 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So lösen Sie das Problem des langsamen Scrollens in Safari und des langsamen Scrollens horizontaler Tabs
So lösen Sie das Problem des langsamen Scrollens in Safari und des langsamen Scrollens horizontaler Tabs
So lösen Sie das Problem des langsamen Scrollens in Safari und des langsamen Scrollens horizontaler Tabs
1. Lösung
Fügen Sie -webkit-overflow-scrolling hinzu: Berühren Sie; unter dem Element, das gescrollt werden muss Beispiel (kann direkt eingefügt werden):
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>隐藏横向滚动条</title>
<style>
* {
margin: 0;
padding: 0;
}
.cover {
width: 100%;
overflow: hidden;
}
.father {
width: 100%;
padding: 0 10px;
background-color: #ff630c;
overflow-x: auto;
margin-top: -30px;
padding-bottom: 30px;
-webkit-transform: translateY(30px);
transform: translateY(30px);
box-sizing: border-box;
}
.son {
width: 500%;
padding-bottom: 10px;
}
.show {
width: 19%;
height: 60px;
background-color: #f00;
float: left;
margin-right: 5px;
text-align: center;
}
.second {
width: 100%;
height: 50px;
background-color: #eee;
z-index: 100000;
}
</style>
<style>
.father2 {
overflow-x: scroll;
width: 100%;
position: relative;
top: 10px;
margin-top: -10px;
-webkit-overflow-scrolling: touch;
}
.son2 {
width: 500%;
padding-bottom: 10px;
}
.show2 {
display: inline-block;
vertical-align: middle;
letter-spacing: -99999px;
text-align: center;
width: 19%;
margin-right: 10px;
height: 50px;
background-color: #f00;
}
</style></head><body>
<p class="cover">
<p class="father">
<p class="son">
<p class="show">1</p>
<p class="show">2</p>
<p class="show">3</p>
<p class="show">4</p>
<p class="show">5</p>
</p>
</p>
</p>
<p class="cover">
<p class="father2">
<p class="son2">
<p class="show2">1</p>
<p class="show2">2</p>
<p class="show2">3</p>
<p class="show2">4</p>
<p class="show2">5</p>
</p>
</p>
</p>
<p class="second"></p></body></html>Langsames horizontales Scrollen liegt darin, dass Safari das -webkit--Attribut nativ unterstützt, es aber nicht wird standardmäßig verwendet. Es handelt sich um das Renderverhalten im Browser, sodass es beim Schieben einfriert. Nach Verwendung dieses Overflow-Scrolling-Attributs wird jedoch eine native Scrolling-Registerkarte und eine native Scrolling-Steuerung erstellt, da der Gleitgrad sehr reibungslos verläuft. ~~~~ Aus diesem Grund müssen Schüler, die mit IOS vertraut sind, möglicherweise das erkunden native Kontrolle Kompatibilität: IOS5.0 oder höher.
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem des langsamen Scrollens in Safari und des langsamen Scrollens horizontaler Tabs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 8 Möglichkeiten, Safari auf dem iPhone neu zu installieren
Sep 16, 2023 am 11:17 AM
8 Möglichkeiten, Safari auf dem iPhone neu zu installieren
Sep 16, 2023 am 11:17 AM
Das Surfen im Internet ist eine wesentliche Funktion mobiler Geräte und wird von Browsern effektiv unterstützt. Diese Browser unterstützen auch die Installation von Inhaltsblockern und anderen Tools, um Ihr Surferlebnis zu personalisieren. Die iOS-Plattform von Apple verwendet Safari als Standardbrowser. In seltenen Fällen kann es vorkommen, dass der Safari-Browser auf Ihrem Gerät fehlt. Wenn Sie auf diese Situation stoßen, werden Sie anhand der folgenden Schritte bei der Wiederherstellung unterstützt. Können Sie Safari auf dem iPhone neu installieren? Safari ist eine integrierte Anwendung auf iOS-Geräten und kann aufgrund seines geschützten Systemstatus nicht gelöscht oder deinstalliert werden. Wenn die App auf Ihrem Gerät zu fehlen scheint, liegt möglicherweise ein Fehler vor oder die App ist aus verschiedenen Gründen ausgeblendet.
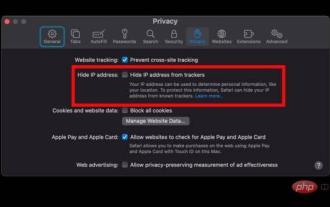
 Behebung des Fehlers „Safari kann Seite NSPOSIXErrorDomain:28 nicht öffnen' auf dem Mac
Apr 15, 2023 pm 05:34 PM
Behebung des Fehlers „Safari kann Seite NSPOSIXErrorDomain:28 nicht öffnen' auf dem Mac
Apr 15, 2023 pm 05:34 PM
Da diese spezielle Fehlermeldung möglicherweise durch einen Fehler oder einen Konflikt auf niedrigerer Ebene verursacht wird, wird sie möglicherweise in einem zukünftigen Update von Safari oder MacOS behoben. Dennoch gibt es einige Tricks, mit denen Sie das Problem auf Ihrem Mac vorerst beheben oder zumindest beheben können. 1: Deaktivieren Sie „IP-Adresse ausblenden“ in Safari. Viele Benutzer berichteten, dass das Problem durch Deaktivieren der Funktion zum Ausblenden der IP-Adresse in Safari und anschließendes Neustarten ihres Mac gelöst wurde. Öffnen Sie das Menü „Safari“ und gehen Sie zu „Einstellungen“. Gehen Sie zur Registerkarte „Datenschutz“. Deaktivieren Sie das Kontrollkästchen „IP-Adresse vor Trackern ausblenden“, um die Funktion 2 vorübergehend zu deaktivieren: Deaktivieren Sie Firewalls von Drittanbietern, Antivirensoftware, Little Snitch, L
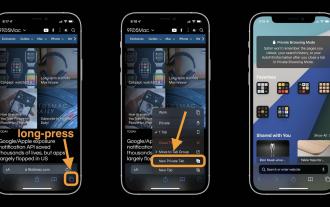
 iOS 15: So wechseln Sie mit Safari zum privaten Surfen auf dem iPhone
Apr 20, 2023 am 10:55 AM
iOS 15: So wechseln Sie mit Safari zum privaten Surfen auf dem iPhone
Apr 20, 2023 am 10:55 AM
Safari wurde in iOS15 überarbeitet und obwohl es viele Verbesserungen und Änderungen gibt, sind einige Funktionen nicht mehr dort zu finden, wo sie vorher waren. Lesen Sie weiter, um zu erfahren, wie Sie mit iOS15 zum privaten Surfen auf dem iPhone in Safari wechseln. Zur Erinnerung: So beschreibt Apple den privaten Browsermodus: Nachdem Sie einen Tab im privaten Browsermodus geschlossen haben, merkt sich Safari nicht die von Ihnen besuchten Seiten, Ihren Suchverlauf oder die Informationen zum automatischen Ausfüllen. Privates Surfen in iOS 15 könnte die Frage „Wer hat meinen Käse verschoben?“ sein. Dies ist ein großer Moment für viele Benutzer, da es privater ist als iOS 14 und früher – es sei denn, Sie kennen die Abkürzung. Außer sich zu verstecken
 Wie finde ich (Strg+F) in Safari auf dem iPhone und iPad?
Apr 21, 2023 pm 01:34 PM
Wie finde ich (Strg+F) in Safari auf dem iPhone und iPad?
Apr 21, 2023 pm 01:34 PM
So verwenden Sie das Strg+F-Äquivalent in Safari auf iPhone und iPad. Sind Sie bereit, in Safari nach passendem Text auf Webseiten zu suchen? Hier ist alles, was Sie tun müssen: Falls Sie dies noch nicht getan haben, öffnen Sie Safari und besuchen Sie die Webseite, auf der Sie nach passendem Text suchen möchten. Klicken Sie auf die Pfeilschaltfläche, die sich außerhalb des Felds in der Safari-Symbolleiste befindet. Scrollen Sie nach unten und klicken Sie „Auf Seite suchen“ ist das Äquivalent von Strg+F auf iPhone und iPad. Geben Sie den Text ein, den Sie auf der Webseite suchen möchten. Verwenden Sie bei Bedarf die Pfeile, um zur nächsten oder vorherigen Instanz des passenden Textes zu navigieren Wenn Sie fertig sind, tippen Sie auf „Fertig“. „Gehen Sie, das ist Rong
 So deaktivieren Sie den privaten Browsermodus in Safari auf dem iPhone
Feb 23, 2024 am 08:34 AM
So deaktivieren Sie den privaten Browsermodus in Safari auf dem iPhone
Feb 23, 2024 am 08:34 AM
Apple ermöglicht iPhone-Benutzern das anonyme Surfen über private Tabs in Safari. Wenn der „Inkognito-Modus“ aktiviert ist, speichert Safari weder die Adressen der von Ihnen besuchten Websites noch Ihren Suchverlauf noch Autofill-Informationen. Wenn Sie den privaten Browsermodus in Safari häufig verwenden, ist Ihnen möglicherweise aufgefallen, dass der Modus anders funktioniert als bei anderen Browsern. In diesem Artikel erfahren Sie, wie Sie den privaten Browsermodus auf dem iPhone deaktivieren und was passiert, wenn der private Browsermodus aktiviert wird, wenn Safari geschlossen wird. So deaktivieren Sie den privaten Browsermodus in Safari. Erforderlich: iPhone mit iOS 17 oder höher. Wenn Sie herausgefunden haben, wie Sie das private Surfen in Safari aktivieren und verwenden können
 Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Problem mit dem Safari-Zoom auf dem iPhone: Hier ist die Lösung
Apr 20, 2024 am 08:08 AM
Wenn Sie in Safari keine Kontrolle über die Zoomstufe haben, kann es schwierig sein, Dinge zu erledigen. Wenn Safari also verkleinert aussieht, könnte das ein Problem für Sie sein. Hier sind einige Möglichkeiten, wie Sie dieses geringfügige Zoomproblem in Safari beheben können. 1. Cursorvergrößerung: Wählen Sie in der Safari-Menüleiste „Anzeige“ > „Cursorvergrößerung“. Dadurch wird der Cursor auf dem Bildschirm besser sichtbar und lässt sich einfacher steuern. 2. Bewegen Sie die Maus: Das hört sich vielleicht einfach an, aber manchmal kann es passieren, dass durch einfaches Bewegen der Maus an eine andere Stelle auf dem Bildschirm automatisch die normale Größe wiederhergestellt wird. 3. Verwenden Sie Tastaturkürzel. Fix 1 – Zoomstufe zurücksetzen Sie können die Zoomstufe direkt über den Safari-Browser steuern. Schritt 1 – Wenn Sie sich in Safari befinden
 Was bedeutet es, wenn der Safari-Server nicht mehr reagiert?
Oct 31, 2022 pm 05:19 PM
Was bedeutet es, wenn der Safari-Server nicht mehr reagiert?
Oct 31, 2022 pm 05:19 PM
Der Safari-Server reagiert nicht mehr, hauptsächlich weil das iOS-Gerät kein Netzwerk hat oder das Netzwerk instabil ist. 1. Klicken Sie auf die Schaltfläche „Aktualisieren“ hinter der URL-Leiste. 3. Schalten Sie WLAN aus und verwenden Sie es das Mobilfunknetz; 4. , Redundantes WLAN löschen 5. DNS zurücksetzen.
 Microsoft: Outlook-Fehler lädt bei jedem Besuch die Datei „TokenFactoryIframe' herunter
Apr 19, 2023 am 08:25 AM
Microsoft: Outlook-Fehler lädt bei jedem Besuch die Datei „TokenFactoryIframe' herunter
Apr 19, 2023 am 08:25 AM
Microsoft Outlook lädt unter macOS eine mysteriöse Datei namens „TokenFactoryIframe“ herunter, wenn Benutzer über den Safari-Browser auf den E-Mail-Dienst zugreifen. Dieses Problem wurde inzwischen häufig von Benutzern gemeldet, die „TokenFactoryIframe“-Dateien entdeckt haben, die Outlook bei jedem Besuch herunterlädt. Outlook lädt diese mysteriöse Datei alle paar Sekunden herunter oder zumindest jedes Mal, wenn Sie auf Outlook auf Apple-Plattformen zugreifen. Basierend auf unseren Erkenntnissen scheint es sich hierbei um ein Problem zu handeln, das durch ein falsches serverseitiges Update in Outlook verursacht wurde und nichts mit Safari oder macOS zu tun hat. Microsoft in einer Kopie



