Erste Einführung in das Konzept von Objekten in JS
Objekt
1. Erste Einführung in Objekte
JavaScript Ein Objekt ist eine ungeordnete Sammlung von Schlüsseln und Werten, zum Beispiel:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};Die Schlüssel von JavaScript-Objekten sind alle Zeichenfolgentypen und die Werte kann ein beliebiger Datentyp sein.
Seine Eigenschaften können Grundwerte, Objekte oder Funktionen enthalten. Ein Objekt ist eigentlich eine Menge von Werten ohne Reihenfolge. Wir können uns Objekte in JS als Schlüssel-Wert-Paare vorstellen, wobei die Werte Daten und Funktionen sein können.
Objektverhalten und Eigenschaften
Eigenschaften - Attribute
Verhalten - Methode
2. Wenn eine Variable zum Objekt gehört, kann die Variable aufgerufen werden ein Attribut des Objekts. Attribute sind im Allgemeinen Substantive, die zur Beschreibung der Eigenschaften von Dingen verwendet werden.
Wenn eine Funktion zum Objekt gehört, kann die Funktion aufgerufen werden Es ist eine Methode des Objekts. Methode ist ein Verb, das das Verhalten und die Funktion von Dingen beschreibt
3.neues Schlüsselwort:
Der Konstruktor ist eine spezielle Funktion, die hauptsächlich zum Initialisieren von Objekten beim Erstellen von Objekten verwendet wird, dh zum Zuweisen von Anfangswerten zu Objektmitgliedsvariablen. Sie wird immer zusammen mit dem neuen Operator verwendet Anweisungen, die Objekte in der Mitte erstellen.
1) Der Konstruktor wird zum Erstellen einer Klasse von Objekten verwendet. Der erste Buchstabe sollte großgeschrieben werden
2) Der Konstruktor macht nur Sinn, wenn er mit new verwendet wird.new führt bei der Ausführung vier Dinge aus
a.new wird in Create sein ein neues leeres Objekt im Speicher
b. Dies soll auf dieses neue Objekt verweisen
c. Zweck der Ausführung des Konstruktors: um Attribute und Methoden zu neuen Attributen dieses Objekts hinzuzufügen
d.new gibt dieses Objekt zurück
Benutzerdefinierter Konstruktor
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
var p1 = new Person('张三',22,'actor','Beijing');4.this关键词
js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点:
1)函数在定义的时候this是不确定的,只有调用的时候才能确定;
2)一般函数直接执行,内部this指向全局window;
3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象;
4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。
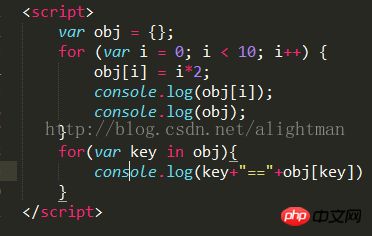
遍历对象:
for(var key in obj){
console.log(obj[key]);
}

打印出来第一个obj[i]是
 (对象的下标)
(对象的下标)

打印出来的第一个obj是遍历过i的对象



for(var key in obj){
console.log(key+"=="+obj[key])}打印出的结果是:


key是下标0,1,2,3,4,5,6...
obj[key]是遍历对应的下标对象的值
如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined;

取消对象属性,如果给对象定义key属性并赋值,想要取消key属性
delete obj.key;
Das obige ist der detaillierte Inhalt vonErste Einführung in das Konzept von Objekten in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was bedeutet das Metaverse-Konzept? Was ist das Metaverse-Konzept?
Feb 22, 2024 pm 03:55 PM
Was bedeutet das Metaverse-Konzept? Was ist das Metaverse-Konzept?
Feb 22, 2024 pm 03:55 PM
Das Metaverse ist eine Scheinwelt, die Technologie nutzt, um die reale Welt abzubilden und mit ihr zu interagieren. Analyse 1 Metaverse [Metaverse] ist eine Scheinwelt, die technologische Methoden zur Verknüpfung und Erstellung voll ausnutzt und die reale Welt abbildet und mit ihr interagiert. Es ist ein Datenlebensraum mit dem neuesten sozialen Entwicklungssystem. Das zweidimensionale Universum ist im Wesentlichen eine virtuelle Technologie und ein digitaler Prozess der realen Welt, der eine umfassende Transformation der Inhaltsproduktion, des Wirtschaftssystems, des Kundenerlebnisses und der Inhalte der physischen Welt erfordert. 3 Der Entwicklungstrend des Metaversums verläuft jedoch schrittweise. Es entsteht schließlich durch die kontinuierliche Kombination und Weiterentwicklung vieler Tools und Plattformen mit der Unterstützung gemeinsamer Infrastruktur, Standards und Protokolle. Ergänzung: Woraus besteht das Metaversum? 1 Das Metaversum besteht aus Meta und Vers, Meta ist Transzendenz und V
 Erfahren Sie mehr über die Grundlagen und Funktionen von Gunicorn
Jan 03, 2024 am 08:41 AM
Erfahren Sie mehr über die Grundlagen und Funktionen von Gunicorn
Jan 03, 2024 am 08:41 AM
Grundlegende Konzepte und Funktionen von Gunicorn Gunicorn ist ein Tool zum Ausführen von WSGI-Servern in Python-Webanwendungen. WSGI (Web Server Gateway Interface) ist eine von der Python-Sprache definierte Spezifikation und wird zur Definition der Kommunikationsschnittstelle zwischen Webservern und Webanwendungen verwendet. Gunicorn ermöglicht die Bereitstellung und Ausführung von Python-Webanwendungen in Produktionsumgebungen durch Implementierung der WSGI-Spezifikation. Die Funktion von Gunicorn ist es
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Beherrschen Sie die Schlüsselkonzepte von Spring MVC: Verstehen Sie diese wichtigen Funktionen
Dec 29, 2023 am 09:14 AM
Beherrschen Sie die Schlüsselkonzepte von Spring MVC: Verstehen Sie diese wichtigen Funktionen
Dec 29, 2023 am 09:14 AM
Verstehen Sie die Hauptfunktionen von SpringMVC: Um diese wichtigen Konzepte zu beherrschen, sind spezifische Codebeispiele erforderlich. SpringMVC ist ein Java-basiertes Framework für die Entwicklung von Webanwendungen, das Entwicklern beim Aufbau flexibler und skalierbarer Strukturen durch das Architekturmuster Model-View-Controller (MVC) hilft. Internetanwendung. Wenn wir die wichtigsten Funktionen von SpringMVC verstehen und beherrschen, können wir unsere Webanwendungen effizienter entwickeln und verwalten. In diesem Artikel werden einige wichtige Konzepte von SpringMVC vorgestellt
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun
 Einführung und Kernkonzepte von Oracle RAC
Mar 07, 2024 am 11:39 AM
Einführung und Kernkonzepte von Oracle RAC
Mar 07, 2024 am 11:39 AM
Einführung und Kernkonzepte von OracleRAC (RealApplicationClusters) Da die Menge an Unternehmensdaten weiter wächst und die Nachfrage nach Hochverfügbarkeit und hoher Leistung immer wichtiger wird, wird die Datenbank-Cluster-Technologie immer wichtiger. OracleRAC (RealApplicationClusters) soll dieses Problem lösen. OracleRAC ist eine von Oracle eingeführte hochverfügbare und leistungsstarke Cluster-Datenbanklösung.
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.




