
In diesem Artikel wird hauptsächlich JS zur Implementierung statischer Seitensuch- und Hervorhebungsfunktionen vorgestellt, einschließlich JavaScript-Ereignisreaktion, Zeichendurchlaufersetzung und dynamischer Transformation von Seitenelementattributen sowie anderer verwandter Betriebstechniken
Das Beispiel in diesem Artikel beschreibt die JS-Implementierung statischer Seitensuch- und Hervorhebungsfunktionen. Teilen Sie es allen als Referenz mit. Die Einzelheiten lauten wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS搜索</title>
</head>
<body>
<input id="key-word" class="key-word" value="请输入搜索内容" />
<button id="search-button">搜索</button>
<p id="content" >
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊啊啊</p>
<p>这是主体内容,有很多内容,很多很多啊啊啊……,比如1234abcd啊啊< d d>啊啊</p>
</p>
<script>
function $(id){
return document.getElementById(id)
}
var putWordsObj = $('key-word');
putWordsObj.onfocus = function(){
if(this.value == '请输入搜索内容')this.value='';
}
putWordsObj.onblur = function(){
if(!this.value)this.value='请输入搜索内容';
}
//search
$('search-button').onclick = function(){
var content = $('content').innerHTML;
var keyWord = $('key-word').value;
content = search_do(content, keyWord);
$('content').innerHTML = content;
//alert(content)
}
function search_do(content,keyWord){
var keyWordArr = keyWord.replace(/[\s]+/g,' ').split(' ');
var re;
for(var n = 0; n < keyWordArr.length; n ++) {
//re = new RegExp(">[\s\S]*?"+keyWordArr[n]+"[\s\S]*?<\S","gmi");
re = new RegExp(""+keyWordArr[n]+"","gmi");
content = content.replace(re,'<span style="color:#0f0;background-color:#ff0">'+keyWordArr[n]+'</span>');
}
return content;
}
</script>
</body>
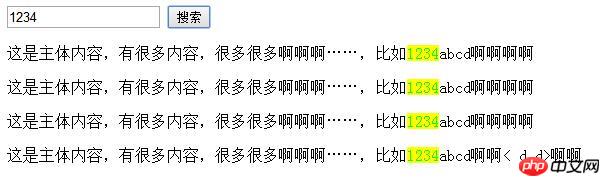
</html>Der Betriebseffekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonJS implementiert die statische Seitensuche und -hervorhebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




