
function test1(){
console.log('t1');
}function test2(){
setTimeout(test1,0);
console.log('t2');
}Die Ausgabeergebnisse sind t2, t1.
Seltsamerweise ist setTimeout nicht bereits auf 0 gesetzt und sollte zuerst ausgeführt werden, aber das Ergebnis ist nicht so.
Um dieses Problem zu verstehen, müssen wir den Funktionsaufrufstapel von JavaScript überprüfen.
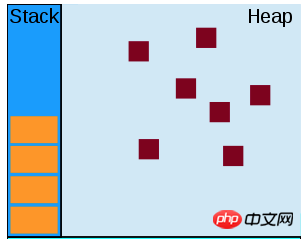
JS-Aufruffunktionen verwenden Stapel, um Funktionen zu verwalten. Wenn eine Funktion aufgerufen wird, wird die Funktion auf den Stapel verschoben. Nachdem die Ausführung der Funktion beendet ist, wird die Funktion vom Stapel entfernt. 
Das Schlimme daran ist, dass, wenn eine bestimmte Funktion zu lange ausgeführt wird, nachfolgende Vorgänge warten müssen, was zu Blockaden führt
Der beste Weg ist, asynchron zu verwenden Führen Sie einige zeitaufwändige Vorgänge aus, und der Code hinter dem js-Skript kann ausgeführt werden.

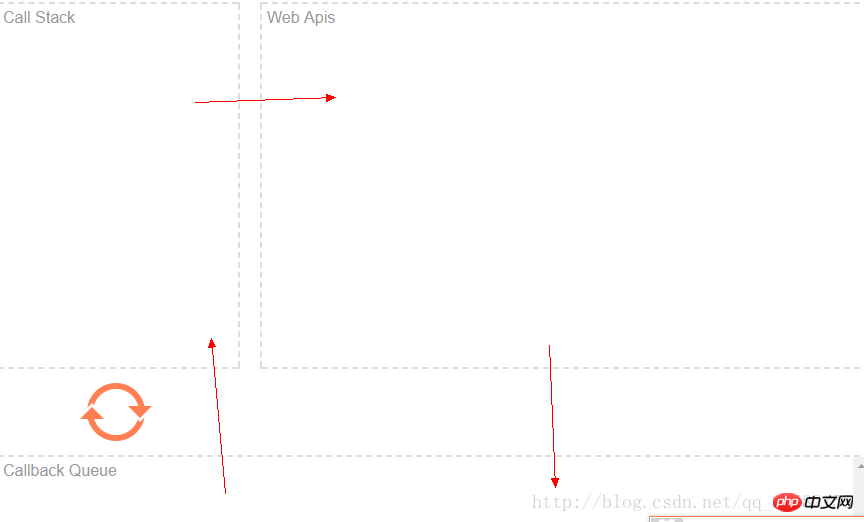
Während der Ausführung des js-Skriptcodes wird die auszuführende Funktion in den Aufrufstapel eingefügt, der im Bild der Aufrufstapel ist Bei einigen Browsern werden Ereignisse zu Web-APIs hinzugefügt, und sowohl der Aufrufstapel als auch die Browserereignisse können einige zeitaufwändige Funktionen in die zirkuläre Warteschlange stellen.
Zum Beispiel: setTimeout(fn, timer) $.ajax usw., damit der Hauptthread andere Vorgänge ausführen kann. Wenn im Aufrufstapel kein Funktionsaufruf vorhanden ist, ruft der Hauptthread die Funktion in der Nachricht auf Warteschlange aus der Nachricht in der zirkulären Warteschlange.
Schließlich ist die Zeit in setTimeout(fn, time) nur die schnellste Zeit, zu der die fn-Funktion ausgeführt werden kann. Die tatsächliche Ausführungszeit kann gleich oder größer als die definierte Zeit sein
Das obige ist der detaillierte Inhalt vonsetTimeout-Instanz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 MySQL-Datenbank erstellen
MySQL-Datenbank erstellen
 So lösen Sie zu viele Anmeldungen
So lösen Sie zu viele Anmeldungen
 So verwenden Sie dc.rectangle
So verwenden Sie dc.rectangle
 Deaktivieren Sie die automatischen Win10-Updates
Deaktivieren Sie die automatischen Win10-Updates
 Binäre Darstellung negativer Zahlen
Binäre Darstellung negativer Zahlen
 iPhone 4-Jailbreak
iPhone 4-Jailbreak
 Erstellen Sie Ihren eigenen Git-Server
Erstellen Sie Ihren eigenen Git-Server
 Was sind die Vorteile des SpringBoot-Frameworks?
Was sind die Vorteile des SpringBoot-Frameworks?




