
Traditionelle Webinteraktion besteht darin, dass der Benutzer eine http-Anfrage an den Server auslöst und der Server diese dann empfängt und dem Benutzer antwortet und gibt eine neue Seite zurück. Immer wenn der Server eine vom Client übermittelte Anforderung verarbeitet, kann der Client nur im Leerlauf warten, und selbst wenn es sich nur um eine kleine Interaktion handelt und nur ein einfaches Datenelement vom Server abgerufen werden muss, wird eine vollständige Seite erstellt muss eine HTML-Seite zurückgegeben werden, und der Benutzer muss jedes Mal Zeit und Bandbreite verschwenden, um die gesamte Seite erneut zu lesen. Dieser Ansatz verschwendet viel Bandbreite. Da jede Anwendungsinteraktion das Senden einer Anfrage an den Server erfordert, hängt die Antwortzeit der Anwendung von der Antwortzeit des Servers ab. Dies führt zu einer Benutzeroberfläche, die viel weniger reagiert als native Apps.
Das Aufkommen von Ajax behebt lediglich die Mängel traditioneller Methoden. AJAX ist eine Technologie zur Erstellung schneller, dynamischer Webseiten. AJAX ermöglicht die asynchrone Aktualisierung von Webseiten, indem im Hintergrund kleine Datenmengen mit dem Server ausgetauscht werden. Das bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss.
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="showInfo"></p>
<form id="form">
用户名:<input type="text" name="username" id="username"/><br />
密码:<input type="password" name="password" id="passowrd" />
<input type="button" value="提交" id="btn" />
</form>
<script type="text/javascript">
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
var username=document.getElementById("username").value;
var password=document.getElementById("passowrd").value;
var xhr=null;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else{
xhr=new ActiveXObject('Microsoft.XMLHTTP');
} var url='new_file.php?username='+username+'&password='+password;
xhr.open('get',url,true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){ if(xhr.status==200){ var data=xhr.responseText; if(data==1){
document.getElementById("showInfo").innerHTML='提交失败';
}else if(data==2){
document.getElementById("showInfo").innerHTML='提交成功后';
}
}
}
}
xhr.send(null);
}
} </script>
</body></html>
<?php
//$username = $_GET['username'];
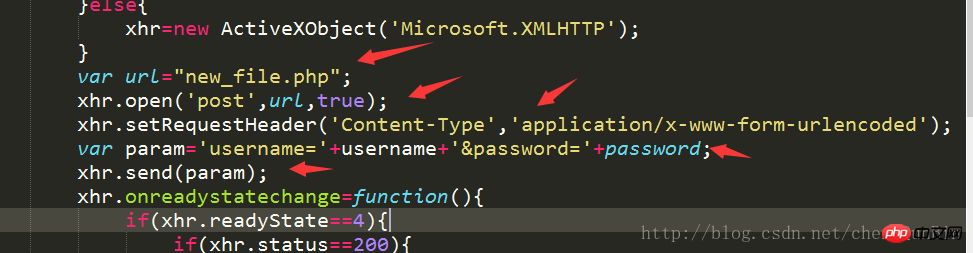
//$password = $_GET['password'];$username=$_POST['username'];
$password=$_POST['password'];
if($username == 'admin' && $password == '123'){
echo 2;
}else{
echo 1;
}
?>Hinweis:
Die Ajax-Anfrage ist eine asynchrone Anfrage, daher sollte der dritte Parameter von open auf „true“ gesetzt werden. Ich habe jedoch versucht, ihn während der Get-Anfrage auf „false“ zu setzen, also auf eine synchrone Anfrage zu setzen. Es wird jedoch weiterhin empfohlen, es auf „true“ zu setzen: Stellen Sie eine asynchrone Anfrage.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Ajax-GET-POST-Anfrage mit nativem JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




