
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von Bootstrap in ASP.NET MVC vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf
Als Webentwickler ist es sehr schwierig, HTML und CSS zu verwenden, um benutzerfreundliche Seiten von Grund auf zu erstellen, ohne ein Front-End-Framework zu verwenden. Besonders für Windows Form-Entwickler ist es noch schwieriger.
Aus diesem Grund wurde Bootstrap geboren. Twitter Bootstrap bietet Entwicklern eine Fülle von CSS-Stilen, Komponenten, Plug-Ins, responsiven Layouts usw. Gleichzeitig wurde Microsoft vollständig in das ASP.NET MVC-Template integriert.
Einführung in die Bootstrap-Struktur
Sie können die neueste Version von Bootstrap über http://getbootstrap.com herunterladen.
Nach dem Entpacken des Ordners können Sie sehen, dass die Dateiverteilungsstruktur von Bootstrap wie folgt aussieht, einschließlich 3 Ordnern:
css
Schriftarten
js
Der CSS-Ordner enthält 4 CSS-Dateien und 2 .map-Dateien. Wir müssen lediglich die Datei „bootstrap.css“ in das Projekt einbinden, damit Bootstrap auf unsere Seiten angewendet werden kann. bootstrap.min.css ist die komprimierte Version des oben genannten CSS. Die
.map-Datei muss nicht im Projekt enthalten sein, Sie können sie ignorieren. Diese Dateien werden als Debugging-Symbole verwendet (ähnlich wie .pdb-Dateien in Visual Studio) und ermöglichen es Entwicklern letztendlich, vorverarbeitete Dateien online zu bearbeiten.
Bootstrap verwendet Font Awesome (eine Schriftartendatei enthält alle Glyphensymbole, die nur für Bootstrap entwickelt wurden), um verschiedene Symbole und Symbole anzuzeigen. Der Schriftartenordner enthält 4 Arten von Schriftartendateien in verschiedenen Formaten:
Embedded OpenType (glyphicons-halflings-regular.eot)
Skalierbare Vektorgrafiken (glyphicons-halflings-regular.svg)
TrueType-Schriftart (glyphicons-halflings-regular.ttf)
Web Open Font Format (glyphicons-halflings-regular.woff)
Es wird empfohlen, alle Schriftartendateien in Ihre Webanwendung einzubinden, da Ihre Website dadurch in verschiedenen Browsern die richtigen Schriftarten anzeigen kann.
EOT-Schriftformatdateien müssen von Browsern ab IE9 unterstützt werden. TTF ist eine herkömmliche alte Schriftartformatdatei, und WOFF ist eine aus TTF komprimierte Schriftartformatdatei. Wenn Sie nur Browser nach IE8, iOS 4 oder höher und Android unterstützen müssen, müssen Sie nur die WOFF-Schriftart einschließen. Der Ordner
js enthält 3 Dateien. Bootstrap.js ist die komprimierte Version der oben genannten npm.js, die automatisch durch das Projekt generiert wird Bauwerkzeug Grunt.
Bevor Sie auf die Datei boostrap.js verweisen, stellen Sie bitte sicher, dass Sie auf die JQuery-Bibliothek verwiesen haben, da alle Bootstrap-Plugins JQuery erfordern.
Bootstrap-Dateien im ASP.NET MVC-Projekt hinzufügen
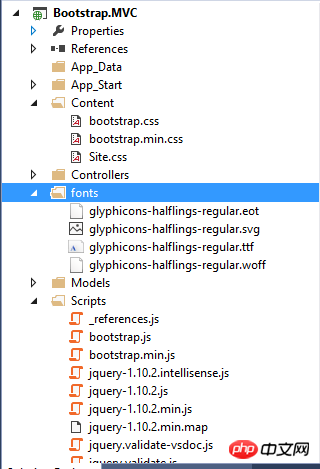
Öffnen Sie Visual Studio 2013 und erstellen Sie ein Standard-ASP.NET MVC-Projekt. Bootstrap wurde standardmäßig automatisch hinzugefügt Die Dateien lauten wie folgt:

Dies zeigt, dass Microsoft für Bootstrap sehr bekannt ist und stark in Visual Studio integriert ist.
Es ist erwähnenswert, dass der Skriptdatei eine Datei mit dem Namen _references.js hinzugefügt wird. Dies ist eine sehr nützliche Funktion, die Visual Studio dabei helfen kann, intelligente Eingabeaufforderungen zu ermöglichen.
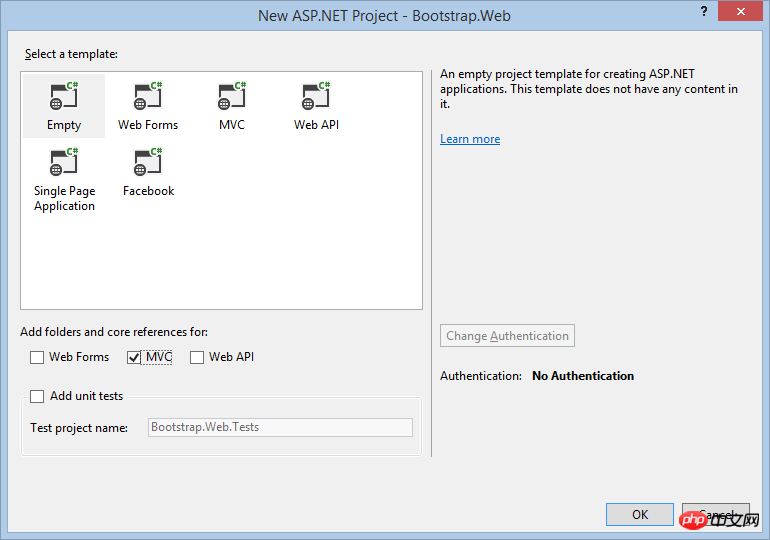
Natürlich können wir auch ein leeres ASP.NET MVC-Projekt erstellen, um diese Abhängigkeitsdateien manuell hinzuzufügen, wie in der Abbildung unten gezeigt, wählen Sie die leere Vorlage aus:

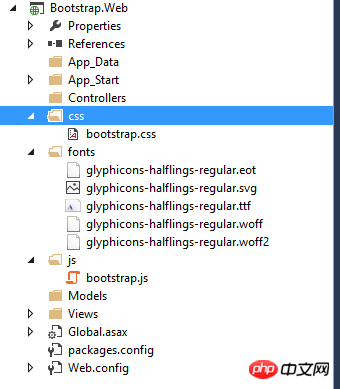
Für das neu erstellte leere ASP.NET MVC-Projekt gibt es keine Inhalts-, Schriftarten- und Skriptordner – wir müssen sie wie folgt manuell erstellen:

Von Natürlich können Sie Nuget auch verwenden, um Bootstrap-Ressourcendateien automatisch hinzuzufügen. Wenn Sie die grafische Benutzeroberfläche zum Hinzufügen des Bootstrap-Nuget-Pakets verwenden, suchen Sie einfach direkt nach „Bootstrap“. Wenn Sie die Paket-Manager-Konsole zum Hinzufügen des Bootstrap-Nuget-Pakets verwenden, geben Sie „Install-Package Bootstrap“ ein.
Erstellen Sie eine Layoutseite für die Website
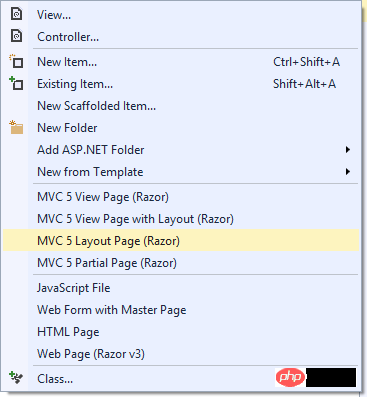
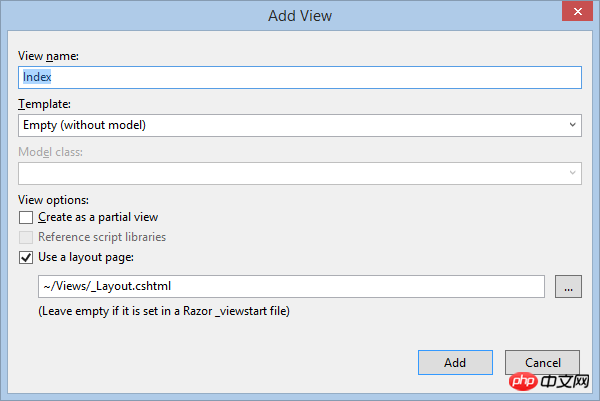
Um einen einheitlichen Stil für unsere Website beizubehalten, werde ich Bootstrap zum Erstellen der Layoutseite verwenden. Erstellen Sie eine Layoutdatei für die MVC-Layoutseite (Razor) im Ordner „Ansichten“, wie unten gezeigt:

Verwenden Sie auf der neu erstellten Layout-Layoutseite den folgenden Code, um auf Bootstrap-Ressourcen zu verweisen dokumentieren.
<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>Durch die Verwendung von @Url.Content wird der virtuelle oder relative Pfad in einen absoluten Pfad konvertiert und so sichergestellt, dass auf die Bootstrap-Ressourcendatei verwiesen wird.
Erstellen Sie einen neuen Controller mit dem Namen „Home“ und fügen Sie die Standardindexansicht hinzu, um die obige Layoutseite anzuwenden, wie unten gezeigt:

使用捆绑打包和压缩来提升网站性能
捆绑打包(bundling)和压缩(minification)是ASP.NET中的一项新功能,允许你提升网站加载速度,这是通过限制请求CSS和JavaScript文件的次数来完成的。本质上是将这类文件结合到一个大文件以及删除所有不必要的字符(比如:注释、空格、换行)。
对于大多数现代浏览器访问一个主机名都有6个并发连接的极限,这意味着如果你在一张页面上引用了6个以上的CSS、JavaScript文件,浏览器一次只会下载6个文件。所以限制资源文件的个数是个好办法,真正意义上的使命必达,而不是浪费在加载资源上。
在Bootstrap项目中使用捆绑打包
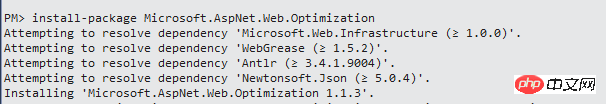
因为我们创建的是空的ASP.NET MVC项目,所以并没有自动引用与打包相关的程序集。打开Nuget Package Manager Console来完成对Package的安装,使用如下PowerShell命令:
install-package Microsoft.AspNet.Web.Optimization 来安装Microsoft.AspNet.Web.Optimization NuGet package以及它依赖的Package,如下所示:

在安装完成后,在App_Start中添加 BundleConfig类:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bootstrap/js").Include(
"~/js/bootstrap.js",
"~/js/site.js"));
bundles.Add(new StyleBundle("~/bootstrap/css").Include(
"~/css/bootstrap.css",
"~/css/site.css"));
}ScriptBundle和StyleBundle对象实例化时接受一个参数用来代表打包文件的虚拟路径,Include顾名思义将你需要的文件包含到其中。
然后在Application_Start方法中注册它:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleTable.EnableOptimizations = true;
}记住,不要去包含.min类型的文件到打包文件中,比如bootstrap.min.css、bootstrap.min.js,编译器会忽略这些文件因为他们已经被压缩过了。
在ASP.NET MVC 布局页使用@Styles.Render("~/bootstrap/css")、@Scripts.Render("~/bootstrap/js")来添加对打包文件的引用。
如果Visual Studio HTML编辑器表明无法找到Styles和Scripts对象,那就意味着你缺少了命名空间的引用,你可以手动在布局页的顶部添加System.Web.Optimization 命名空间,如下代码所示:
@using System.Web.Optimization
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>*@
@Scripts.Render("~/bootstrap/js")
@Styles.Render("~/bootstrap/css")
</head>
<body>
<p>
@*@RenderBody()*@
</p>
</body>
</html>当然为了通用性,最佳的实践是在Views文件夹的web.config中添加System.Web.Optimization名称空间的引用,如下所示:
<namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="Bootstrap.Web" /> <add namespace="System.Web.Optimization" /> </namespaces>
测试打包和压缩
为了使用打包和压缩,打开网站根目录下的web.config文件,并且更改compilation元素的dubug属性为false,即为release。
<system.web> <compilation debug="false" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>
当然你可以在Application_Start方法中设置BundleTable.EnableOptimizations = true来同样达到上述效果(它会override web.config中的设置,即使debug属性为true)。
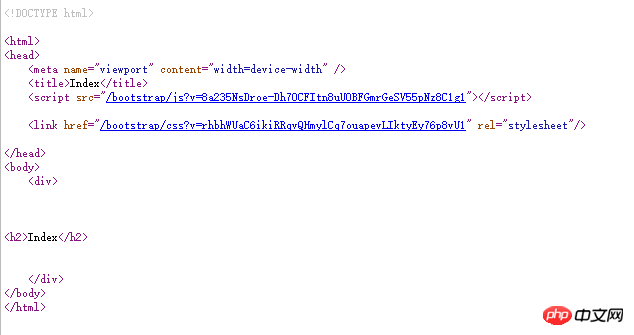
最后浏览网页,查看源代码,可以清楚看到打包文件的路径是之前定义过的相对路径,点击这个链接,浏览器为我们打开了经过压缩处理过后的打包文件,如下图所示:

小结
在这一章节中,简单为大家梳理了Bootstrap的体系结构,然后怎样在ASP.NET MVC项目中添加Bootstrap,最后使用了打包和压缩技术来实现对资源文件的打包,从而提高了网站的性能。
Das obige ist der detaillierte Inhalt vonEinführung in ASP.NET MVC mit der Bootstrap-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Download-Adresse der offiziellen Website der Yiou Exchange-App
Download-Adresse der offiziellen Website der Yiou Exchange-App
 Google Maps API
Google Maps API
 Was bedeutet „Hinzufügen' in Java?
Was bedeutet „Hinzufügen' in Java?
 Die Rolle des EM-Tags in HTML
Die Rolle des EM-Tags in HTML
 Eine Sammlung häufig verwendeter Computerbefehle
Eine Sammlung häufig verwendeter Computerbefehle
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 iPad Airplay
iPad Airplay
 Was sind die Cloud-Server?
Was sind die Cloud-Server?




