
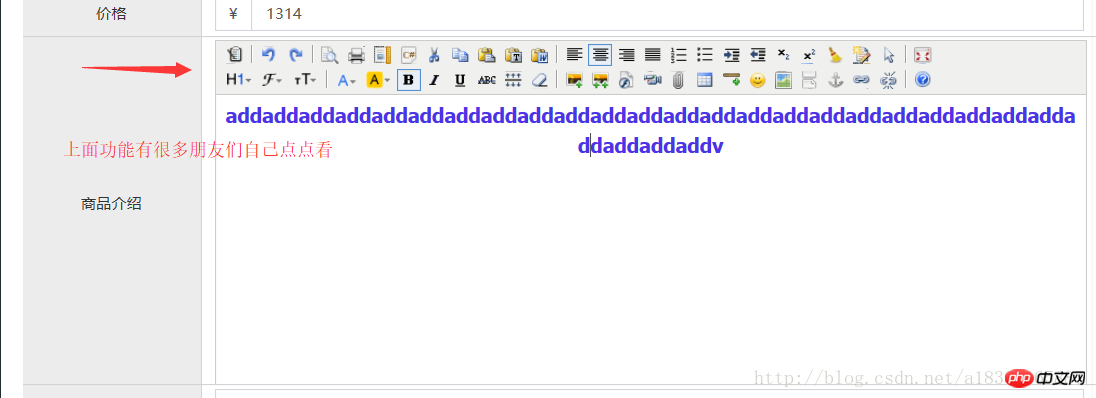
Rich Text Editor, kurz RTE, bietet Bearbeitungsfunktionen ähnlich wie Microsoft Word. Häufig verwendete Rich-Text-Editoren
KindEditor http://kindeditor.net/
UEditor http://ueditor.baidu.com/website/
CKEditor http:/ / ckeditor.com/
<link rel="stylesheet" href="../plugins/kindeditor/themes/default/default.css" /> <script charset="utf-8" src="../plugins/kindeditor/kindeditor-min.js"></script> <script charset="utf-8" src="../plugins/kindeditor/lang/zh_CN.js"></script>
<script type="text/javascript">
var editor;
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : true
});
});
</script>$scope.entity.goodsDesc.introduction=editor.html();
function(response){
if(response.success){
alert("保存成功");
$scope.entity={};
editor.html('');//清空富文本编辑器
}else{
alert(response.message);
}
}<textarea name="content" style="width:800px;height:400px;visibility:hidden;" ></textarea>

Das obige ist der detaillierte Inhalt vonEinführung in den Rich-Text-Editor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 HTML-Online-Editor
HTML-Online-Editor
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 Tutorial zur Verwendung von Kindeditor
Tutorial zur Verwendung von Kindeditor
 So öffnen Sie eine APK-Datei
So öffnen Sie eine APK-Datei
 Die Rolle von Linux-Terminalbefehlen
Die Rolle von Linux-Terminalbefehlen
 Welche virtuellen Währungen könnten im Jahr 2024 stark ansteigen?
Welche virtuellen Währungen könnten im Jahr 2024 stark ansteigen?
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 Welche Software ist Flash?
Welche Software ist Flash?




