
Ich habe Github vor langer Zeit registriert, aber ich war immer verwirrt und ungeschickt in der Verwendung. Bis ich gestern die Aufgabe der Baidu Front-End Technology Academy abgeschlossen habe und den Code auf Github hosten wollte, stellte ich fest, dass ich in Bezug auf die Funktionsweise von Git so dumm war, und beschloss, Git heute gut zu lernen, damit ich Github besser nutzen kann in Zukunft hauptsächlich durch Git-Tutorials - Liao Xuefengs offizielle Website zum Lernen. Für die kurzen Schritte können Sie sich direkt die abschließende Zusammenfassung ansehen.
Ich werde nicht über die Installation von Git sprechen.
Schritt 1: Wir müssen ein lokales Repository (eigentlich einen Ordner) erstellen.
Sie können mit der rechten Maustaste klicken, um einen neuen Ordner zu erstellen, oder Sie können mit der rechten Maustaste klicken, um das Git-Bash-Befehlszeilenfenster zu öffnen und es über Befehle zu erstellen.
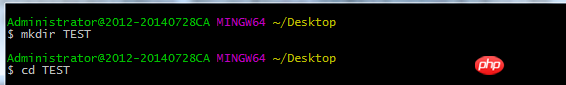
Jetzt erstelle ich über die Befehlszeile einen neuen TEST-Ordner auf dem Desktop (Sie können diesen Ordner auch an einer anderen Stelle erstellen) und gebe diesen Ordner ein
 Lager
Lager

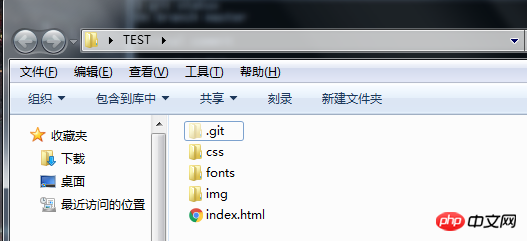
Zu diesem Zeitpunkt werden Sie feststellen, dass es einen zusätzlichen .git-Ordner gibt TEST, der von Git zum Verfolgen und Verwalten des Repositorys verwendet wird. Wenn Sie es nicht sehen können, weil es sich standardmäßig um eine versteckte Datei handelt, müssen Sie es so einrichten, dass die versteckten Dateien sichtbar sind.

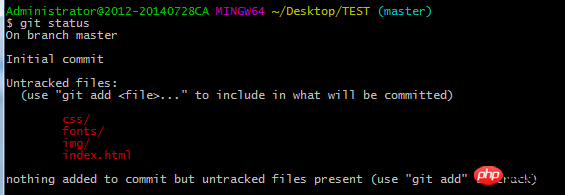
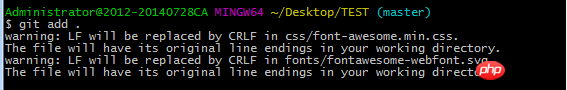
Schritt 3: Jetzt können Sie Ihr Projekt in das lokale Git-Repository einfügen (nach dem Einfügen können Sie git status, um Ihren aktuellen Status zu überprüfen), fügen Sie dann das Projekt über
git add zum Warehouse hinzu (oder  git add .
git add .
, um alle Dateien im Verzeichnis zum Warehouse hinzuzufügen, beachten Sie dass die Punkte durch Leerzeichen getrennt sind). Dabei kann man eigentlich immer
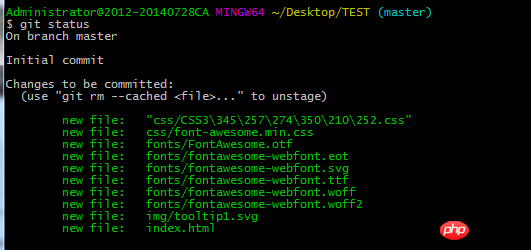
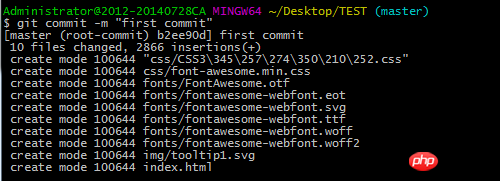
, um Ihren aktuellen Status anzuzeigen. Hier werden Sie daran erinnert, dass Sie das Projekt zwar eingefügt haben, es jedoch nicht zum Git-Repository hinzugefügt wurde und dann übergeben wir git add .Fügen Sie alle Projekte hinzu, die Sie gerade in das Warehouse kopiert haben. Lagerhaus. , andernfalls wird ein Fehler gemeldet. Bitte Google für Details. Weil das lokale Git Warehouse und Github Die Übertragung zwischen Warehouses wird über SSH verschlüsselt, daher müssen Sie es beim Herstellen der Verbindung einrichten: Schritt 5: SSH-SCHLÜSSEL erstellen. Überprüfen Sie zunächst, ob sich im Benutzerverzeichnis Ihres C-Laufwerks ein .ssh-Verzeichnis befindet. Wenn ja, prüfen Sie, ob zwei Dateien id_rsa.pub vorhanden sind Der nächste Schritt. Wenn nicht, erstellen Sie über den folgenden Befehl und drücken Sie dann die Eingabetaste. Zu diesem Zeitpunkt finden Sie die beiden Dateien id_rsa und im .ssh-Verzeichnis unter dem Benutzer
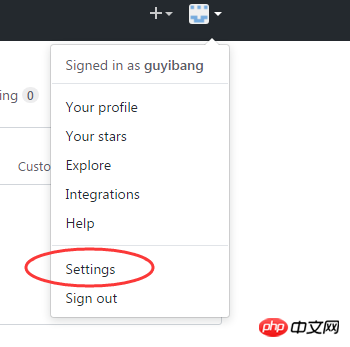
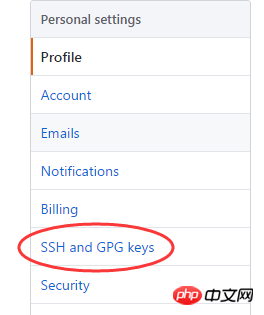
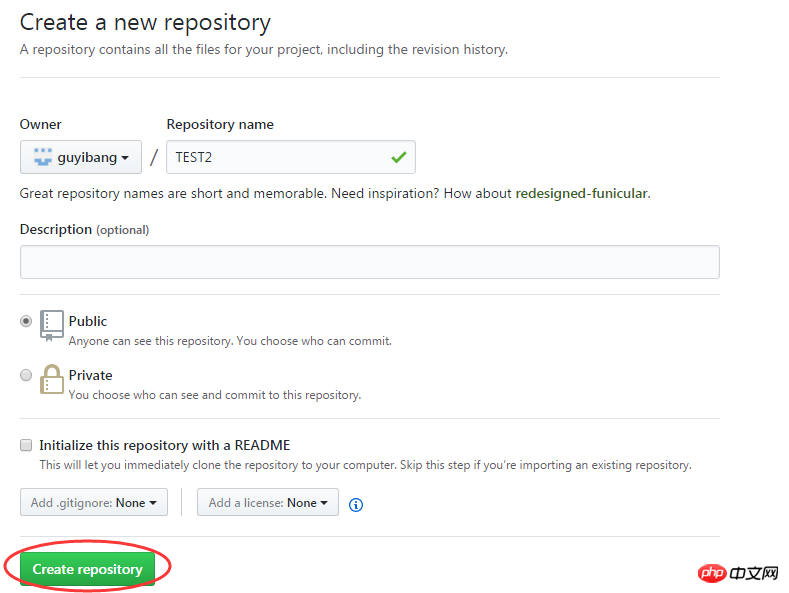
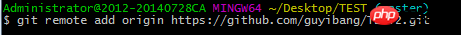
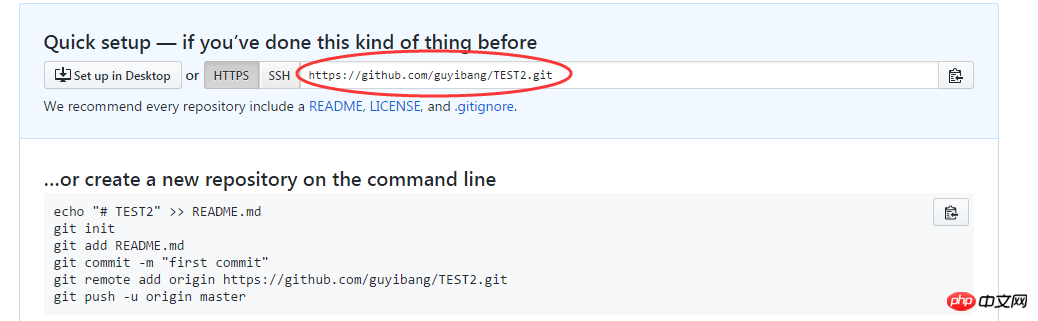
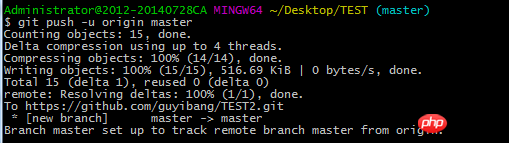
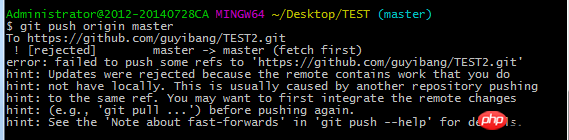
第六步:登录Github,找到右上角的图标,打开点进里面的Settings,再选中里面的SSH and GPG KEYS,点击右上角的New SSH key,然后Title里面随便填,再把刚才id_rsa.pub里面的内容复制到Title下面的Key内容框里面,最后点击Add SSH key,这样就完成了SSH Key的加密。具体步骤也可看下面: 第七步:在Github上创建一个Git仓库。 你可以直接点New repository来创建,比如我创建了一个TEST2的仓库(因为我里面已经有了一个test的仓库,所以不能再创建TEST仓库)。 第八步:在Github上创建好Git仓库之后我们就可以和本地仓库进行关联了,根据创建好的Git仓库页面的提示,可以在本地TEST仓库的命令行输入: 注意origin后面加的是你Github上创建好的仓库的地址。 第九步:关联好之后我们就可以把本地库的所有内容推送到远程仓库(也就是Github)上了,通过: 由于新建的远程仓库是空的,所以要加上-u这个参数,等远程仓库里面有了内容之后,下次再从本地库上传内容的时候只需下面这样就可以了: 上传项目的过程可能需要等一段时间,完成之后是这样的: 这时候你再重新刷新你的Github页面进入刚才新建的那个仓库里面就会发现项目已经成功上传了: 至此就完成了将本地项目上传到Github的整个过程。 另外,这里有个坑需要注意一下,就是在上面第七步创建远程仓库的时候,如果你勾选了Initialize this repository with a README(就是创建仓库的时候自动给你创建一个README文件),那么到了第九步你将本地仓库内容推送到远程仓库的时候就会报一个failed
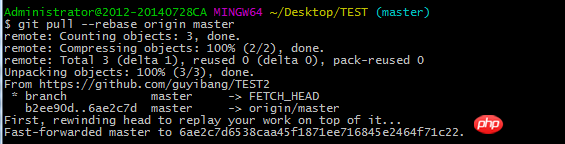
to push some refs to https://github.com/guyibang/TEST2.git的错。 这是由于你新创建的那个仓库里面的README文件不在本地仓库目录中,这时我们可以通过以下命令先将内容合并以下: 这时你再push就能成功了。 总结:其实只需要进行下面几步就能把本地项目上传到Github 1、在本地创建一个版本库(即文件夹),通过git init把它变成Git仓库; 2. Kopieren Sie das Projekt in diesen Ordner und fügen Sie es dann über git add zum Warehouse hinzu. 3. Dann übergeben Sie es git commit -m "comment content" 4. Erstellen Sie nach dem Einrichten des SSH-Schlüssels auf Github ein neues Remote-Warehouse und pass git remote add origin https://github.com/guyibang/TEST2.git 5. Schließlich passierengit push -u origin master Dies ist nur eine Zusammenfassung einiger grundlegender Vorgänge von 



Nun, die Arbeit an unserem lokalen Git-Warehouse ist abgeschlossen, jetzt ist es an der Zeit, eine Verbindung zum Remote-Warehouse herzustellen (d. h. eine Verbindung zu Github)  id_rsa
id_rsa




$ git remote add origin https://github.com/guyibang/TEST2.git


$ git push -u origin master
$ git push origin master



$ git pull --rebase origin master

Das obige ist der detaillierte Inhalt vonSo laden Sie lokale Projekte mit Git auf Github hoch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 nozoomer
nozoomer
 Tools zur Talentbewertung
Tools zur Talentbewertung
 wie man eine Website erstellt
wie man eine Website erstellt
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Unicode zu Chinesisch
Unicode zu Chinesisch




