 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die Ersetzungsfunktion ersetzt einzelne und globale Verwendungsmethoden
Die Ersetzungsfunktion ersetzt einzelne und globale Verwendungsmethoden
Die Ersetzungsfunktion ersetzt einzelne und globale Verwendungsmethoden
//单个 var aa="1-2-3"; aa=aa.replace(',',"."); console.log(aa);

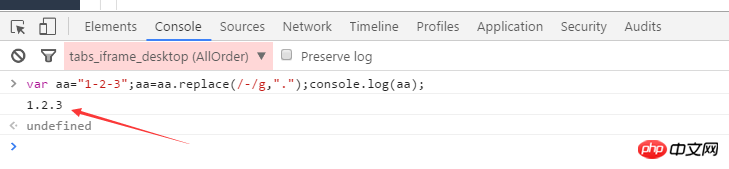
//Globaler Ersatz
var aa="1-2-3"; aa=aa.replace(/-/g,"."); console.log(aa);

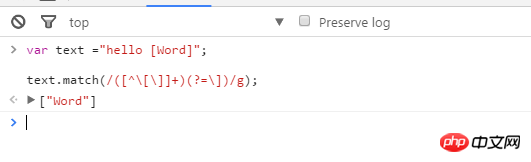
//Schneiden Sie den Inhalt in eckige Klammern
var text ="hello [Word]"; var aaa=text.match(/([^\[\]]+)(?=\])/g) console.log(aaa);

Das obige ist der detaillierte Inhalt vonDie Ersetzungsfunktion ersetzt einzelne und globale Verwendungsmethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 So implementieren Sie den globalen Ladeeffekt in Vue
Jun 11, 2023 am 09:05 AM
So implementieren Sie den globalen Ladeeffekt in Vue
Jun 11, 2023 am 09:05 AM
In der Front-End-Entwicklung kommt es häufig vor, dass der Benutzer während der Interaktion mit der Webseite auf das Laden der Daten warten muss. Zu diesem Zeitpunkt wird normalerweise ein Ladeeffekt angezeigt, der den Benutzer daran erinnert, zu warten. Im Vue-Framework ist es nicht schwierig, einen globalen Ladeeffekt zu implementieren. Lassen Sie uns vorstellen, wie man ihn implementiert. Schritt 1: Erstellen Sie ein Vue-Plug-In. Wir können ein Vue-Plug-In mit dem Namen „Loading“ erstellen, auf das in allen Vue-Instanzen verwiesen werden kann. Im Plug-In müssen wir die folgenden zwei Methoden implementieren: s
 So verwenden Sie die REPLACE-Funktion, um einen bestimmten Teil einer Zeichenfolge in MySQL zu ersetzen
Jul 25, 2023 pm 01:18 PM
So verwenden Sie die REPLACE-Funktion, um einen bestimmten Teil einer Zeichenfolge in MySQL zu ersetzen
Jul 25, 2023 pm 01:18 PM
MySQL ist ein häufig verwendetes relationales Datenbankverwaltungssystem, das eine Vielzahl von Funktionen zum Verarbeiten und Betreiben von Daten bietet. Unter anderem wird die REPLACE-Funktion verwendet, um den angegebenen Teil der Zeichenfolge zu ersetzen. In diesem Artikel stellen wir die Verwendung der REPLACE-Funktion zum Ersetzen von Zeichenfolgen in MySQL vor und demonstrieren ihre Verwendung anhand von Codebeispielen. Schauen wir uns zunächst die Syntax der REPLACE-Funktion an: REPLACE(str,search_str,replace_str).
 Was sind die Techniken zum Suchen und Ersetzen von Zeichenfolgen in Python?
Oct 20, 2023 am 11:42 AM
Was sind die Techniken zum Suchen und Ersetzen von Zeichenfolgen in Python?
Oct 20, 2023 am 11:42 AM
Welche Techniken gibt es zum Suchen und Ersetzen von Zeichenfolgen in Python? (Spezifisches Codebeispiel) In Python sind Zeichenfolgen ein häufiger Datentyp, und in der täglichen Programmierung stoßen wir häufig auf Such- und Ersetzungsvorgänge für Zeichenfolgen. In diesem Artikel werden einige gängige Techniken zum Suchen und Ersetzen von Zeichenfolgen vorgestellt, begleitet von spezifischen Codebeispielen. Um einen bestimmten Teilstring in einem String zu finden, können Sie die Methode find() oder index() des Strings verwenden. Die Methode find() gibt den Index des ersten Vorkommens des Teilstrings im String zurück.
 So implementieren Sie den globalen Ladeeffekt in Vue
Nov 07, 2023 am 09:18 AM
So implementieren Sie den globalen Ladeeffekt in Vue
Nov 07, 2023 am 09:18 AM
So implementieren Sie globale Ladeeffekte in Vue In der Vue-Entwicklung ist die Implementierung globaler Ladeeffekte eine häufige Anforderung. Der globale Ladeeffekt kann Benutzern eine gute Aufforderung geben, sie darüber zu informieren, dass die Seite geladen wird, wodurch das Benutzererlebnis verbessert wird. In diesem Artikel wird erläutert, wie globale Ladeeffekte in Vue implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie eine globale Loading-Komponente. Zuerst müssen wir eine globale Loading-Komponente erstellen. Diese Komponente kann einfach sein
 Verwenden Sie die Methode replace() der Klasse StringBuilder in Java, um einen Teil des Inhalts in einer Zeichenfolge zu ersetzen
Jul 24, 2023 pm 10:28 PM
Verwenden Sie die Methode replace() der Klasse StringBuilder in Java, um einen Teil des Inhalts in einer Zeichenfolge zu ersetzen
Jul 24, 2023 pm 10:28 PM
Verwenden Sie in Java die Methode replace() der Klasse StringBuilder, um einen Teil des Inhalts in einer Zeichenfolge zu ersetzen. In der Java-Programmierung sind Zeichenfolgen ein sehr wichtiger Datentyp, und Zeichenfolgen müssen häufig verarbeitet und manipuliert werden. Und manchmal müssen wir einen Teil der Saite ersetzen, um unseren Anforderungen gerecht zu werden. In Java können Sie die Methode replace() der Klasse StringBuilder verwenden, um Operationen zum Ersetzen von Zeichenfolgen zu implementieren. StringBuilder ist ein
 Verstehen Sie globale HTML-Attribute. Was sind nicht-globale Attribute?
Feb 19, 2024 pm 12:43 PM
Verstehen Sie globale HTML-Attribute. Was sind nicht-globale Attribute?
Feb 19, 2024 pm 12:43 PM
Beherrschen Sie die globalen Attribute von HTML und verstehen Sie die Bedeutung nicht-globaler Attribute. HTML ist eine Auszeichnungssprache, die zur Beschreibung der Struktur und des Inhalts von Webseiten verwendet wird. Ihre Flexibilität und Benutzerfreundlichkeit machen sie zu einem unverzichtbaren Bestandteil der Webentwicklung. In HTML gibt es viele globale Attribute, die auf verschiedene HTML-Elemente angewendet werden können. Diese Attribute können auf der gesamten Webseite verwendet werden und bieten eine gemeinsame Möglichkeit, das Verhalten und Erscheinungsbild des Elements zu steuern. Es gibt jedoch auch spezielle Eigenschaften, die keine globalen Eigenschaften sind und einen bestimmten Umfang und Einschränkungen haben. Habe es
 Liste der Golang-Flusskontrollanweisungen: Lassen Sie Ihr Programm die Gesamtsituation steuern!
Feb 20, 2024 pm 06:09 PM
Liste der Golang-Flusskontrollanweisungen: Lassen Sie Ihr Programm die Gesamtsituation steuern!
Feb 20, 2024 pm 06:09 PM
Titel: Überblick über Golang-Flusskontrollanweisungen: Lassen Sie Ihr Programm die Gesamtsituation steuern! In der Go-Sprache sind Flusskontrollanweisungen ein integraler Bestandteil beim Schreiben von Programmen. Durch die flexible Verwendung von Flusskontrollanweisungen können wir dem Programm ermöglichen, unterschiedliche Logik entsprechend unterschiedlichen Bedingungen auszuführen und so flexiblere und leistungsfähigere Programmfunktionen zu erreichen. Dieser Artikel befasst sich intensiv mit den Flusskontrollanweisungen in Golang und vermittelt Ihnen ein umfassendes Verständnis der Verwendung und Funktion dieser Anweisungen. 1. Bedingungsanweisung 1.1 if-Anweisung Die if-Anweisung ist die grundlegendste bedingte Anweisung, je nachdem, ob die Bedingung wahr oder falsch ist
 Welche Attribute sind keine globalen HTML-Attribute?
Feb 19, 2024 pm 03:16 PM
Welche Attribute sind keine globalen HTML-Attribute?
Feb 19, 2024 pm 03:16 PM
Globale HTML-Attribute sind eine Reihe von Attributen, die für alle HTML-Elemente gelten und von jedem HTML-Element verwendet werden können. Allerdings gilt nicht jedes Attribut für alle Elemente, und einige Attribute gelten nicht für alle Elemente. Im Folgenden behandeln wir einige globale HTML-Attribute, die nicht für alle Elemente gelten. akzeptieren: Dieses Attribut wird für Elemente verwendet, um akzeptable Dateitypen anzugeben. alt: Dieses Attribut wird verwendet für



