Was sind die am häufigsten verwendeten Anweisungen in Vue.js?
Besonderes Verhalten, wir können uns Richtlinien als spezielle HTML -Funktionen vorstellen.
Vue.js bietet einige integrierte Anweisungen. Lassen Sie uns nun die häufig verwendeten integrierten Anweisungen vorstellen.
v-if-Befehl
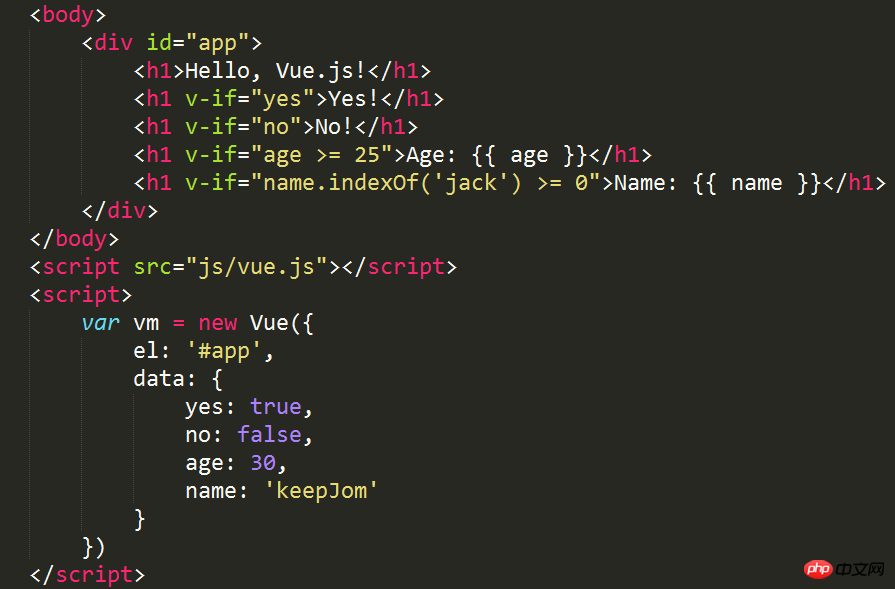
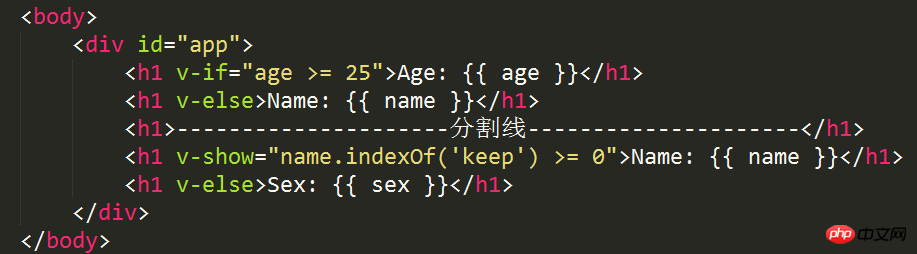
v-if ist eine bedingte Rendering-Anweisung, die Elemente basierend auf dem wahren oder falschen Ausdruck hinzufügt oder entfernt. Seine grundlegende Syntax: v-if = „Ausdruck“, Ausdruck ist ein boolescher Wert Der Ausdruck kann entweder ein Bool-Attribut oder ein Operator sein, der Bool zurückgibt, wie zum Beispiel der folgende Code:

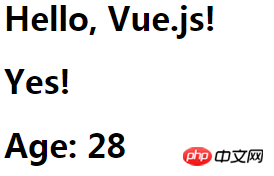
Die gerenderte Seite sieht wie folgt aus:

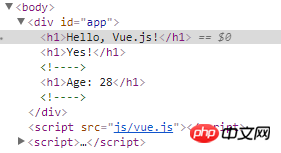
Sie können das Rendering über die Konsole sehen. Der HTML-Code enthält nur diese drei -Elemente, wie unten gezeigt:

Sie können den Wert des Datenattributs auch in der Konsole ändern, z. B. den Wert von „Ja“ in „Falsch“ ändern, d Von Vue kann VM direkt auf die Attribute in Daten zugreifen, da jede Vue-Instanz das Datenattribut in ihrem Optionsobjekt als Proxy verwendet.
Denken Sie daran: Bei Verwendung der v-if-Direktive werden nur Elemente gerendert, deren Ausdruck wahr ist. Dies ist dasselbe wie Im Folgenden wird ein Unterschied zum Befehl v-show vorgestellt.
V-Show-Befehl
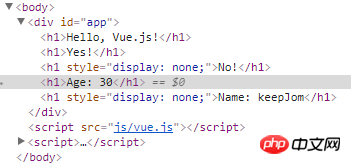
Die V-Show-Anweisung ist auch eine bedingte Rendering-Anweisung. Ich habe gerade erwähnt, dass es einen Unterschied zwischen der V-IF-Anweisung und der V-Show-Anweisung gibt dass die Elemente der v-show-Anweisung gerendert werden, aber für Elemente, deren Ausdruck falsch ist, ist die CSS-Eigenschaft display:none festgelegt, um sie auszublenden. Wie unten gezeigt:
>  v-else-Befehl
v-else-Befehl
Der v-else-Befehl muss dem v-if-Befehl oder folgen den Befehl v-show, sonst wird er nicht erkannt.

v-else-Befehl Ob Das Rendern des Elements in HTML hängt hauptsächlich von der Version von vue.js ab. Wenn es sich um Version 2.x handelt, gilt unabhängig davon, ob es sich um eine V-IF-Anweisung oder eine V-Show-Anweisung handelt, die vorherige Anweisung Elemente der v-else-Anweisung werden nicht in HTML gerendert. Wenn es sich um Version 1.x handelt, hängt es davon ab, ob es sich um eine v-if-Anweisung oder eine v-show-Anweisung handelt >
Wenn eine v-if-Direktive vorangestellt ist und die Direktive wahr ist, wird die v-else-Direktive nicht in HTML gerendert;
Wenn die v-show-Anweisung vorangestellt ist und die Anweisung wahr ist, wird die v-else-Anweisung weiterhin in HTML gerendert, aber das CSS-Attribut display:none wird so eingestellt, dass es ausgeblendet wirdDie v-for-Anweisung ähnelt der Traversal-Syntax von JavaScript, d. h. dem Rendern einer Liste basierend auf einem Array. Die Syntax lautet: v-for = „item in items“, items ist ein Array und item ist das Array-Element, das durchlaufen wird. Zum Beispiel
und der folgende Code:
Code anzeigen
v-bind-Befehl
Der v-bind-Befehl kann am Ende einen durch einen Doppelpunkt getrennten Parameter annehmen. Dieser Parameter ist im Allgemeinen ein Attribut des HTML-Elements, zum Beispiel: v-bind:class

Zum Beispiel der folgende Code:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
}) </script></html>Code anzeigen
Verwenden Sie die v-bind-Direktive, um auf die Klasse des Elements einzuwirken und den CSS-Stil für die aktuelle Seite festzulegen.
Hierbei ist zu beachten, dass beim Durchlaufen von pageCount unterschiedliche Versionen von vue.js dazu führen, dass der Beginn des Durchlaufs unterschiedlich ist.

 Wenn die Version 1 .x ist, beginnt der Durchlauf bei 0 und endet bei pageCount-1;
Wenn die Version 1 .x ist, beginnt der Durchlauf bei 0 und endet bei pageCount-1;
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="styles/demo.css" />
</head>
<body>
<p id="app">
<ul class="pagination">
<li v-for="n in pageCount">
<a href="javascripit:void(0)" v-bind:class="activeNumber === n + 1 ? 'active' : ''">{{ n + 1 }}</a>
</li>
</ul>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeNumber: 1,
pageCount: 10
}
}) </script></html>
v-on-Befehl
v-on-Befehl Wird zum Abhören von DOM-Ereignissen verwendet. Beispielsweise zum Abhören von Klickereignissen: v-on:click="doSomething"
Es gibt zwei Formen Aufrufmethoden: < 1>Binden Sie eine Methode, d. h. verweisen Sie das Ereignis auf die Referenz der Methode
<2>使用内联语句
如下代码:Greet按钮就是使用第一种方法,即将事件绑定到greet()方法,而Hi按钮直接调用say()方法


<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="app">
<p><input type="text" v-model="message"></p>
<p>
<!--click事件直接绑定一个方法-->
<button v-on:click="greet">Greet</button>
</p>
<p>
<!--click事件使用内联语句-->
<button v-on:click="say('Hi')">Hi</button>
</p>
</p>
</body>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'Hello, Vue.js!'
}, // 在 `methods` 对象中定义方法
methods: {
greet: function() { // // 方法内 `this` 指向 vm
alert(this.message)
},
say: function(msg) {
alert(msg)
}
}
})
</script></html>View Code
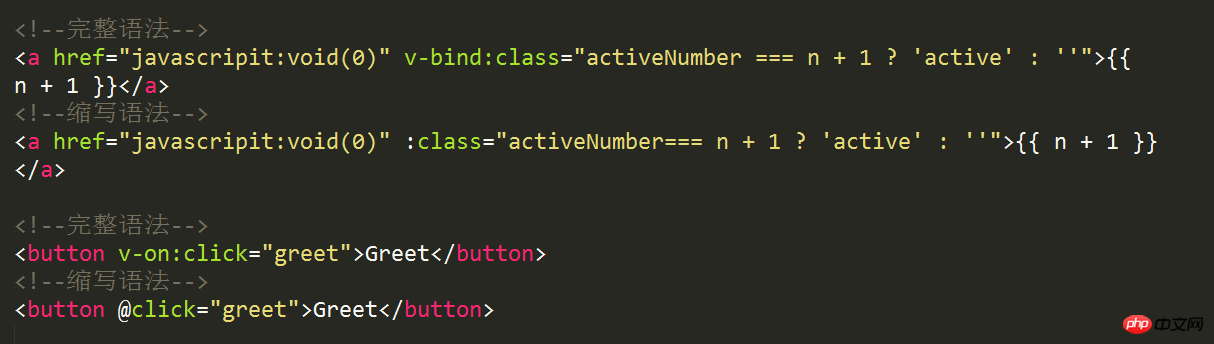
v-bind与v-on的缩写方式
v-bind可以缩写为一个冒号,v-on可以缩写为一个@符号,如下:

Das obige ist der detaillierte Inhalt vonWas sind die am häufigsten verwendeten Anweisungen in Vue.js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Welche Spiele eignen sich zum Spielen mit i34150 und 1G-unabhängiger Grafik (welche Spiele sind für i34150 geeignet)
Jan 05, 2024 pm 08:24 PM
Welche Spiele eignen sich zum Spielen mit i34150 und 1G-unabhängiger Grafik (welche Spiele sind für i34150 geeignet)
Jan 05, 2024 pm 08:24 PM
Welche Spiele können mit dem i34150 mit 1G-unabhängiger Grafik gespielt werden? Kann er kleine Spiele wie LoL spielen? GTX750 und GTX750TI sind sehr geeignete Grafikkarten. Wenn Sie nur ein paar kleine Spiele spielen oder keine Spiele spielen, empfiehlt sich die Verwendung der integrierten i34150-Grafikkarte. Im Allgemeinen ist der Preisunterschied zwischen Grafikkarten und Prozessoren nicht sehr groß, daher ist es wichtig, eine vernünftige Kombination zu wählen. Wenn Sie 2 GB Videospeicher benötigen, wird empfohlen, GTX750TI zu wählen. Wenn Sie nur 1 GB Videospeicher benötigen, wählen Sie einfach GTX750. Die GTX750TI kann als verbesserte Version der GTX750 mit Übertaktungsfunktionen angesehen werden. Welche Grafikkarte mit dem i34150 gekoppelt werden kann, hängt von Ihren Anforderungen ab. Wenn Sie eigenständige Spiele spielen möchten, empfiehlt es sich, einen Wechsel der Grafikkarte in Betracht zu ziehen. du kannst wählen
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).




