, wie Sie mit PHP Code schreiben, um Videowiedergabe- und Upload-Funktionen über die Kuaishou-API-Schnittstelle zu implementieren. 1. Besorgen Sie sich das Zugriffstoken, bevor Sie die Kuaishou-API-Schnittstelle verwenden. Token ist die Identität für den Zugriff auf die API-Schnittstelle
 So implementieren Sie die Avatar-Upload-Funktion in Vue
Nov 07, 2023 am 08:01 AM
So implementieren Sie die Avatar-Upload-Funktion in Vue
Nov 07, 2023 am 08:01 AM
Vue ist ein beliebtes Frontend-Framework, mit dem hochgradig interaktive Anwendungen erstellt werden können. Während des Entwicklungsprozesses ist das Hochladen von Avataren eine der häufigsten Anforderungen. Daher stellen wir in diesem Artikel die Implementierung der Avatar-Upload-Funktion in Vue vor und stellen spezifische Codebeispiele bereit. Verwendung einer Bibliothek eines Drittanbieters Um die Avatar-Upload-Funktion zu implementieren, können wir eine Bibliothek eines Drittanbieters verwenden, z. B. vue-upload-component. Diese Bibliothek stellt eine Upload-Komponente bereit, die einfach in Vue-Anwendungen integriert werden kann. Hier ist ein einfaches Beispiel





