So implementieren Sie den JS-Timer
JS-Timer-Parameteranalyse und echte Fragen
HTML5 Academy-Codemaker: Der erste Parameter des Timers umfasst mehrere verschiedene Schreibmethoden, bei denen es sich um Funktionsnamen, anonyme Funktionen und JS-Codezeichenfolgen sowie einige Interviews handeln kann Fragen werden in der Schreibmethode „Funktionsaufruf“ angezeigt.
Was bedeuten diese unterschiedlichen Schreibmethoden? Der erste Parameter, der im Timer erscheint. Wo wird der Bereich erstellt?
Der erste Parameter des Timers
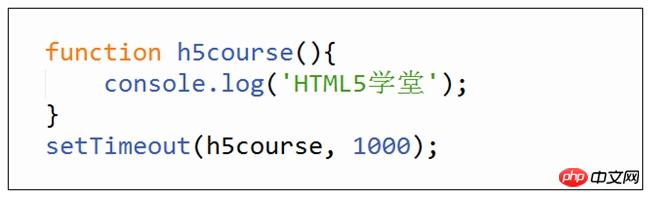
So schreiben Sie den Funktionsnamen
Dies ist die gebräuchlichste Schreibmethode, was bedeutet, dass nach einer festen Millisekunde die Funktion mit hinzugefügt wird Fügen Sie diesen Funktionsnamen in die Ausführungswarteschlange ein und lassen Sie ihn ausführen.

Schreibmethode im String-Stil
Wenn eine Funktion Parameter hat, verwenden viele Leute diese Aufrufmethode.

Sowohl setTimeout als auch setInterval können Zeichenfolgen (als ersten Parameter) akzeptieren, diese Schreibmethode wird jedoch nicht empfohlen. Der Grund ist: Um ausgeführt zu werden, wird die Zeichenfolge beim Ausführen des Codes über die Eval-Methode konvertiert.
Eval-Methode, ihre Funktion besteht darin, die Zeichenfolge als JS auszuführen. Obwohl eval viele Probleme lösen kann und eine große Wirkung hat, wurde es auch häufig wegen seiner Leistungsprobleme, Sicherheitsprobleme und den Unterschieden zwischen dem strikten und dem nicht strikten JS-Modus kritisiert.
Aufgrund dieser Mängel versuchen viele Entwickler, die Verwendung in ihren Projekten und Codes zu vermeiden.
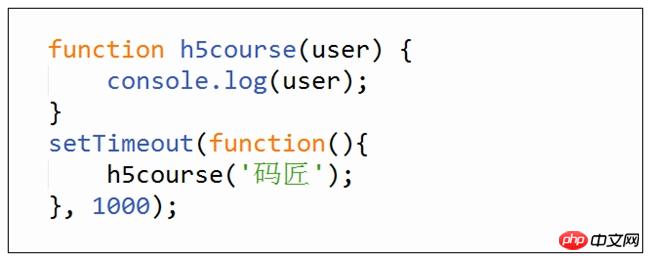
So schreiben Sie anonyme Funktionen
Wenn die Funktion über zu übergebende Parameter verfügt, die Methode zum Schreiben von Zeichenfolgen jedoch nicht verwendet werden kann, ist die Schreibmethode anonymer Funktionen hilfreich.

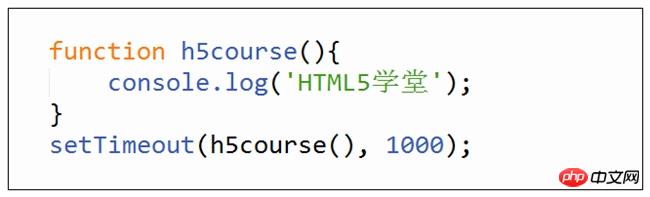
So schreiben Sie Funktionsaufrufe
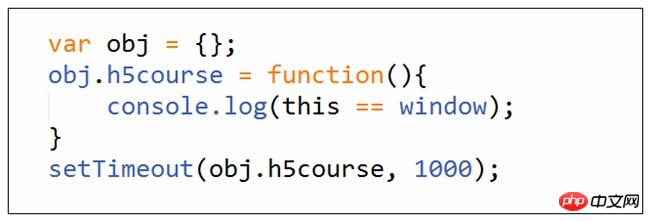
Diese Schreibmethode ist an sich falsch und in der tatsächlichen Entwicklung kaum zu finden. Natürlich erscheint es gelegentlich als „Grube“ in Interviews ...

Die erste Funktion hier wird sofort ausgeführt, wenn die Timer-Codezeile ausgeführt wird, und Was zurückgegeben wird, ist der Rückgabewert der h5course-Funktion, nicht die Funktion selbst. Wenn die Funktion den Standardrückgabewert undefiniert zurückgibt, meldet setInterval keinen Fehler.
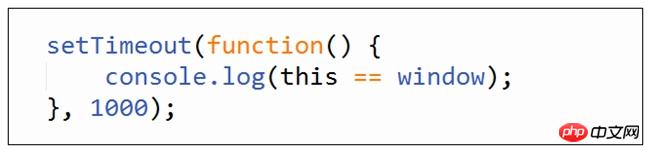
Der Bereichsbesitz des ersten Parameters
Der erste Parameter des Timers wird im globalen Bereich ausgeführt, sodass „this“ in der Funktion auf dieses globale Objekt zeigt

Das Laufergebnis ist wahr

Das Laufergebnis ist wahr
Lassen Sie uns einige echte Interviewfragen mit dem Timer üben Üben
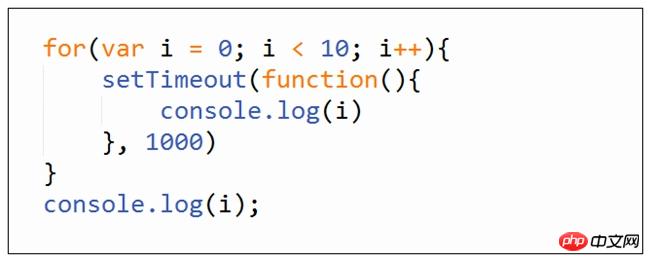
Was ist das Ergebnis jedes Drucks

Tipps: Bitte beachten Sie die Antwort am Ende des Artikels
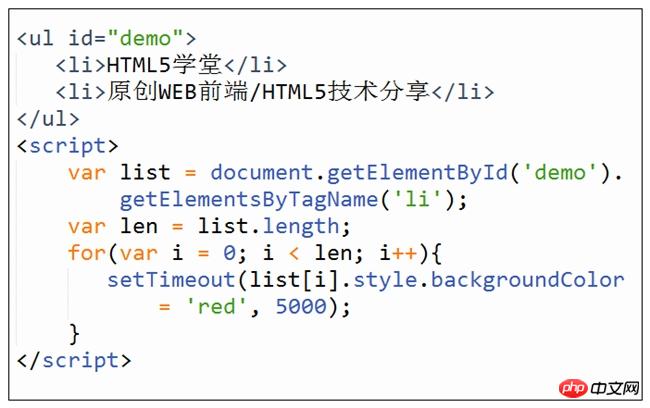
Wie lange wird Wie lange dauert es, bis das Wort „Codesmith“ gedruckt wird? Der folgende Code wird ausgeführt

Tipps: Bitte sehen Sie sich die Antwort am Ende des Artikels an
Kurz gesagt, in einem Wort
Wenn die Die auszuführende Funktion hat keine Parameter, Sie können sie direkt über den Funktionsnamen aufrufen
Dieses Bild stammt aus dem Buch „You Look So Beautiful Today“ von „[Beauty] Liz Cremo (Autorin)“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den JS-Timer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1372
1372
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




