 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementierungsbeispiel für die JavaScript-Druckfunktion „Sternpyramide'.
Implementierungsbeispiel für die JavaScript-Druckfunktion „Sternpyramide'.
Implementierungsbeispiel für die JavaScript-Druckfunktion „Sternpyramide'.
Dieser Artikel stellt hauptsächlich JavaScript vor, um die Funktion des Druckens von Sternpyramiden zu realisieren, und kombiniert spezifische Beispiele, um das Prinzip und die damit verbundenen Implementierungstechniken von JavaScript für die Ausgabe einer beliebigen Anzahl von Reihen von Sternpyramidengrafiken zu analysieren
Das Beispiel in diesem Artikel beschreibt die Implementierung der Druckfunktion „Sternpyramide“ in JavaScript. Ich teile es Ihnen als Referenz mit:
Es ist genau das Gleiche, wenn Sie in anderen Sprachen schreiben
Ich denke, Sie haben diese Frage schon einmal gesehen C-Sprache lernen...
Das heißt, drucken Sie das folgende Geisterzeug aus:

Als ich die Schleifenstruktur sah, fühlte ich mich sehr gelangweilt, also habe ich Ich habe diese Frage verachtet und nicht darauf geachtet,
denn wenn Sie es in JavaScript einfügen, können Sie es nicht einmal in JavaScript schreiben, es ist nur ein HTML:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
Hier ist es. Daher wird die UTF-8-Codierung nicht verwendet, da die Verarbeitung von nbsp- und *-Schriftarten durch UTF-8 zu Verwirrung beim Satz führt, d. h. die Standard-Song-Schriftarten sind nicht verwendet, was dazu führt, dass das Endergebnis nicht sichtbar ist.
Wie auch immer, ich kann den obigen Inhalt kopieren und einfügen, egal wie viele Zeilen Sie ausgeben, aber heute, als ich bis zu einer bestimmten Menge programmiert habe und einige Big-Data-Konzepte habe, habe ich diese Frage wieder gesehen, und Nachdem ich eine Weile darüber nachgedacht hatte, wäre ich verdammt, wenn die Person, die die Frage gestellt hat, eine sternförmige Pyramide mit 200.000 Symmetrielinien auf der Mittelachse ausgeben wollte.
Sie müssen also immer noch gründlich verstehen, wie Sie dies umsetzen. Obwohl eine solche Programmierung in der tatsächlichen Programmierung nicht vorkommt, wird diese Frage immer noch in einigen langweiligen Interviews auftauchen. Zumindest werden Sie C Wenn Sie gefragt werden, ob Sie eine Sternpyramide mit 200.000 Symmetrielinien auf der Mittelachse ausgeben möchten, müssen Sie immer noch wissen, wie das geht. Wenn Sie diese Frage nicht beim ersten Mal beantworten können, können Sie sie nicht lösen.
1. Grundlegende Ziele
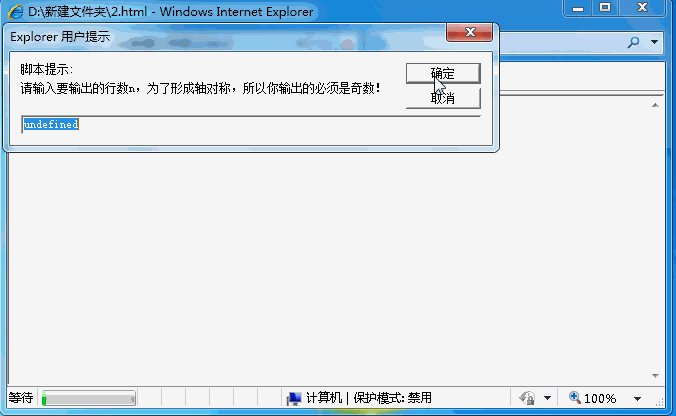
Zunächst erscheint ein Eingabefeld, in dem der Benutzer eine ungerade Zahl eingeben kann erfordert eine ungerade Zahl,
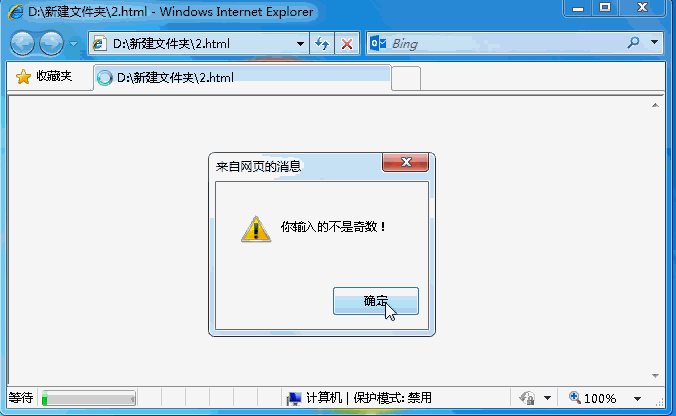
Für die Robustheit des Programms ist es dann notwendig, zu beurteilen, was der Benutzer eingibt. Wenn die Eingabe keine ungerade Zahl ist, wird eine Eingabeaufforderung angezeigt und das nachfolgende Programm wird nicht ausgeführt Wie man eine ungerade Zahl in JavaScript beurteilt? Ich habe es bereits in „JavaScripts Beurteilung und Verarbeitung von Zahlen“ besprochen, daher werde ich hier nicht näher darauf eingehen.
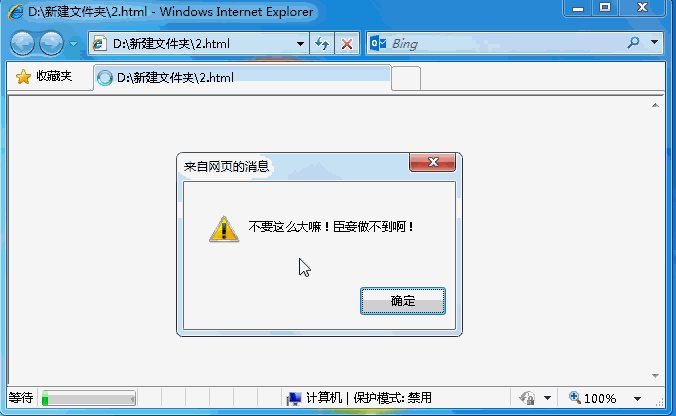
Angesichts der Auslastung des Browsers erlaube ich hier nur, dass der Benutzer eine ungerade Zahl von 189 eingibt. Sie können sie auch ein wenig erhöhen. 189 fühlt sich auf meinem Computer in Ordnung an, also habe ich diese Zahl eingestellt. Es hat keine besondere Bedeutung. Es wurde zufällig eingegeben und nicht absichtlich getestet.

Geben Sie eine Zeile mit 189 ein, und der IE hat bereits eine Aufforderung zum „Abbrechen des Skripts“ eingeblendet, aber es gibt kein Problem, wenn Sie nicht abbrechen!
Die laufenden Ergebnisse sind wie folgt:

Wenn Sie ein C-Sprachprogramm oder andere Programme schreiben, kann dieser Wert definitiv größer eingestellt werden!
2. Grundideen
Sobald Sie das verstanden haben, ist es sehr einfach zu schreiben.

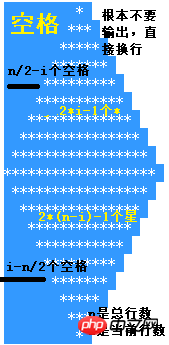
Zuerst müssen wir nur Leerzeichen auf der linken Seite von * ausgeben. Nach der Eingabe von * müssen wir nur Leerzeichen ausgeben die Zeile
in zwei Teile, ein Teil ist, wenn i<=n/2 in der oberen Hälfte, und der andere Teil ist, wenn i>n/2 in der unteren Hälfte 🎜> wird aufgrund der Ausgabe des *-Zeichens durch diese beiden Teile geteilt. Es unterscheidet sich von der Anzahl der ausgegebenen Leerzeichen.
Danach ging es darum, die Regeln in der Mittelstufe zu finden. Wie auch immer, ich fand die oben genannten Regeln, und es gab kein Problem, als andere Mathe-Kaiser weitere tolle Ausdrücke fanden, und ich wurde besiegt .
3. Produktionsprozess Der Code ist sehr einfach, er ist der Ausdruck einer bedingten Struktur und einer Schleifenstruktur Ideen, das versteht sich von selbst.
Einige Leute finden es hier vielleicht seltsam, warum sollte ich zuerst n++ und dann n%2!=0 beurteilen, das heißt, beurteilen, ob n+1 eine gerade Zahl ist, um zu beurteilen, ob n eine ungerade Zahl ist,
Die Hauptsache hier ist, auf die folgende for-Schleifenstruktur zu achten...
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>Das obige ist der detaillierte Inhalt vonImplementierungsbeispiel für die JavaScript-Druckfunktion „Sternpyramide'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir



