
ESLint ist ein Codeerkennungstool, das zur Identifizierung von ECMAScript und zur Erstellung von Berichten gemäß Regeln verwendet wird. Verwenden Sie es, um Fehler auf niedriger Ebene zu vermeiden und den Codestil zu vereinheitlichen.
Aber manchmal verhindern ESLint-Fehler die Ausführung des Programms. Zu diesem Zeitpunkt möchten wir dieses ESLint schließen.
Deaktivieren Sie die ESLint-Methode im Vue-Projekt: Suchen Sie den Build-Ordner--->webpack.base. conf. js---->module
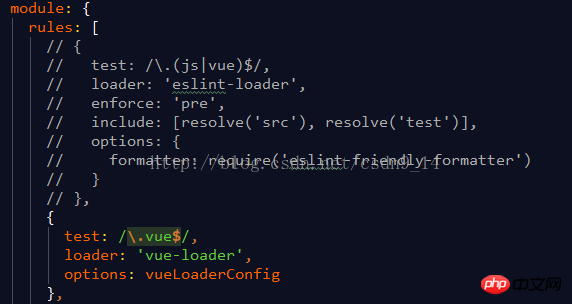
Kommentieren Sie diese Codes aus, wie im Bild gezeigt:

Dann starten Sie den Dienst neu,
npm run dev
und das war’s.
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie ESLint im Vue-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




