 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Einfaches Beispiel für die Implementierung einer festen Positionierung
Einfaches Beispiel für die Implementierung einer festen Positionierung
Einfaches Beispiel für die Implementierung einer festen Positionierung
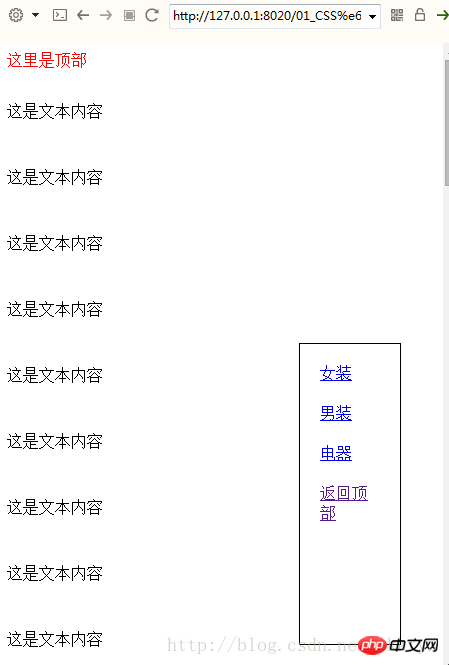
Feste Positionierung
Einfaches Beispiel für eine feste Positionierung

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
line-height: 50px;
}
#dh{
border: 1px solid #000000; width: 100%; height: 50px; background-color: #FFFFFF; position: fixed;/*固定定位*/
top: 0px; }
#dh2{ border: 1px solid #000000; background-color: #FFFFFF; width: 100px; height: 300px; position: fixed; left: 300px; top: 300px; }
a{ display: block; margin: 20px; }
</style>
</head>
<body>
<p id="dh2">
<a href="#nz">女装</a>
<a href="#man">男装</a>
<a href="#dq">电器</a>
<a href="">返回顶部</a>
</p>
<font color="red">这里是顶部</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="nz"></a>
<font color="red">这里是女装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="man"></a>
<font color="red">这里是男装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="dq"></a>
<font color="red">这里是电器</font>
</body> </html>Das obige ist der detaillierte Inhalt vonEinfaches Beispiel für die Implementierung einer festen Positionierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Die Seriennummer der Festplatte ist eine wichtige Kennung der Festplatte und dient in der Regel zur eindeutigen Identifizierung der Festplatte und zur Identifizierung der Hardware. In einigen Fällen müssen wir möglicherweise die Seriennummer der Festplatte abfragen, beispielsweise bei der Installation eines Betriebssystems, der Suche nach dem richtigen Gerätetreiber oder der Durchführung von Festplattenreparaturen. In diesem Artikel werden einige einfache Methoden vorgestellt, mit denen Sie die Seriennummer der Festplatte überprüfen können. Methode 1: Verwenden Sie die Windows-Eingabeaufforderung, um die Eingabeaufforderung zu öffnen. Drücken Sie im Windows-System die Tasten Win+R, geben Sie „cmd“ ein und drücken Sie die Eingabetaste, um den Befehl zu öffnen
 So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
So verwenden Sie Karten- und Standortfunktionen in Uniapp
Oct 16, 2023 am 08:01 AM
Verwendung von Karten- und Positionierungsfunktionen in uniapp 1. Einführung in den Hintergrund Mit der Popularität mobiler Anwendungen und der rasanten Entwicklung der Positionierungstechnologie sind Karten- und Positionierungsfunktionen zu einem unverzichtbaren Bestandteil moderner mobiler Anwendungen geworden. uniapp ist ein auf Vue.js basierendes plattformübergreifendes Anwendungsentwicklungs-Framework, mit dem Entwickler Code auf mehreren Plattformen teilen können. In diesem Artikel wird die Verwendung von Karten und Positionierungsfunktionen in Uniapp vorgestellt und spezifische Codebeispiele bereitgestellt. 2. Verwenden Sie die Komponente uniapp-amap, um die Kartenfunktion zu implementieren
 So finden Sie kabellose Apple-Kopfhörer, wenn sie verloren gehen_So finden Sie kabellose Apple-Kopfhörer
Mar 23, 2024 am 08:21 AM
So finden Sie kabellose Apple-Kopfhörer, wenn sie verloren gehen_So finden Sie kabellose Apple-Kopfhörer
Mar 23, 2024 am 08:21 AM
1. Zuerst öffnen wir die [Suchen]-App auf dem Mobiltelefon und wählen das Gerät in der Liste auf der Geräteoberfläche aus. 2. Anschließend können Sie den Standort überprüfen und auf die Route klicken, um dorthin zu navigieren.
 Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java?
Nov 03, 2023 pm 02:57 PM
Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java?
Nov 03, 2023 pm 02:57 PM
Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java? Der Student Performance Report Generator ist ein Tool, das Lehrern und Erziehern dabei hilft, schnell Berichte über die Schülerleistung zu erstellen. In diesem Artikel wird erläutert, wie Sie mit Java einen einfachen Generator für Schülerleistungsberichte schreiben. Zuerst müssen wir das Studentenobjekt und das Studentennotenobjekt definieren. Das Schülerobjekt enthält grundlegende Informationen wie den Namen und die Schülernummer des Schülers, während das Schülerergebnisobjekt Informationen wie die Fachnoten und die Durchschnittsnote des Schülers enthält. Das Folgende ist die Definition eines einfachen Studentenobjekts: öffentlich
 So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap - So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap
Apr 01, 2024 pm 02:11 PM
So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap - So ermitteln Sie den Standort des Mobiltelefons der anderen Partei auf Amap
Apr 01, 2024 pm 02:11 PM
1. Klicken Sie, um die Amap-Kartensoftware auf Ihrem Mobiltelefon aufzurufen. 2. Klicken Sie unten rechts auf „Mein“. 3. Klicken Sie, um die Familienkarte aufzurufen. 4. Klicken Sie auf „Meine Familienkarte erstellen“. 5. Nach erfolgreicher Erstellung erscheint ein Einladungscode, der mit einem anderen Mobiltelefon geteilt werden kann.
 So ändern Sie die Standortinformationen und die Adresse
Mar 12, 2024 pm 09:52 PM
So ändern Sie die Standortinformationen und die Adresse
Mar 12, 2024 pm 09:52 PM
Wir alle wissen ganz genau, dass die Taku APP eine sehr zuverlässige Chat- und soziale Plattform ist. Jetzt ermöglicht es jedem, Freunde über den Standort zu finden Schließlich kann es Ihre aktuellen Standortinformationen automatisch für Sie lokalisieren und Sie besser mit einigen Freunden in derselben Stadt zusammenbringen, die sich in der Nähe befinden, sodass sich alle leichter unterhalten können und sich oft besonders glücklich fühlen Um mehr Freunde an anderen Orten kennenzulernen, kommt jeder auf die Idee, seine Adresse zu ändern, aber er weiß nicht, wie er seine Standortinformationen ändern kann, was sehr schwierig ist, so der Herausgeber dieser Website habe auch einige spezifische gesammelt
 Wie schreibe ich ein einfaches Musikempfehlungssystem in C++?
Nov 03, 2023 pm 06:45 PM
Wie schreibe ich ein einfaches Musikempfehlungssystem in C++?
Nov 03, 2023 pm 06:45 PM
Wie schreibe ich ein einfaches Musikempfehlungssystem in C++? Einleitung: Das Musikempfehlungssystem ist ein Forschungs-Hotspot in der modernen Informationstechnologie. Es kann Benutzern Songs basierend auf ihren Musikpräferenzen und Verhaltensgewohnheiten empfehlen. In diesem Artikel wird erläutert, wie Sie mit C++ ein einfaches Musikempfehlungssystem schreiben. 1. Benutzerdaten sammeln Zuerst müssen wir die Musikpräferenzdaten der Benutzer sammeln. Durch Online-Umfragen, Fragebögen etc. können die Vorlieben der Nutzer für verschiedene Musikrichtungen ermittelt werden. Speichern Sie Daten in einer Textdatei oder Datenbank
 Wie schreibe ich ein einfaches Minesweeper-Spiel in C++?
Nov 02, 2023 am 11:24 AM
Wie schreibe ich ein einfaches Minesweeper-Spiel in C++?
Nov 02, 2023 am 11:24 AM
Wie schreibe ich ein einfaches Minesweeper-Spiel in C++? Minesweeper ist ein klassisches Puzzlespiel, bei dem die Spieler alle Blöcke entsprechend der bekannten Anordnung des Minenfelds aufdecken müssen, ohne auf die Minen zu treten. In diesem Artikel stellen wir vor, wie man mit C++ ein einfaches Minesweeper-Spiel schreibt. Zuerst müssen wir ein zweidimensionales Array definieren, um die Karte des Minesweeper-Spiels darzustellen. Jedes Element im Array kann eine Struktur sein, die zum Speichern des Status des Blocks verwendet wird, z. B. ob er aufgedeckt ist, ob Minen vorhanden sind usw. Darüber hinaus müssen wir auch definieren



