Parsen von Konsolenobjekten in JavaScript
Normalerweise verwende ich console.log() nur, wenn ich die Entwicklertools des Browsers verwende. Als ich heute einige Informationen las, dachte ich darüber nach, einen Blick auf die Eigenschaften und Methoden des Konsolenobjekts zu werfen, und dann fand ich das dort Es gibt viele Dinge in der Konsole, die für uns praktisch sind. Die Methode wird im Folgenden kurz vorgestellt.
console.clear()
Löschen Sie die Konsole, wodurch nur die Anzeige gelöscht wird und die zuvor in der Konsole erstellten Objekte nicht zerstört werden „gelöscht“.
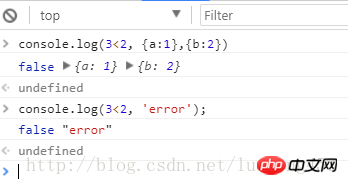
console.assert()
Diese Methode wird verwendet, um zu bestimmen, ob die Behauptung wahr ist. Wenn sie wahr ist, gibt es keine Rückgabewert, andernfalls gibt es einige selbstdefinierte Informationen zurück; es gibt im Allgemeinen zwei Möglichkeiten, ihn zu verwenden: console.log(assertion, obj1, …, objn); Wenn es falsch ist, werden die folgenden Objekte nacheinander ausgegeben: console.log(assertion, str); ähnlich dem ersten Typ, aber der zweite Parameter ist hier vom Typ string; Ein Fehler wird gemeldet, wenn die Behauptung falsch ist.
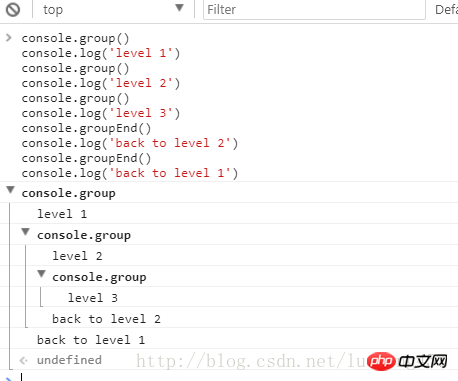
 kann dazu führen, dass die gedruckten Informationen eine Baumstruktur darstellen und die Informationspräsentation klarer und lesbarer wird wird zum Erstellen einer Gruppe verwendet, und console.groupEnd() wird zum Beenden einer Gruppe verwendet.
kann dazu führen, dass die gedruckten Informationen eine Baumstruktur darstellen und die Informationspräsentation klarer und lesbarer wird wird zum Erstellen einer Gruppe verwendet, und console.groupEnd() wird zum Beenden einer Gruppe verwendet.
console.group () && console.groupEnd()
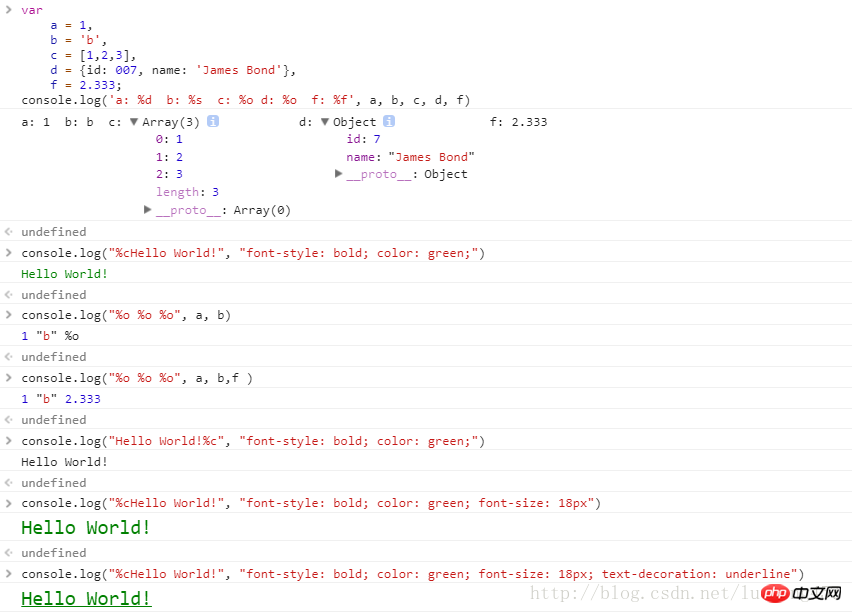
 Dies sollte tatsächlich am häufigsten verwendet werden Stil- und Formatausgabe wie in der C-Sprache; unterstützte Formate umfassen %d, %s, %f und %o repräsentieren Ganzzahlen, Zeichenfolgen, Gleitkommazahlen bzw. Objekte (einschließlich Ganzzahlen, Zeichenfolgen, Gleitkommazahlen und andere Typen). ); bezüglich der Stilsteuerung müssen Sie %c vor der gestalteten Zeichenfolge hinzufügen. Dann wird der spezifische Stil in Form einer Zeichenfolge am Ende angegeben; die Stile umfassen Schriftart, Farbe und Schriftart. text-decoration und andere Stile;
Dies sollte tatsächlich am häufigsten verwendet werden Stil- und Formatausgabe wie in der C-Sprache; unterstützte Formate umfassen %d, %s, %f und %o repräsentieren Ganzzahlen, Zeichenfolgen, Gleitkommazahlen bzw. Objekte (einschließlich Ganzzahlen, Zeichenfolgen, Gleitkommazahlen und andere Typen). ); bezüglich der Stilsteuerung müssen Sie %c vor der gestalteten Zeichenfolge hinzufügen. Dann wird der spezifische Stil in Form einer Zeichenfolge am Ende angegeben; die Stile umfassen Schriftart, Farbe und Schriftart. text-decoration und andere Stile;
console.log()
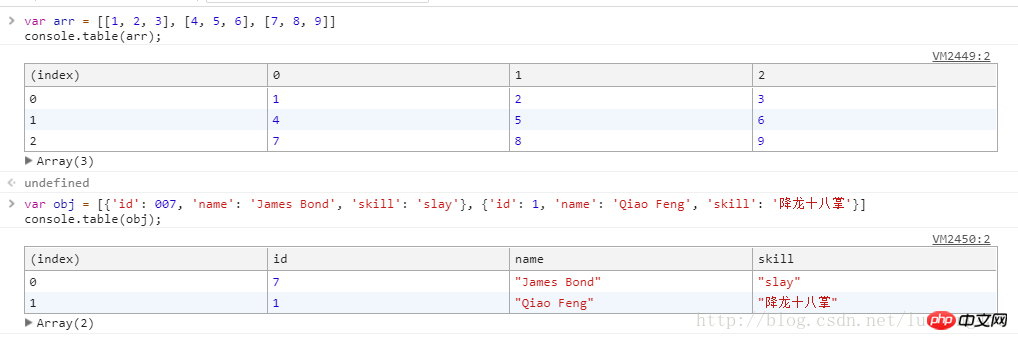
 Wie console.group dient es dazu, die Informationspräsentation besser lesbar zu machen, der Unterschied besteht jedoch darin, dass dies in Tabellenform möglich ist Wird normalerweise zum Drucken mehrdimensionaler Arrays, JSON-Daten, Objektobjekte usw. verwendet.
Wie console.group dient es dazu, die Informationspräsentation besser lesbar zu machen, der Unterschied besteht jedoch darin, dass dies in Tabellenform möglich ist Wird normalerweise zum Drucken mehrdimensionaler Arrays, JSON-Daten, Objektobjekte usw. verwendet.
console.table()
 Sie können den Aufrufstatus des Stapels ausdrucken, wenn die Funktion ausgeführt wird. Ich persönlich denke, dass dies sehr hilfreich ist, um die Verschachtelung von Funktionen, Schließungen usw. zu verstehen
Sie können den Aufrufstatus des Stapels ausdrucken, wenn die Funktion ausgeführt wird. Ich persönlich denke, dass dies sehr hilfreich ist, um die Verschachtelung von Funktionen, Schließungen usw. zu verstehen
Das obige ist der detaillierte Inhalt vonParsen von Konsolenobjekten in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Nintendo hat Vorbestellungen für die neueste Version der Switch Lite (aktuell 189,99 $ bei Amazon) eröffnet. Allerdings ist das Gerät derzeit noch nicht weltweit bestellbar. Um es noch einmal zusammenzufassen: Das Unternehmen hat vor knapp zwei Wochen die Switch Lite Hyrule Edition vorgestellt
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo hat gestern während seines letzten Nintendo Direct-Events zahlreiche Spiele vorgestellt, eine Übersicht darüber haben wir separat bereitgestellt. Darüber hinaus kündigte das Unternehmen möglicherweise auch eine neue Version der Switch Lite (aktuell 194,93 $ bei Amazon) an
 MagicX
Sep 01, 2024 am 06:30 AM
MagicX
Sep 01, 2024 am 06:30 AM
Wenn Sie kürzlich den MagicX XU Mini M gekauft haben, könnte diese Nachricht eine Überraschung sein. Ein Hardware- und Software-Teardown der neu veröffentlichten Handheld-Konsole ergab, dass es sich bei der beworbenen RK3562-CPU tatsächlich um einen älteren RK3326-Prozessor mit geringerer Spezifikation handelt.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert






