 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung von Map und Einführung in häufig verwendete APIs
Detaillierte Erläuterung von Map und Einführung in häufig verwendete APIs
Detaillierte Erläuterung von Map und Einführung in häufig verwendete APIs
Der folgende Editor bietet Ihnen ein Tutorial zur es6-Serie_ Detaillierte Erläuterung der Karte und Einführung in häufig verwendete APIs. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Editor, um einen Blick darauf zu werfen
Der Map-Typ in ECMAScript 6 ist eine geordnete Liste, die viele Schlüssel-Wert-Paare speichert. Schlüssel-Wert-Paare unterstützen alle Datentypen. Die Schlüssel 0 und „0“ werden als zwei verschiedene Schlüssel behandelt und es findet keine Umwandlung statt.
Wie verwende ich Map?
let map = new Map();
Gemeinsame Methoden:
set(key, value): Fügen Sie ein neues Schlüssel-Wert-Paar hinzu Element
get(key): Rufen Sie den dem Schlüssel entsprechenden Wert ab. Wenn der Wert nicht vorhanden ist, geben Sie undefiniert zurück
let map = new Map(); map.set( '0', 'ghostwu' ); map.set( 0, 'ghostwu' ); console.log( map.get( '0' ) ); //ghostwu console.log( map.get( 'name' ) ); //undefined;
let map = new Map();
var key1 = {}, key2 = {};
map.set( key1, 'ghostwu' );
map.set( key2, 22 );
console.log( map.get( key1 ) ); //ghostwu
console.log( map.get( key2 ) ); //22Sie können Objekte als Map-Schlüssel verwenden, obwohl es sich um zwei leere Objekte handelt, findet keine starke Typkonvertierung statt.
has( key ): Bestimmen Sie, ob der Schlüsselname vorhanden ist
delete( key ): löscht den Schlüsselnamen und den entsprechenden Wert
clear(): entfernt alle Schlüssel-Wert-Paare in der Kartensammlung
size: die Anzahl der Elemente in Die Kartensammlung
let map = new Map(); map.set( 'name', 'ghostwu' ); map.set( 'age', 22 ); console.log( map.has( 'name' ) );//true console.log( map.size ); //2 map.delete( 'name' ); console.log( map.has( 'name' ) );//false console.log( map.size ); //1 console.log( map.has( 'age' ) ); //true map.clear(); console.log( map.size ); //0 console.log( map.has( 'age' ) ); //false
Map unterstützt die Array-Initialisierung unter Verwendung eines zweidimensionalen Arrays. Jedes Array verwendet Schlüssel-Wert-Paare
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] ); console.log( map.has( 'name') ); //true console.log( map.has( 'age') ); //true console.log( map.size ); //2 map.set( 'sex', 'man' ); console.log( map.size ); console.log( map.get( 'name' ) ); //ghostwu map.clear(); console.log( map.size ); //0
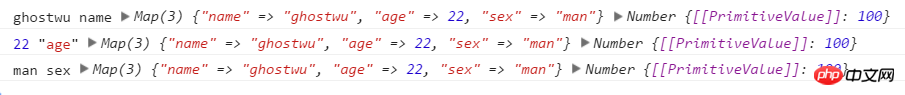
Map unterstützt auch die forEach-Methode, die 2 Parameter unterstützt. Der erste: Funktion, der 3 Parameter unterstützt (Wert, Schlüssel, aktuelle Karte), der zweite: this
let map = new Map( [ [ 'name', 'ghostwu' ], [ 'age', 22 ] ] );
map.set( 'sex', 'man' );
map.forEach( function( val, key, cur ){
console.log( val, key, cur, this );
}, 100 );
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Map und Einführung in häufig verwendete APIs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Detaillierte Einführung in Wapi
Jan 07, 2024 pm 09:14 PM
Benutzer haben möglicherweise den Begriff Wapi bei der Nutzung des Internets gesehen, aber einige Leute wissen definitiv nicht, was Wapi ist. Im Folgenden finden Sie eine detaillierte Einführung, um denjenigen, die es nicht wissen, das Verständnis zu erleichtern. Was ist Wapi: Antwort: Wapi ist die Infrastruktur für WLAN-Authentifizierung und Vertraulichkeit. Dies entspricht Funktionen wie Infrarot und Bluetooth, die im Allgemeinen in der Nähe von Orten wie Bürogebäuden verfügbar sind. Im Grunde sind sie Eigentum einer kleinen Abteilung, sodass der Umfang dieser Funktion nur wenige Kilometer beträgt. Verwandte Einführung in Wapi: 1. Wapi ist ein Übertragungsprotokoll im WLAN. 2. Diese Technologie kann die Probleme der Schmalbandkommunikation vermeiden und eine bessere Kommunikation ermöglichen. 3. Zur Übertragung des Signals ist nur ein Code erforderlich.
 Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Detaillierte Erklärung, ob Win11 das PUBG-Spiel ausführen kann
Jan 06, 2024 pm 07:17 PM
Pubg, auch bekannt als PlayerUnknown's Battlegrounds, ist ein sehr klassisches Battle-Royale-Shooter-Spiel, das seit seiner Popularität im Jahr 2016 viele Spieler angezogen hat. Nach der kürzlichen Einführung des Win11-Systems möchten viele Spieler es auf Win11 spielen. Folgen wir dem Editor, um zu sehen, ob Win11 Pubg spielen kann. Kann Win11 Pubg spielen? Antwort: Win11 kann Pubg spielen. 1. Zu Beginn von Win11 wurden viele Spieler von Pubg ausgeschlossen, da Win11 TPM aktivieren musste. 2. Basierend auf dem Feedback der Spieler hat Blue Hole dieses Problem jedoch gelöst, und jetzt können Sie Pubg unter Win11 normal spielen. 3. Wenn Sie eine Kneipe treffen
 Wir stellen die neueste Sound-Tuning-Methode für Win 11 vor
Jan 08, 2024 pm 06:41 PM
Wir stellen die neueste Sound-Tuning-Methode für Win 11 vor
Jan 08, 2024 pm 06:41 PM
Nach dem Update auf das neueste Win11 stellen viele Benutzer fest, dass sich der Sound ihres Systems leicht verändert hat, sie wissen jedoch nicht, wie sie ihn anpassen können. Deshalb bietet Ihnen diese Website heute eine Einführung in die neueste Win11-Soundanpassungsmethode für Ihren Computer. Die Bedienung ist nicht schwer und die Auswahl ist vielfältig. Laden Sie sie herunter und probieren Sie sie aus. So passen Sie den Sound des neuesten Computersystems Windows 11 an 1. Klicken Sie zunächst mit der rechten Maustaste auf das Soundsymbol in der unteren rechten Ecke des Desktops und wählen Sie „Wiedergabeeinstellungen“. 2. Geben Sie dann die Einstellungen ein und klicken Sie in der Wiedergabeleiste auf „Lautsprecher“. 3. Klicken Sie anschließend unten rechts auf „Eigenschaften“. 4. Klicken Sie in den Eigenschaften auf die Optionsleiste „Erweitern“. 5. Wenn zu diesem Zeitpunkt das √ vor „Alle Soundeffekte deaktivieren“ aktiviert ist, brechen Sie den Vorgang ab. 6. Danach können Sie unten die Soundeffekte zum Einstellen auswählen und klicken
 PyCharm-Einsteigerhandbuch: Umfassende Analyse von Ersetzungsfunktionen
Feb 25, 2024 am 11:15 AM
PyCharm-Einsteigerhandbuch: Umfassende Analyse von Ersetzungsfunktionen
Feb 25, 2024 am 11:15 AM
PyCharm ist eine leistungsstarke integrierte Python-Entwicklungsumgebung mit umfangreichen Funktionen und Tools, die die Entwicklungseffizienz erheblich verbessern können. Unter diesen ist die Ersetzungsfunktion eine der im Entwicklungsprozess häufig verwendeten Funktionen, die Entwicklern helfen kann, den Code schnell zu ändern und die Codequalität zu verbessern. In diesem Artikel wird die Ersetzungsfunktion von PyCharm ausführlich vorgestellt, kombiniert mit spezifischen Codebeispielen, um Anfängern zu helfen, diese Funktion besser zu beherrschen und zu verwenden. Einführung in die Ersetzungsfunktion Die Ersetzungsfunktion von PyCharm kann Entwicklern dabei helfen, bestimmten Text im Code schnell zu ersetzen
 Detaillierte Informationen zum Speicherort des Druckertreibers auf Ihrem Computer
Jan 08, 2024 pm 03:29 PM
Detaillierte Informationen zum Speicherort des Druckertreibers auf Ihrem Computer
Jan 08, 2024 pm 03:29 PM
Viele Benutzer haben Druckertreiber auf ihren Computern installiert, wissen aber nicht, wie sie diese finden können. Deshalb gebe ich Ihnen heute eine detaillierte Einführung in den Speicherort des Druckertreibers im Computer. Für diejenigen, die es noch nicht wissen, werfen wir einen Blick darauf, wo der Druckertreiber zu finden ist, ohne die ursprüngliche Bedeutung zu ändern. Sie müssen die Sprache auf Chinesisch umschreiben und der Originalsatz muss nicht angezeigt werden. Es wird empfohlen, für die Suche 2. Suchen Sie nach „Toolbox“. Klicken Sie unten auf „Geräte-Manager“. Umgeschriebener Satz: 3. Suchen Sie unten nach „Geräte-Manager“ und klicken Sie darauf. 4. Öffnen Sie dann „Druckwarteschlange“ und suchen Sie Ihr Druckergerät. Diesmal sind es der Name und das Modell Ihres Druckers. 5. Klicken Sie mit der rechten Maustaste auf das Druckergerät und Sie können es aktualisieren oder deinstallieren.
 Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle ist ein weltbekannter Anbieter von Datenbankmanagementsystemen und seine API (Application Programming Interface) ist ein leistungsstarkes Tool, das Entwicklern hilft, einfach mit Oracle-Datenbanken zu interagieren und diese zu integrieren. In diesem Artikel befassen wir uns mit dem Oracle API-Nutzungsleitfaden, zeigen den Lesern, wie sie die Datenschnittstellentechnologie während des Entwicklungsprozesses nutzen können, und stellen spezifische Codebeispiele bereit. 1.Orakel
 Detaillierte Einführung in die Funktionen des Samsung S24ai
Jun 24, 2024 am 11:18 AM
Detaillierte Einführung in die Funktionen des Samsung S24ai
Jun 24, 2024 am 11:18 AM
2024 ist das erste Jahr der KI-Mobiltelefone. Dank der intelligenten KI-Technologie können unsere Mobiltelefone effizienter und bequemer genutzt werden. Kürzlich hat die zu Beginn des Jahres erschienene Galaxy S24-Serie ihr generatives KI-Erlebnis noch einmal verbessert. Werfen wir einen Blick auf die detaillierte Funktionseinführung unten. 1. Umfassende Stärkung der generativen KI. Die Samsung Galaxy S24-Serie hat durch die Stärkung der Galaxy AI viele intelligente Anwendungen hervorgebracht. Diese Funktionen sind tief in Samsung One UI6.1 integriert, sodass Benutzer jederzeit ein komfortables intelligentes Erlebnis erhalten Verbesserung der Leistung von Mobiltelefonen. Zu den Highlights der Galaxy S24-Serie gehört die Sofortsuchfunktion, die Nutzer einfach gedrückt halten müssen
 Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Um eine nahtlose Kommunikation zwischen Systemen zu erreichen, sind spezifische Codebeispiele erforderlich. Im heutigen digitalen Zeitalter müssen interne Unternehmenssysteme miteinander kommunizieren und Daten austauschen, und Oracle API ist eines der wichtigen Tools, um eine nahtlose Kommunikation zu erreichen Kommunikation zwischen Systemen. Dieser Artikel beginnt mit den grundlegenden Konzepten und Prinzipien von OracleAPI, untersucht API-Integrationsstrategien und gibt schließlich spezifische Codebeispiele, um den Lesern zu helfen, OracleAPI besser zu verstehen und anzuwenden. 1. Grundlegende Oracle-API



