
Im Frontend müssen wir häufig Klickereignisse hinzufügen. Insbesondere das Hinzufügen von Klickereignissen zu dynamischen Elementen. Oft erfolgt nach dem Hinzufügen keine Antwort.
Mögliche Gründe:
Der Name des Klickereignisses ist falsch geschrieben
Dieser Fehler auf niedriger Ebene wird häufig gemacht. Das Ereignis wurde hinzugefügt js-Code ist eigentlich Es wurde nichts hinzugefügt. Die Namen der beiden sind unterschiedlich oder es liegt ein Problem mit dem Selektor vor und das Element ist nicht ausgewählt.
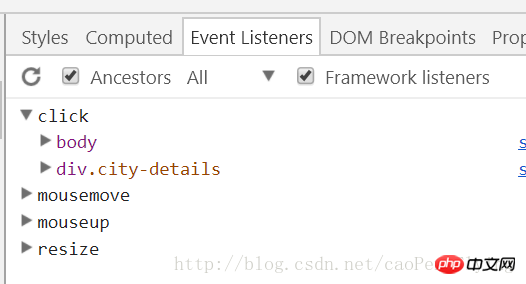
Für dieses Problem können Sie das Element im Debugging-Fenster auswählen und prüfen, ob das Listening-Ereignis hinzugefügt wurde.
Wie im Bild gezeigt: 
Das Klickereignis wurde hinzugefügt , wenn nicht. Überprüfen Sie dann Ihre Variablennamen und Selektoren.
Beim Debuggen wurde das Click-Ereignis eindeutig hinzugefügt, aber es gab keine Antwort
Ich bin heute auf dieses Problem gestoßen.
① Es gibt ein anderes Ereignis, das die gegenteilige Funktion hat und ebenfalls Event-Bubbling durchführt. Es erfolgt keine Reaktion, tatsächlich wird das Ereignis ausgeführt. Auch Haltepunkte können in Haltepunkte eingetragen werden. Dann gibt es zwei Möglichkeiten, das Problem zu lösen
Eine besteht darin, false direkt zurückzugeben, um zu verhindern, dass das Ereignis sprudelt und auch das Verhalten verhindertDer Code lautet wie folgt
$("selector").on('click',function(){
return false;
});Die zweite besteht darin, event.stopPropagation zu verwenden, um das Sprudeln von Ereignissen zu verhindern, aber nicht das Sprudeln von Verhaltensweisen. Der Code lautet wie folgt
$("selector").on('click',function(){
event.stopPropagation();
});②Layout Das Problem besteht darin, dass das Klickereignis hinzugefügt wurde. Da dieses Element jedoch nicht angeklickt wurde, wurde die Zeit nicht ausgelöst. Der mögliche Grund dafür ist, dass nach der Positionierung dieses Elements ein Z-Index-Attribut auf einen negativen Wert gesetzt wird, sodass dieses Element nicht angeklickt wird. Ändern Sie einfach dieses Attribut und schon sind Sie fertig
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung häufiger Fehler beim dynamischen Hinzufügen von Klickereignissen in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




