 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So fügen Sie Navigations-Hooks ähnlich wie beim Vue-Router im Backbone-Routing hinzu
So fügen Sie Navigations-Hooks ähnlich wie beim Vue-Router im Backbone-Routing hinzu
So fügen Sie Navigations-Hooks ähnlich wie beim Vue-Router im Backbone-Routing hinzu
Vorwort
Lassen Sie mich zunächst erklären, warum ich Backbone schreiben wollte, denn es war das erste Front-End-Framework, das ich hatte Wird seit dem Abschluss beruflich genutzt. Das Unternehmen, für das ich arbeite, ist ein großes Unternehmen und legt mehr Wert auf Stabilität. Darüber hinaus ist das Rückgrat flexibel und leicht und die Codemenge wird geringer sein.
Nun, eigentlich ist das tatsächlich ein Vorteil, aber ich lerne immer noch gerne neue Technologien, deshalb werde ich den Blog, den ich als nächstes aufbaue, mit anderen teilen (die technischen Sticks sind vue2, koa2, mongodb). , redis...).
Wie der Titel schon sagt, erweitert dieser Artikel hauptsächlich die Methode am BackboneRouting. Denken Sie darüber nach, dass Sie beim Wechseln der Route möglicherweise einige Vorgänge ausführen müssen, bevor oder nachdem Sie die der umgeschalteten Route entsprechenden Verarbeitungsmethode ausgeführt haben. Zu diesem Zeitpunkt ist es für Sie peinlich. Freunde, die Vue verwendet haben, müssen wissen, dass der Vue-Router einen Navigations-Hook bietet.
Ich möchte diese Methode hauptsächlich dann erweitern, wenn im Projekt auf das Umschalten einzelner Seiten gestoßen wird:
Zum Beispiel von A Wenn die Seite auf Seite B wechselt, ist es für Seite A sehr zeitaufwändig, das Backend anzufordern. Wenn das Backend zu diesem Zeitpunkt noch nicht geantwortet hat, wechselt es zu Seite B. Wenn die Anfrage nach dem Wechsel zu Seite B fehlschlägt und eine Fehlermeldung angezeigt wird, handelt es sich offensichtlich um einen UX-Fehler.
Einige Freunde denken vielleicht, dass ich die aktuelle URL beurteile und dann entscheide, ob das Popup angezeigt wird, aber ich möchte beurteilen ob die aktuelle Seite vor dem Wechsel ist. Wenn eine Anfrage aussteht, brechen Sie diese einfach ab. Es kommt also zu der oben genannten Nachfrage.
Text
Erstellen wir zunächst eine Schnittstelle mit Backbone-Routing-Funktion. Die Schnittstelle ist einfach, also füge ich den Code ein
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<pid="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
varRouter = Backbone.Router.extend({
initialize:function() {
console.log('initialize');
},
routes: {
'':'pz',
'pz':'pz',
'wx':'wx',
'sp':'sp'
},
pz:function() {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx:function() {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp:function() {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
varrouter = newRouter();
Backbone.history.start();
</script>
</html>Zu diesem Zeitpunkt müssen wir den Backbone-Quellcode überprüfen. Hier ist Amway bootcdn, der bequemste Ort zum Herunterladen des Quellcodes verschiedener JS-Bibliotheken. Genau wie hier verwende ich Version 1.1.0 von Backbone (das ist es, was das Unternehmen verwendet und ich bin zu faul, es zu ändern).
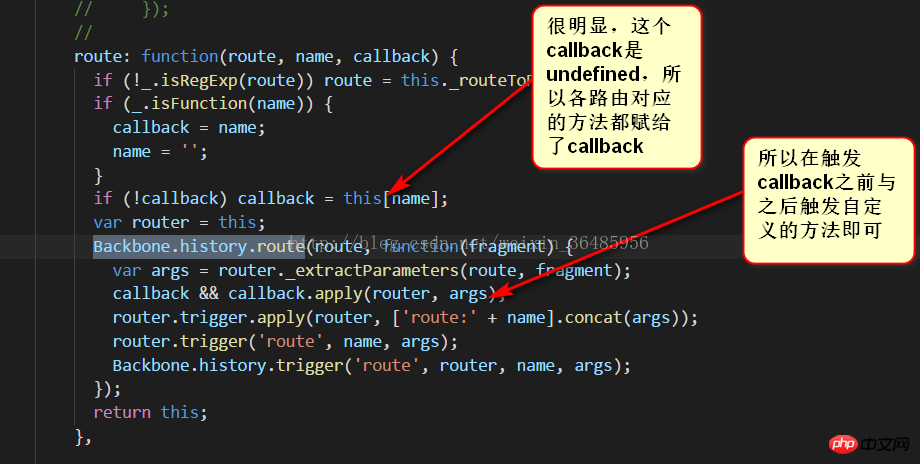
Da wir die Methode before hinzufügen möchten, bevor wir die spezifische Routing-Methode auslösen, ist es offensichtlich, dass wir den Teil dieser Methode in der Quelle analysieren müssen Code

Es ist für uns leicht zu finden

An diesem Punkt können Sie Folgendes erhalten (natürlich kann es gemäß der Initialisierungsmethode geschrieben werden)

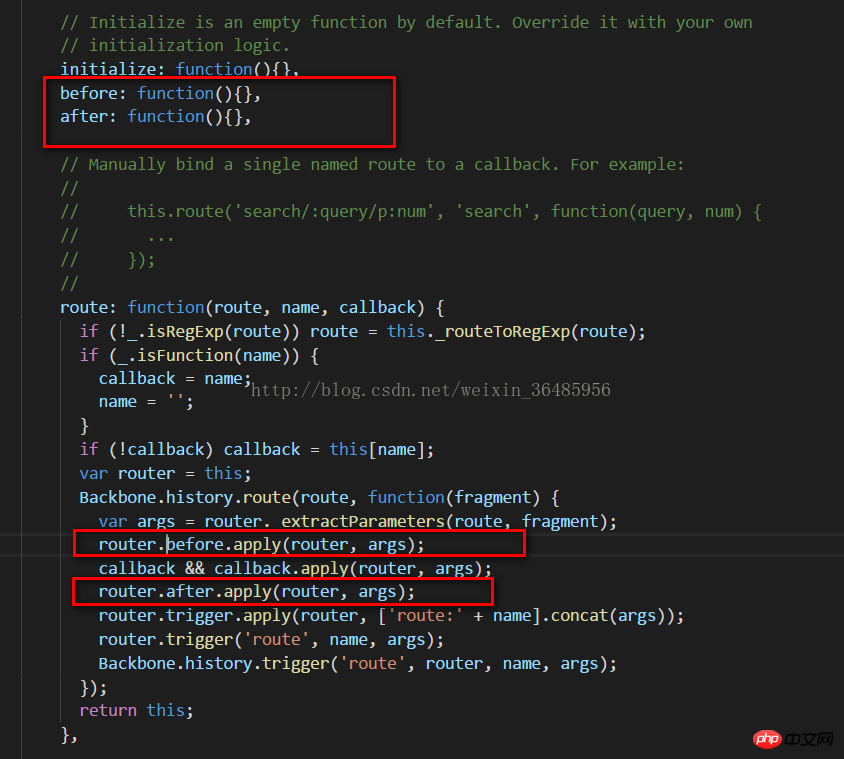
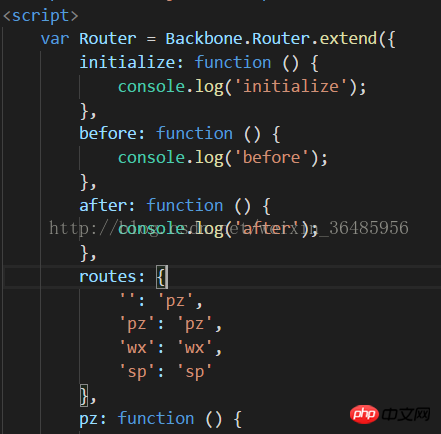
Ändern Sie dann unsere index.html

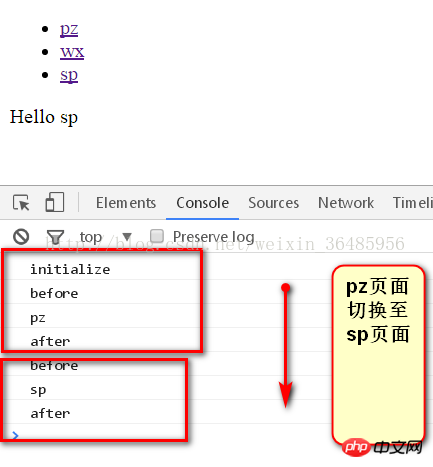
Diesmal ist der Schalter sichtbar

Natürlich ist es nicht freundlich, den Quellcode direkt zu ändern. Wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul>
<li><ahref="#pz">pz</a></li>
<li><ahref="#wx">wx</a></li>
<li><ahref="#sp">sp</a></li>
</ul>
<p id="page"></p>
</body>
<scriptsrc="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>
<scriptsrc="https://cdn.bootcss.com/underscore.js/1.6.0/underscore.js"></script>
<scriptsrc="https://cdn.bootcss.com/backbone.js/1.1.0/backbone.js"></script>
<script>
Backbone.Router.prototype.before =function () { };
Backbone.Router.prototype.after =function () { };
Backbone.Router.prototype.route =function (route,name,callback)
{
if (!_.isRegExp(route))route =this._routeToRegExp(route);
if (_.isFunction(name)) {
callback = name;
name = '';
}
if (!callback)callback =this[name];
var router =this;
Backbone.history.route(route,function (fragment)
{
var args =router._extractParameters(route,fragment);
router.before.apply(router,args);
callback && callback.apply(router,args);
router.after.apply(router,args);
router.trigger.apply(router, ['route:' +name].concat(args));
router.trigger('route',name,args);
Backbone.history.trigger('route',router,name,args);
});
return this;
};
var Router =Backbone.Router.extend({
initialize: function () {
console.log('initialize');
},
before: function () {
console.log('before');
},
after: function () {
console.log('after');
},
routes: {
'': 'pz',
'pz': 'pz',
'wx': 'wx',
'sp': 'sp'
},
pz: function () {
console.log('pz');
document.getElementById('page').innerHTML ='Hello pz';
},
wx: function () {
console.log('wx');
document.getElementById('page').innerHTML ='Hello wx';
},
sp: function () {
console.log('sp');
document.getElementById('page').innerHTML ='Hello sp';
}
});
var router =newRouter();
Backbone.history.start();
</script>
</html>Das obige ist der detaillierte Inhalt vonSo fügen Sie Navigations-Hooks ähnlich wie beim Vue-Router im Backbone-Routing hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Tutorial zum Hinzufügen einer neuen Festplatte in Win11
Jan 05, 2024 am 09:39 AM
Tutorial zum Hinzufügen einer neuen Festplatte in Win11
Jan 05, 2024 am 09:39 AM
Wenn wir einen Computer kaufen, entscheiden wir uns möglicherweise nicht unbedingt für eine große Festplatte. Wenn wir zu diesem Zeitpunkt eine neue Festplatte zu win11 hinzufügen möchten, können wir zuerst die neue Festplatte installieren, die wir gekauft haben, und dann Partitionen zum Computer hinzufügen. Anleitung zum Hinzufügen einer neuen Festplatte in Win11: 1. Zuerst zerlegen wir den Host und finden den Steckplatz der Festplatte. 2. Nachdem wir es gefunden haben, schließen wir zunächst das „Datenkabel“ an, das normalerweise eine narrensichere Konstruktion hat. Wenn es nicht eingeführt werden kann, kehren Sie einfach die Richtung um. 3. Anschließend stecken Sie die neue Festplatte in den Festplattenschacht. 4. Verbinden Sie nach dem Einstecken das andere Ende des Datenkabels mit der Hauptplatine des Computers. 5. Nachdem die Installation abgeschlossen ist, können Sie es wieder in den Host einsetzen und einschalten. 6. Nach dem Booten klicken wir mit der rechten Maustaste auf „Dieser Computer“ und öffnen „Computerverwaltung“. 7. Klicken Sie nach dem Öffnen in der unteren linken Ecke auf „Datenträgerverwaltung“. 8. Dann können Sie rechts klicken
 So fügen Sie einen Fernseher zu Mijia hinzu
Mar 25, 2024 pm 05:00 PM
So fügen Sie einen Fernseher zu Mijia hinzu
Mar 25, 2024 pm 05:00 PM
Viele Benutzer bevorzugen im modernen Leben zunehmend das elektronische Ökosystem der Xiaomi-Smart-Home-Vernetzung. Nach der Verbindung mit der Mijia-APP können Sie die angeschlossenen Geräte problemlos mit Ihrem Mobiltelefon steuern. Viele Benutzer wissen jedoch immer noch nicht, wie sie Xiaomi hinzufügen können Wenn Sie die App zu Hause verwenden, erfahren Sie in diesem Tutorial die spezifischen Verbindungsmethoden und -schritte, in der Hoffnung, allen Bedürftigen zu helfen. 1. Nachdem Sie die Xiaomi-App heruntergeladen haben, erstellen Sie ein Xiaomi-Konto oder melden Sie sich an. 2. Methode zum Hinzufügen: Nachdem das neue Gerät eingeschaltet ist, bringen Sie das Telefon in die Nähe des Geräts und schalten Sie den Xiaomi-Fernseher ein. Unter normalen Umständen wird eine Verbindungsaufforderung angezeigt. Wählen Sie „OK“, um den Geräteverbindungsvorgang zu starten. Wenn keine Aufforderung erscheint, können Sie das Gerät auch manuell hinzufügen. Die Methode ist: Klicken Sie nach dem Aufrufen der Smart Home-App auf die 1. Schaltfläche unten links
 Tutorial zum schnellen Erstellen von Desktop-Verknüpfungen in Win11
Dec 27, 2023 pm 04:29 PM
Tutorial zum schnellen Erstellen von Desktop-Verknüpfungen in Win11
Dec 27, 2023 pm 04:29 PM
In Win11 können wir Software oder Dateien schnell auf dem Desktop starten, indem wir Desktop-Verknüpfungen hinzufügen, und wir müssen zum Betrieb nur mit der rechten Maustaste auf die erforderlichen Dateien klicken. Fügen Sie in Win11 eine Desktop-Verknüpfung hinzu: 1. Öffnen Sie „Dieser PC“ und suchen Sie die Datei oder Software, zu der Sie eine Desktop-Verknüpfung hinzufügen möchten. 2. Nachdem Sie es gefunden haben, klicken Sie mit der rechten Maustaste, um es auszuwählen, und klicken Sie auf „Weitere Optionen anzeigen“. 3. Wählen Sie dann „Senden an“ – „Desktop-Verknüpfung“. 4. Nachdem der Vorgang abgeschlossen ist, finden Sie die Verknüpfung auf dem Desktop.
 Mar 18, 2024 pm 12:10 PM
Mar 18, 2024 pm 12:10 PM
Die Chrome-Erweiterung von Tampermonkey ist ein Plug-in zur Benutzerskriptverwaltung, das die Benutzereffizienz und das Surferlebnis durch Skripte verbessert. Wie fügt Tampermonkey neue Skripte hinzu? Wie lösche ich das Skript? Lassen Sie sich vom Editor unten die Antwort geben! So fügen Sie ein neues Skript zu Tampermonkey hinzu: 1. Öffnen Sie die GreasyFork-Webseite und geben Sie das Skript ein, dem Sie folgen möchten. 2. Wählen Sie ein Skript aus. Nachdem Sie die Skriptseite aufgerufen haben, wird die Schaltfläche zum Installieren dieses Skripts angezeigt. 3. Klicken Sie auf „Dieses Skript installieren“, um zur Installationsoberfläche zu gelangen. Klicken Sie einfach hier, um zu installieren. 4. Wir können die installierte Datei mit einem Klick im Installationsskript sehen.
 Wie füge ich Bildern in Vue Wasserzeichen hinzu?
Aug 19, 2023 pm 12:37 PM
Wie füge ich Bildern in Vue Wasserzeichen hinzu?
Aug 19, 2023 pm 12:37 PM
Wie füge ich Bildern in Vue Wasserzeichen hinzu? Vue ist ein beliebtes JavaScript-Framework, das häufig zum Erstellen von Webanwendungen verwendet wird. Manchmal müssen wir Bildern in Vue-Anwendungen Wasserzeichen hinzufügen, um das Urheberrecht der Bilder zu schützen oder die Erkennbarkeit der Bilder zu erhöhen. In diesem Artikel stelle ich Ihnen eine Methode zum Hinzufügen von Wasserzeichen zu Bildern in Vue vor und stelle entsprechende Codebeispiele bereit. Der erste Schritt besteht darin, eine Drittanbieterbibliothek zum Hinzufügen von Wasserzeichen zu Vue einzuführen. Es wird empfohlen, Watermarkj zu verwenden
 Wie verbinde ich mich mit dem Polygon-Netzwerk in der MetaMask-Wallet? Tutorial-Anleitung zum Verbinden der MetaMask-Wallet mit dem Polygon-Netzwerk
Jan 19, 2024 pm 04:36 PM
Wie verbinde ich mich mit dem Polygon-Netzwerk in der MetaMask-Wallet? Tutorial-Anleitung zum Verbinden der MetaMask-Wallet mit dem Polygon-Netzwerk
Jan 19, 2024 pm 04:36 PM
So fügen Sie ein PolygonMainnet-Netzwerk hinzu. Um MATIC (Polygon) mit Metamask zu verwenden, müssen Sie ein privates Netzwerk namens „PolygonMainnet“ hinzufügen. Die Übertragung mit der falschen Netzwerkadresse kann zu Problemen führen. Stellen Sie daher sicher, dass Sie das Netzwerk „PolygonMainnet“ verwenden, bevor Sie von $MATIC übertragen. Das Metamask-Wallet ist standardmäßig mit dem Ethereum-Mainnet verbunden, aber wir können einfach „PolygonMainnet“ hinzufügen und $MATIC verwenden. Nur ein paar einfache Schritte zum Kopieren und Einfügen, und schon sind Sie fertig. Klicken Sie zunächst im Metamask-Wallet auf die Netzwerkoption in der oberen rechten Ecke und wählen Sie „C
![Outlook bleibt beim Hinzufügen eines Kontos hängen [Behoben]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook bleibt beim Hinzufügen eines Kontos hängen [Behoben]
Mar 23, 2024 pm 12:21 PM
Outlook bleibt beim Hinzufügen eines Kontos hängen [Behoben]
Mar 23, 2024 pm 12:21 PM
Wenn beim Hinzufügen von Konten in Outlook Probleme auftreten, können Sie die folgenden Lösungen ausprobieren, um das Problem zu beheben. Normalerweise kann dies durch eine fehlerhafte Netzwerkverbindung, beschädigte Benutzerprofile oder andere vorübergehende Probleme verursacht werden. Mit den in diesem Artikel bereitgestellten Methoden können Sie diese Probleme leicht lösen und sicherstellen, dass Ihr Outlook normal ausgeführt werden kann. Outlook bleibt beim Hinzufügen eines Kontos hängen Wenn Ihr Outlook beim Hinzufügen eines Kontos hängen bleibt, verwenden Sie die unten aufgeführten Korrekturen: Trennen Sie die Internetverbindung und stellen Sie sie wieder her. Deaktivieren Sie die Antivirensoftware vorübergehend. Erstellen Sie ein neues Outlook-Profil. Versuchen Sie, ein Konto im abgesicherten Modus hinzuzufügen. Deaktivieren Sie IPv6. Führen Sie die Reparatur des Microsoft Support and Recovery Assistant aus Office-Anwendung Outlook-Konto hinzufügen erforderlich
 Gängige Methoden zum Hinzufügen von Elementen zu Java-Arrays
Feb 21, 2024 am 11:21 AM
Gängige Methoden zum Hinzufügen von Elementen zu Java-Arrays
Feb 21, 2024 am 11:21 AM
Gängige Methoden zum Hinzufügen von Elementen zu Java-Arrays. Es sind spezifische Codebeispiele erforderlich. In Java ist ein Array eine allgemeine Datenstruktur, die mehrere Elemente desselben Typs speichern kann. In der tatsächlichen Entwicklung müssen wir dem Array häufig neue Elemente hinzufügen. In diesem Artikel werden gängige Methoden zum Hinzufügen von Elementen zu Arrays in Java vorgestellt und spezifische Codebeispiele bereitgestellt. Eine einfache Möglichkeit, ein neues Array mithilfe einer Schleife zu erstellen, besteht darin, ein neues Array zu erstellen, die Elemente des alten Arrays in das neue Array zu kopieren und die neuen Elemente hinzuzufügen. Das Codebeispiel lautet wie folgt: //ursprüngliches Array i



