 Backend-Entwicklung
Backend-Entwicklung
 C#.Net-Tutorial
C#.Net-Tutorial
 Lösung für das Problem, dass der WebSocket-Bereitstellungsserver keine Verbindung zum externen Netzwerk herstellen kann
Lösung für das Problem, dass der WebSocket-Bereitstellungsserver keine Verbindung zum externen Netzwerk herstellen kann
Lösung für das Problem, dass der WebSocket-Bereitstellungsserver keine Verbindung zum externen Netzwerk herstellen kann
Das erste, was ich sagen möchte, ist das Problem, auf das ich gestoßen bin:
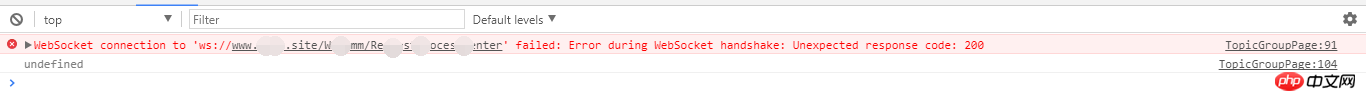
<span class="typ">WebSocket<span class="pln"> Verbindung zu <span class="str">'ws://www.xxxx.com/xxx/xx'<span class="pln"> fehlgeschlagen<span class="pun">:<span class="pln "> Fehler<span class="pln"> während <span class="typ">WebSocket<span class="pln"> Handshake<span class="pun">:<span class="pln "> <span class="typ">Unerwarteter<span class="pln"> Antwortcode<span class="pun">:<span class="pln"> <span class="lit">200 <br>Die Website ist an den Server gebunden und es ist möglich, direkt auf dem Server auf den webSocket-Dienst zuzugreifen. Wenn ich jedoch über das externe Netzwerk darauf zugreife, ist dieser Fehler mein größter Feind Diebe schon einmal, und ich kann es leicht lösen, lass es uns nicht mehr erwähnen, lass uns direkt zum Chef gehen<br><br>Ich habe zwei Nachmittage damit verbracht, nach einer Lösung zu suchen, aber ich habe sie nicht gefunden. aber dieses Problem direkt mit .NET zu beschreiben, hat nicht funktioniert. Nicht viele, aber es gibt viele Freunde, die mit diesem Problem konfrontiert waren. <br>Das hat nichts mit Browserproblemen zu tun. Ich habe es mit Firefox, Google und IE getestet und die erwarteten Probleme treten immer noch auf. <br>Entwicklungsplattform: .NET, verwenden Sie ASP.NET MVC zum Erstellen der Website<code><span class="typ">WebSocket<span class="pln"> connection to <span class="str">'ws://www.xxxx.com/xxx/xx'<span class="pln"> failed<span class="pun">:<span class="pln"> <span class="typ">Error<span class="pln"> during <span class="typ">WebSocket<span class="pln"> handshake<span class="pun">:<span class="pln"> <span class="typ">Unexpected<span class="pln"> response code<span class="pun">:<span class="pln"> <span class="lit">200<br>网站绑定到了服务器,直接在服务器上访问webSocket服务是可行的,但是当我用外网访问时,这个错误就是我最大的敌人,在这之前还遇到过几个小毛贼,可以轻松解决,不再提,直面boss吧<br><br>花费两个下午的时间寻找解决方案,但是并没有找到,各种解决方案,但是直接来描述.NET下使用这一问题的,却是不多,然而面对了这一问题的朋友,大把的有。<br>这个无关浏览器问题,我有火狐,谷歌,IE测试过,该出的问题还是会有。<br>开发平台:.NET,利用ASP.NET MVC搭建网站</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">,在其中利用WebSocket服务,目的是在网站内设计一个讨论平台。<br></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> <span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ "><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun "> <span class="pln"><span class="lit">, das den WebSocket-Dienst nutzt, um eine Diskussionsplattform innerhalb der Website zu gestalten. <br></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> 具体来说一说:</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class=" pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="Wortspiel"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class=" Wortspiel"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">Um genau zu sein: <p class="lang-java prettyprint prettyprinted"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> <span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">首先,看下我的网页代码</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">:</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<script type="text/javascript">
$(function () {
var url = "ws://xxxx:xx"+"@Url.Action("RequestProcessCenter")";
var ws;
function connect() {
ws = new WebSocket(url);
$("#TopicContent").append("正在连接\n");
ws.onopen = function () {
$("#TopicContent").append("已经连接\n");
};
ws.onmessage = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
ws.onclose = function () {
$("#TopicContent").append("已经关闭\n");
};
ws.onerror = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
};
$("#send").click(function () {
console.log(1);
console.log(ws.readyState);
console.log(WebSocket.OPEN);
if (ws.readyState == WebSocket.OPEN) {
ws.send($("#content").val());
$(this).val("");
} else {
$("#TextMessge").append("连接已经关闭");
}
});
$("#open").click(function () {
connect();
});
$("#close").click(function () {
ws.close();
});
}); </script>public void RequestProcessCenter()
{ if (HttpContext.IsWebSocketRequest)
{ var currUser = GetCurrUser();
this._UserName = currUser.LoginName;
HttpContext.AcceptWebSocketRequest(ProcessTopic);
} else
{
HttpContext.Response.Write("请求失败哟");
}
}<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class=" pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">首先,看下我的网页代码</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>



<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="Wortspiel"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun "><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> :<p><br><br><br></p>
<p><br></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
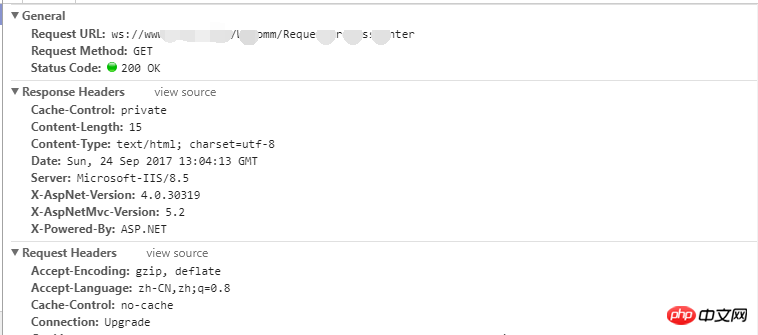
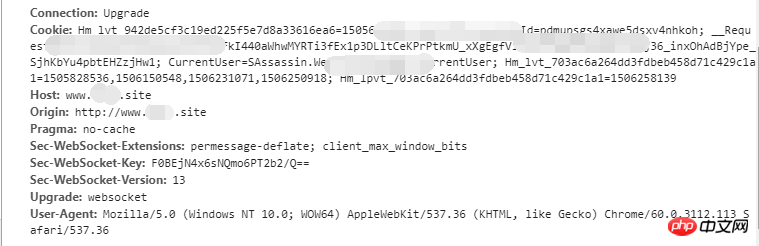
<p></p>后台代码: webSocket所要求的url格式我想应该是不会配错.错误显示如图: 返回200,尽管是请求成功了,但是结果不是我们想要的. 请求方式也确实是websocket,错误却存在了,这是为什么呢?查询了很多资料, 但是并没有发现真正解决这一问题的, 或许是我找的方式有问题, 但是百度前三页我是看了, 并没有想要的解决方案.自己动手, 做了个测试,反而发现有效.我在服务器上部署的网站, 用的是默认的80端口, 访问会失效, 如果webSocket不用和网站绑定的同一端口呢?经过该Beschreibung: 1.本地80端口绑定域名 webSocket利用域名, 端口80 绑定域名.端口80 绑定域名用2017端口 主机地址用服务器ip地址 有效 3.本地2017端口 未绑定域名 webSocket利用80端口 无效 4. 本地2017端口 未绑定域名 webSocket利用2017端口有效总结 80端口可能受系统限制另一方面:域名绑定是否会影响 没有测试 成功解决了外网虽返回200却不能使用websocket服务的问题.这种情况下需要注意的是, IIS ist eine vertrauenswürdige Website mit WebSocket-Funktionen两个网站可以使用同一个程序版本, 我就是这么做的, 没有什么好的想法,菜鸟级人物.是不是我网站绑定的端口和websocket绑定相同端口时,外网请求就是此时出的错呢,这个问题也一时半会不能深究,暂时性的功能是达到了,但是感觉这个解决方案不是很好的, 只能是说满足了需求, 却不能简化需求过程 留下一个猜想,我在服务器上访问时,是可行的,都是使用80端口,websocket服务能够正常使用,那是因为在服务器上发起时直接访问的就是我本地服务, 所以说防火墙不会阻止, 但是我使用外网访问时, 入网规则或许阻挡了我的请求, 点击连接, 发起调用WebSocket服务, 而服务端口也使用80端口,引起防火墙识别出问题. </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>Das obige ist der detaillierte Inhalt vonLösung für das Problem, dass der WebSocket-Bereitstellungsserver keine Verbindung zum externen Netzwerk herstellen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So lösen Sie das Problem, dass die eMule-Suche keine Verbindung zum Server herstellen kann
Jan 25, 2024 pm 02:45 PM
So lösen Sie das Problem, dass die eMule-Suche keine Verbindung zum Server herstellen kann
Jan 25, 2024 pm 02:45 PM
Lösung: 1. Überprüfen Sie die eMule-Einstellungen, um sicherzustellen, dass Sie die richtige Serveradresse und Portnummer eingegeben haben. 2. Überprüfen Sie die Netzwerkverbindung, stellen Sie sicher, dass der Computer mit dem Internet verbunden ist, und setzen Sie den Router zurück Wenn Ihre Einstellungen kein Problem mit der Netzwerkverbindung sind, müssen Sie überprüfen, ob der Server online ist. 4. Aktualisieren Sie die eMule-Version, besuchen Sie die offizielle Website von eMule und laden Sie die neueste Version der eMule-Software herunter. 5. Suchen Sie Hilfe.
 Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Was soll ich tun, wenn der RPC-Server nicht verfügbar ist und auf dem Desktop nicht darauf zugegriffen werden kann? In den letzten Jahren sind Computer und das Internet in jeden Winkel unseres Lebens vorgedrungen. Als Technologie für zentralisierte Datenverarbeitung und gemeinsame Nutzung von Ressourcen spielt Remote Procedure Call (RPC) eine entscheidende Rolle in der Netzwerkkommunikation. Manchmal kann es jedoch vorkommen, dass der RPC-Server nicht verfügbar ist und der Desktop nicht aufgerufen werden kann. In diesem Artikel werden einige mögliche Ursachen für dieses Problem beschrieben und Lösungen bereitgestellt. Zuerst müssen wir verstehen, warum der RPC-Server nicht verfügbar ist. RPC-Server ist ein
 Detaillierte Erläuterung der CentOS-Installationssicherung und des CentOS-Installationsservers
Feb 13, 2024 pm 08:40 PM
Detaillierte Erläuterung der CentOS-Installationssicherung und des CentOS-Installationsservers
Feb 13, 2024 pm 08:40 PM
Als LINUX-Benutzer müssen wir häufig verschiedene Software und Server unter CentOS installieren. In diesem Artikel wird detailliert beschrieben, wie Sie Fuse installieren und einen Server unter CentOS einrichten, damit Sie die entsprechenden Vorgänge reibungslos abschließen können. Die Installation von FuseFuse unter CentOS ist ein User-Space-Dateisystem-Framework, mit dem unprivilegierte Benutzer über ein benutzerdefiniertes Dateisystem auf das Dateisystem zugreifen und es bedienen können. Die Installation von Fuse unter CentOS ist sehr einfach. Befolgen Sie einfach die folgenden Schritte: 1. Öffnen Sie das Terminal und melden Sie sich an Root-Benutzer. 2. Verwenden Sie den folgenden Befehl, um das Sicherungspaket zu installieren: „yuminstallfuse3“. Bestätigen Sie die Eingabeaufforderungen während des Installationsvorgangs und geben Sie „y“ ein, um fortzufahren. 4. Installation abgeschlossen
 So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
Die Rolle eines DHCP-Relays besteht darin, empfangene DHCP-Pakete an einen anderen DHCP-Server im Netzwerk weiterzuleiten, auch wenn sich die beiden Server in unterschiedlichen Subnetzen befinden. Durch die Verwendung eines DHCP-Relays können Sie einen zentralen DHCP-Server im Netzwerkzentrum bereitstellen und ihn verwenden, um allen Netzwerksubnetzen/VLANs dynamisch IP-Adressen zuzuweisen. Dnsmasq ist ein häufig verwendeter DNS- und DHCP-Protokollserver, der als DHCP-Relay-Server konfiguriert werden kann, um die Verwaltung dynamischer Hostkonfigurationen im Netzwerk zu unterstützen. In diesem Artikel zeigen wir Ihnen, wie Sie dnsmasq als DHCP-Relay-Server konfigurieren. Inhaltsthemen: Netzwerktopologie Konfigurieren statischer IP-Adressen auf einem DHCP-Relay D auf einem zentralen DHCP-Server
 Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Bei der Netzwerkdatenübertragung spielen IP-Proxyserver eine wichtige Rolle. Sie helfen Benutzern dabei, ihre echten IP-Adressen zu verbergen, ihre Privatsphäre zu schützen und die Zugriffsgeschwindigkeit zu verbessern. In diesem Artikel stellen wir den Best-Practice-Leitfaden zum Aufbau eines IP-Proxyservers mit PHP vor und stellen spezifische Codebeispiele bereit. Was ist ein IP-Proxyserver? Ein IP-Proxyserver ist ein Zwischenserver zwischen dem Benutzer und dem Zielserver. Er fungiert als Übertragungsstation zwischen dem Benutzer und dem Zielserver und leitet die Anforderungen und Antworten des Benutzers weiter. Durch die Verwendung eines IP-Proxyservers
 SSE und WebSocket
Apr 17, 2024 pm 02:18 PM
SSE und WebSocket
Apr 17, 2024 pm 02:18 PM
In diesem Artikel vergleichen wir Server Sent Events (SSE) und WebSockets, beides zuverlässige Methoden zur Übermittlung von Daten. Wir werden sie in acht Aspekten analysieren, darunter Kommunikationsrichtung, zugrunde liegendes Protokoll, Sicherheit, Benutzerfreundlichkeit, Leistung, Nachrichtenstruktur, Benutzerfreundlichkeit und Testtools. Ein Vergleich dieser Aspekte lässt sich wie folgt zusammenfassen: Kategorie Server Sent Event (SSE) WebSocket-Kommunikationsrichtung Einseitig bidirektional Zugrundeliegendes Protokoll HTTP WebSocket-Protokoll Sicherheit Gleich wie HTTP Vorhandene Sicherheitslücken Benutzerfreundlichkeit Einstellungen Einfache Einstellungen Komplexe Leistung Schnelle Nachrichtenversandgeschwindigkeit Betroffen von der Nachrichtenverarbeitung und dem Verbindungsmanagement. Nachrichtenstruktur Nur Text oder Binär. Benutzerfreundlichkeit. Weit verbreitet. Hilfreich für die WebSocket-Integration
 Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Dieses Problem muss bei vielen Freunden aufgetreten sein. Wenn diese Meldung angezeigt wird, kann das Problem normalerweise durch Störungen durch das Netzwerk und die Sicherheitssoftware verursacht werden Ich möchte die Lösung mit Ihnen teilen und hoffe, dass das heutige Software-Tutorial Ihnen bei der Lösung des Problems helfen kann. Was ist zu tun, wenn der Epic-Server nicht auf das Spiel zugreifen kann, wenn er offline ist: 1. Möglicherweise wird er durch Sicherheitssoftware gestört. Schließen Sie die Spielplattform und die Sicherheitssoftware und starten Sie sie dann neu. 2. Der zweite Grund ist, dass das Netzwerk zu stark schwankt. Versuchen Sie, den Router neu zu starten, um zu sehen, ob er funktioniert. Wenn die Bedingungen in Ordnung sind, können Sie versuchen, das 5g-Mobilfunknetz für den Betrieb zu verwenden. 3. Dann könnten es noch mehr sein
 Wie installiere ich die PHP-FFmpeg-Erweiterung auf dem Server?
Mar 28, 2024 pm 02:39 PM
Wie installiere ich die PHP-FFmpeg-Erweiterung auf dem Server?
Mar 28, 2024 pm 02:39 PM
Wie installiere ich die PHPFFmpeg-Erweiterung auf dem Server? Die Installation der PHPFFmpeg-Erweiterung auf dem Server kann uns dabei helfen, Audio- und Videodateien in PHP-Projekten zu verarbeiten und Funktionen wie Kodierung, Dekodierung, Bearbeitung und Verarbeitung von Audio- und Videodateien zu implementieren. In diesem Artikel erfahren Sie, wie Sie die PHPFFmpeg-Erweiterung auf dem Server installieren, sowie spezifische Codebeispiele. Zunächst müssen wir sicherstellen, dass PHP und FFmpeg auf dem Server installiert sind. Wenn FFmpeg nicht installiert ist, können Sie die folgenden Schritte ausführen, um FFmpe zu installieren



