 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Vergleichen Sie die Unterschiede zwischen den CSS3-Selektoren :nth-child und :nth-of-type
Vergleichen Sie die Unterschiede zwischen den CSS3-Selektoren :nth-child und :nth-of-type
Vergleichen Sie die Unterschiede zwischen den CSS3-Selektoren :nth-child und :nth-of-type
Sep 20, 2017 am 09:51 AMIn diesem Artikel wird hauptsächlich der Unterschied zwischen den CSS3-Selektoren nth-child und :nth-of-type vorgestellt. Es ist sehr praktisch, dass Freunde, die es benötigen, darauf verweisen können.
Schauen wir uns zunächst einen einfachen an . Beispiel, zuerst der HTML-Teil:
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>Dann lautet der CSS-Code, der den beiden Selektoren entspricht, wie folgt:
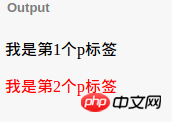
p:nth-child(2) { color: red; }p:nth-of-type(2) { color: red; }Im obigen Beispiel sind die von diesen beiden Selektoren erzielten Effekte konsistent und der Text des zweiten p-Tags wird rot:

Obwohl die endgültigen Auswirkungen der beiden oben genannten Demos gleich sind, sind Unterschiede zwischen den beiden Selektoren unvermeidlich.
Für den :nth-child-Selektor bedeutet dies im einfachen Sprachgebrauch die Auswahl eines Elements:
1 Dies ist ein Absatzelement
2. Dies ist das zweite untergeordnete Element des übergeordneten Tags Element
Für den :nth-of-type-Selektor bedeutet dies die Auswahl eines Elements:
1. Wählen Sie das untergeordnete Element des zweiten Absatzes
des übergeordneten Tags Beispiel: Nachdem Sie Änderungen vorgenommen haben, können Sie den Unterschied zwischen den beiden Selektoren sehen, wie im folgenden HTML-Code gezeigt:
<section>
<p>我是一个普通的p标签</p>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>Oder der CSS-Testcode, der mit dem übereinstimmt obiges Beispiel:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
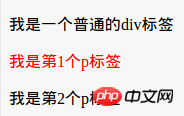
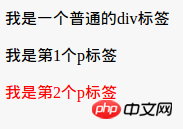
Zu diesem Zeitpunkt sind die von den beiden Selektoren gerenderten Ergebnisse unterschiedlich.
p:nth-child(2) Das Rendering-Ergebnis ist nicht, dass der Text des zweiten p-Tags rot wird, sondern der des ersten p-Tags, das das zweite untergeordnete Element des übergeordneten Tags ist.
Die Leistung von p:nth-of-type(2) ist sehr stark, es färbt das zweite p-Tag, das Sie rot rendern möchten.
Das obige ist der detaillierte Inhalt vonVergleichen Sie die Unterschiede zwischen den CSS3-Selektoren :nth-child und :nth-of-type. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?







