
Grenzoperationen sind etwas, mit dem jeder Front-End-Ingenieur häufig konfrontiert wird. Der folgende Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS ein, um mehrere Grenzeffekte für ein einzelnes Element zu erzielen Der Prozess hat einen gewissen Referenz-Lernwert für das Studium oder die Arbeit aller. Freunde, die ihn benötigen, können zusammenkommen und lernen.
Vorwort
Ich bin kürzlich bei der Arbeit auf ein Problem gestoßen, über das es sich zu denken lohnt. Es gibt möglicherweise viele Möglichkeiten, den gleichen Effekt zu erzielen. Methoden wie die Mehrfachgrenzen, über die wir heute sprechen werden, denken manche vielleicht: Ist das nicht einfach? Verschachteln Sie einfach so viele p-Elemente mit Rahmen, wie Sie möchten!
Ja, das ist zwar einfach und grob, aber es werden auch viele Elemente entstehen, die keine praktische Bedeutung haben.
Tatsächlich reicht ein Element aus, um den gleichen Effekt zu erzielen!
Als nächstes werde ich mit Ihnen teilen, wie Sie mehrere Randeffekte auf einem einzelnen Element erzielen~~
Doppelter Randeffekt
<!--HTML--> <p class="box"></p>
/*CSS*/
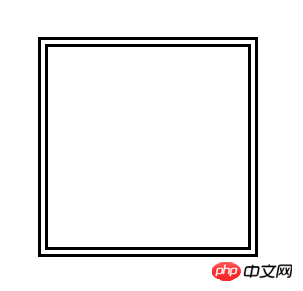
.box{ width: 200px; height: 200px; border: 10px double #000;}Verwenden Sie border-style: double, um einen einfachen Doppelrandeffekt zu erzielen:

Border-Style: Double
Obwohl die Implementierungsmethode einfach ist, liegen auch die Mängel auf der Hand:
① Die Dicke und der Abstand zwischen Doppelrändern kann nicht genau gesteuert werden;
② Der Stil von doppelten Rändern, wie z. B. doppelt gepunkteten Rändern, kann nicht geändert werden.
③ Es können keine weiteren Ebenen von Randeffekten erzielt werden.
2. Doppelter diversifizierter Randeffekt
/*CSS*/
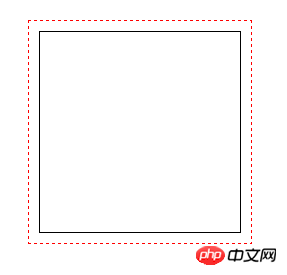
.box{ width: 200px; height: 200px; border: 1px solid #000; outline: 1px dashed #f00; outline-offset: 10px;}Für das Umrissattribut verwenden wir normalerweise Es ist relativ selten. Es stellt den äußeren Umriss des Elements dar und wird außerhalb des Rahmens angezeigt. In den meisten Fällen wird es anscheinend nur zum Löschen des Standardfokusstils des Formularsteuerelements verwendet: Umriss: Keine > Tatsächlich kann eine Gliederung erstellt werden. Es hat fast den gleichen Effekt wie das Randattribut und es gibt fast keinen Unterschied beim Schreiben, aber hier ist eine Zusammenfassung der subtilen Unterschiede zwischen den beiden:
① Outline tut es nicht den tatsächlichen Raum einnehmen, der sich von box-shadow unterscheidet.
② Outline kann nicht in border-left, border-right und andere Attribute wie border aufgeteilt werden
③ Outline kann nicht auf abgerundete Ecken eingestellt werden.
Das Attribut „outline-offset“ wird auch im obigen Beispiel verwendet. Dieses Attribut ist tatsächlich ein neu hinzugefügtes Attribut von „outline“ in CSS3. Dieses Attribut kann nicht mit der Abkürzung in „outline“ kombiniert werden zwischen dem äußeren Rand und dem äußeren Umrissabstand.
Umrissattribut
Diese Implementierungsmethode ist ebenfalls sehr einfach und flexibler, weist jedoch auch mehrere Mängel auf:
① Umrissattribut Abgerundete Ecken können nicht festgelegt werden (Sie können das Attribut -moz-outline-radius unter Firefox festlegen, um abgerundete Ecken zu erzielen, aber leider gibt es in anderen Browsern kein solches Attribut), sodass abgerundete Doppelränder nicht erreicht werden können
② Das Gleiche kann nicht erreicht werden. Erzielen Sie mehr Ebenen von Grenzeffekten.
3. Mehrere verschiedene Randeffekte
/*CSS*/
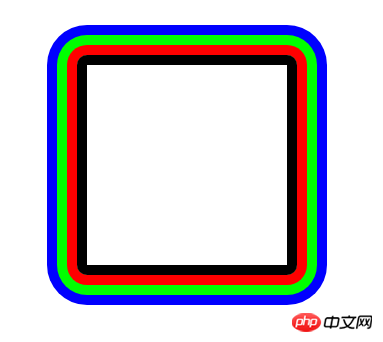
.box{ width: 200px; height: 200px; border: 10px solid #000; border-radius: 10px; box-shadow: 0 0 0 10px #f00, 0 0 0 20px #0f0, 0 0 0 30px #00f;}Box-Shadow-Attribut
Obwohl diese Implementierung anscheinend den Effekt erzielt hat, den wir ursprünglich erreichen wollten, gibt es bei dieser Methode ein sehr erhebliches Problem Der Nachteil besteht darin, dass Sie keinen gepunkteten Rand wie Umriss oder Rand festlegen können, sodass Sie mit dieser Methode keine Effekte mit mehreren gepunkteten Rändern erzielen können.
Natürlich hat „Border“ die beste Kompatibilität, gefolgt von „Outline“, das mit IE8 kompatibel ist, aber „Outline-Offset“ wird unter IE vollständig gelöscht; , Kompatibel zu IE9.
FazitDie in diesem Artikel vorgestellten Methoden haben jeweils ihre eigenen Vor- und Nachteile. In der tatsächlichen Anwendung können sie flexibel ausgewählt werden das Anwendungsszenario. Zusätzlich zu den drei oben beschriebenen Methoden können wir auch Pseudoelemente kombinieren, um mehrere Grenzen zu erreichen. In Bezug auf Pseudoelemente können Sie tatsächlich eine verwenden Schauen Sie sich die Pseudoelemente an, die geschrieben wurden::before und Dieser Artikel verwendet ::after.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für die Verwendung von CSS zur Erzielung mehrerer Randeffekte auf einem einzelnen Element. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




