 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie die lokale Vorschaufunktion für JavaScript-Bilder
So implementieren Sie die lokale Vorschaufunktion für JavaScript-Bilder
So implementieren Sie die lokale Vorschaufunktion für JavaScript-Bilder
In diesem Artikel wird hauptsächlich JavaScript zur Implementierung der lokalen Bildvorschaufunktion vorgestellt. Er zielt auf die HTML5-Filterfunktion von Nicht-IE-Browsern und die zugehörigen Komponentenfunktionen des IE-Browsers ab, um den Effekt der Vorschau lokaler Bilder ohne Hochladen auf den Server zu erzielen Bei Bedarf finden Sie weitere Informationen unter Weiter
Das Beispiel in diesem Artikel beschreibt, wie die lokale Bildvorschaufunktion mithilfe von JavaScript implementiert wird. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
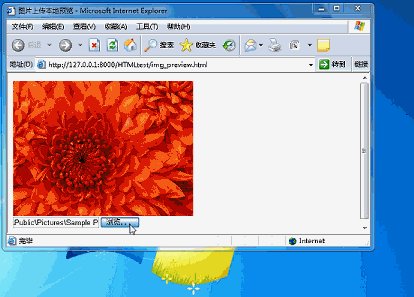
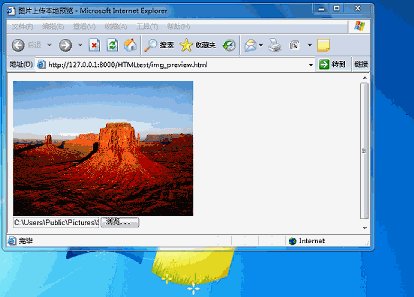
Implementieren Sie sofort eine Vorschau, nachdem Sie die Bilddatei im Dateifeld ausgewählt haben. Es ist nicht erforderlich, es vorab auf den Server hochzuladen. Das gesamte Miniaturbild wird dann zur Vorschau mit Ajax zurück an das Frontend gesendet. Dies kann direkt mit JavaScript erfolgen und ist auch mit IE6 kompatibel. Der spezifische Effekt ist in der folgenden Abbildung dargestellt:

Die spezifische Implementierung besteht darin, HTML5 für die Anzeige in Nicht-IE-Browsern zu verwenden und die Filterfunktion von IE direkt aufzurufen Erreichen Sie es in IE-Browsern. Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片上传本地预览</title>
<style type="text/css">
/*设置IE滤镜,这里的id=imghead要与下方利用Javascript生成p的id相呼应。*/
#imghead {filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);}
</style>
<script type="text/javascript">
//图片上传预览,非IE则用了HTML5的代码,IE是用了滤镜
function previewImage(file, MAXWIDTH, MAXHEIGHT){//MAXWIDTH、MAXHEIGHT与放预览图片的p——preview的大小相呼应
var p = document.getElementById('preview');
if (file.files && file.files[0]) {//HTML5部分
p.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.onload = function(){
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
img.width = rect.width;
img.height = rect.height;
img.style.marginTop = rect.top + 'px';
}
var reader = new FileReader();
reader.onload = function(evt){
img.src = evt.target.result;
}
reader.readAsDataURL(file.files[0]);
}
else //兼容IE
{
var sFilter = 'filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale,src="';
file.select();
var src = document.selection.createRange().text;
p.innerHTML = "<img id='imghead'></img>";
var img = document.getElementById('imghead');
img.filters.item('DXImageTransform.Microsoft.AlphaImageLoader').src = src;
var rect = clacImgZoomParam(MAXWIDTH, MAXHEIGHT, img.offsetWidth, img.offsetHeight);
p.innerHTML = "<p style='width:" + rect.width + "px;height:" + rect.height + "px;margin-top:" + rect.top + "px;" + sFilter + src + "\"'></p>";
}
}
//用于计算预览图片的大小
function clacImgZoomParam(maxWidth, maxHeight, width, height){
var param = {
top: 0,
left: 0,
width: width,
height: height
};
if (width > maxWidth || height > maxHeight) {
rateWidth = width / maxWidth;
rateHeight = height / maxHeight;
if (rateWidth > rateHeight) {
param.width = maxWidth;
param.height = Math.round(height / rateWidth);
}
else {
param.width = Math.round(width / rateHeight);
param.height = maxHeight;
}
}
param.left = Math.round((maxWidth - param.width) / 2);
param.top = Math.round((maxHeight - param.height) / 2);
return param;
}
</script>
</head>
<body>
<p id="preview" style="width:320px;height:240px;"></p><!--用来放预览图片的p-->
<input type="file" onchange="previewImage(this,320,240)" accept="image/*" /><!--一旦用户选择了图片文件,则触发上方的previewImage函数-->
</body>
</html>Generieren Sie zunächst ein p mit id=imghead in der Vorschau, wo die Bildvorschau platziert wird.
Für den Nicht-IE-Teil kann HTML5 verwendet werden, um die vom Benutzer ausgewählte Datei direkt zu lesen. Die Größe des Vorschaubilds kann über die Funktion clacImgZoomParam(maxWidth, maxHeight, width, height) berechnet werden ), und dann kann die Größe des Vorschaubildes direkt berechnet werden. Dieses Bild wird im p mit id=imghead platziert. Wenn es sich um IE handelt, erhält das generierte p mit id=imghead den im Style-Tag festgelegten Filter, lädt die vom Benutzer ausgewählte Bilddatei über den Filter und verwendet dann die Funktion clacImgZoomParam, um sie zu finden Größe und get Nach der Größenänderung löschen Sie den gesamten Inhalt in der Vorschau, generieren offiziell den ihm zugewiesenen Bildfilter und fügen das p mit einer bestimmten Größe hinzu.
wird auch im Dateifeld verwendet. accept="image/*" Diese HTML5-Funktion wird verwendet, um Benutzer darauf zu beschränken, nur Bilddateien auszuwählen Senden des Formulars Manchmal sollte es über onSubmit beurteilt werden und gleichzeitig im Serverhintergrund beurteilt werden, um zu verhindern, dass Benutzer seltsame Dinge an den Server senden.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die lokale Vorschaufunktion für JavaScript-Bilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Die Doubao-App wird viele KI-Erstellungsfunktionen enthalten. Welche Funktionen bietet die Doubao-App? Benutzer können diese Software verwenden, um Gemälde zu erstellen, mit KI zu chatten, Artikel für Benutzer zu generieren, allen bei der Suche nach Liedern zu helfen usw. Diese Funktionseinführung der Doubao-App kann Ihnen die spezifische Betriebsmethode erklären. Im Folgenden finden Sie den spezifischen Inhalt. Schauen Sie sich um! Welche Funktionen bietet die Doubao-App? Antwort: Sie können zeichnen, chatten, Artikel schreiben und Lieder finden. Funktionseinführung: 1. Fragenabfrage: Sie können KI verwenden, um schneller Antworten auf Fragen zu finden, und Sie können jede Art von Fragen stellen. 2. Bildgenerierung: Mithilfe von KI können für jeden unterschiedliche Bilder erstellt werden. Sie müssen jedem nur die allgemeinen Anforderungen mitteilen. 3. KI-Chat: Kann eine KI erstellen, die für Benutzer chatten kann,
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Mit der rasanten Entwicklung des Internets ist das Konzept der Selbstmedien tief in den Herzen der Menschen verankert. Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen? Als nächstes werden wir diese Probleme einzeln untersuchen. 1. Was genau ist Self-Media? Wir-Medien bedeuten, wie der Name schon sagt, dass Sie die Medien sind. Dabei handelt es sich um einen Informationsträger, über den Einzelpersonen oder Teams selbstständig Inhalte erstellen, bearbeiten, veröffentlichen und über die Internetplattform verbreiten können. Anders als traditionelle Medien wie Zeitungen, Fernsehen, Radio usw. sind Selbstmedien interaktiver und personalisierter und ermöglichen es jedem, zum Produzenten und Verbreiter von Informationen zu werden. 2. Was sind die Hauptmerkmale und Funktionen von Self-Media? 1. Niedrige Hemmschwelle: Der Aufstieg der Selbstmedien hat die Hemmschwelle für den Einstieg in die Medienbranche gesenkt und es werden keine professionellen Teams mehr benötigt.
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Da Xiaohongshu bei jungen Menschen immer beliebter wird, beginnen immer mehr Menschen, diese Plattform zu nutzen, um verschiedene Aspekte ihrer Erfahrungen und Lebenseinblicke auszutauschen. Die effektive Verwaltung mehrerer Xiaohongshu-Konten ist zu einem zentralen Thema geworden. In diesem Artikel werden wir einige Funktionen der Xiaohongshu-Kontoverwaltungssoftware besprechen und untersuchen, wie Sie Ihr Xiaohongshu-Konto besser verwalten können. Da die sozialen Medien wachsen, müssen viele Menschen mehrere soziale Konten verwalten. Dies ist auch eine Herausforderung für Xiaohongshu-Benutzer. Einige Xiaohongshu-Kontoverwaltungssoftware kann Benutzern dabei helfen, mehrere Konten einfacher zu verwalten, einschließlich automatischer Inhaltsveröffentlichung, geplanter Veröffentlichung, Datenanalyse und anderen Funktionen. Mithilfe dieser Tools können Benutzer ihre Konten effizienter verwalten und die Bekanntheit und Aufmerksamkeit ihres Kontos erhöhen. Darüber hinaus verfügt Xiaohongshu über eine Kontoverwaltungssoftware
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
„Discuz erkunden: Definition, Funktionen und Codebeispiele“ Mit der rasanten Entwicklung des Internets sind Community-Foren zu einer wichtigen Plattform für Menschen geworden, um Informationen zu erhalten und Meinungen auszutauschen. Unter den vielen Community-Forumsystemen wird Discuz als bekannte Open-Source-Forumsoftware in China von der Mehrheit der Website-Entwickler und -Administratoren bevorzugt. Was ist Discuz? Welche Funktionen hat es und wie kann es unserer Website helfen? In diesem Artikel wird Discuz ausführlich vorgestellt und spezifische Codebeispiele beigefügt, damit die Leser mehr darüber erfahren können.
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion zum Zurückkehren zur vorherigen Seite. Bei der Webentwicklung müssen wir häufig die Funktion zum Zurückkehren zur vorherigen Seite implementieren. Solche Vorgänge können das Benutzererlebnis verbessern und Benutzern die Navigation zwischen Webseiten erleichtern. In PHP können wir diese Funktion durch einfachen Code erreichen. In diesem Artikel wird erläutert, wie Sie die Funktion zum Zurückkehren zur vorherigen Seite schnell implementieren können, und es werden spezifische PHP-Codebeispiele bereitgestellt. In PHP können wir $_SERVER['HTTP_REFERER'] verwenden, um die URL der vorherigen Seite abzurufen
 Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Detaillierte Erläuterung der Funktionen und Funktionen von GDM unter Linux Im Linux-Betriebssystem ist GDM (GNOMEDisplayManager) ein grafischer Anmeldemanager, der Benutzern eine Schnittstelle zum An- und Abmelden am System bietet. GDM ist normalerweise Teil der GNOME-Desktopumgebung, kann aber auch von anderen Desktopumgebungen verwendet werden. Die Rolle von GDM besteht nicht nur darin, eine Anmeldeschnittstelle bereitzustellen, sondern umfasst auch die Verwaltung von Benutzersitzungen, Bildschirmschoner, automatische Anmeldung und andere Funktionen. Die Funktionen von GDM umfassen hauptsächlich die folgenden Aspekte:



