
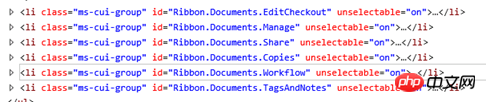
In SharePoint werden die IDs vieler Elemente mit Punkten (.) verbunden, wie zum Beispiel:

Jeder, der sich mit CSS auskennt, weiß, dass der Punkt (.) zur Markierung des Klassenselektors verwendet wird. Wenn Sie ihn direkt verwenden:
# Ribbon.Documents.EditCheckout{
}ist als Selektor nicht möglich.
Dann stellt sich die Frage: Wie verwende ich die ID des oben genannten Elements als CSS-Selektor? Die Lösung besteht darin, „Escape-Zeichen“ zu verwenden, ähnlich dem Folgenden:
# Ribbon\.Documents\.EditCheckout{
}Das obige ist der detaillierte Inhalt vonLösung für Punkt (.) im CSS-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




