 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für JavaScript, das eine Filterfunktion mit mehreren Bedingungen für Front-End-Daten implementiert
Beispiel für JavaScript, das eine Filterfunktion mit mehreren Bedingungen für Front-End-Daten implementiert
Beispiel für JavaScript, das eine Filterfunktion mit mehreren Bedingungen für Front-End-Daten implementiert
Dieser Artikel stellt hauptsächlich die Multi-Bedingungs-Filterfunktion von Front-End-Daten basierend auf JavaScript vor. Es hat einen gewissen Referenzwert.
Manchmal wird es auch auf der Vorderseite benötigt -Ende. Führen Sie eine Datenfilterung durch, um das interaktive Erlebnis zu verbessern. Wenn für Daten viele Filterbedingungen verfügbar sind, führt eine harte Codierung der Logik zu Problemen bei der späteren Wartung. Nachfolgend finden Sie einen einfachen Filter, den ich selbst geschrieben habe. Die Filterbedingungen können basierend auf den in den Daten enthaltenen Feldern dynamisch festgelegt werden.
In Anlehnung an die Filterbedingungen von JD.com nehmen wir hier die Preisspanne und die Marke als Test.

Code
Der Code verwendet hauptsächlich den js-Filter Array.prototype.filter, der die Array-Elemente durchläuft. Gibt ein neues Array zurück, das die Prüfbedingungen erfüllt, und das ursprüngliche Array wird nicht geändert.
// filter()
var foo = [0,1,2,3,4,5,6,7,8,9];
var foo1 = foo.filter(
function(item) {
return item >= 5
}
);
console.log(foo1); // [5, 6, 7, 8, 9]Mit dieser Methode ist es viel einfacher, Daten zu filtern. Definieren wir zunächst eine Produktkategorie.
// 定义商品类
function Product(name, brand, price) {
this.name = name; // 名称
this.brand = brand; // 品牌
this.price = price; // 价格
}Erstellen Sie ein Filterobjekt und fügen Sie darin alle Methoden zum Filtern von Daten ein. Um sich automatisch an unterschiedliche Filterbedingungen anzupassen, sind die Filterbedingungen in zwei Hauptkategorien unterteilt: „RangesFilter“ (z. B. „Marke“, „Speicher“ usw.) und „ChoosesFilter“ (z. B. „Preis“) Größe usw.
Wenn verschiedene Kategorien gleichzeitig überprüft werden, wird die UND-Logik verwendet. Jede Kategorie wird basierend auf den Überprüfungsergebnissen der vorherigen Kategorie überprüft. Wenn ich beispielsweise Huawei-Mobiltelefone mit einem Preis zwischen 2000 und 5000 filtern möchte, rufe ich zunächst „rangesFilter“ auf, um Produkte zu filtern und Ergebnis1 zurückzugeben, und verwende dann „choosesFilter“, um Ergebnis1 zu filtern und Ergebnis2 zurückzugeben.
Wenn es andere Hauptkategorien gibt, sind diese natürlich nicht unbedingt logisch und werden separat behandelt.
// 商品筛选器
const ProductFilters = {
/**
* 区间类型筛选
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) { }
/**
* 选择类型筛选
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) { }
}Intervalltypfilterung, der Code lautet wie folgt.
// 区间类型条件结构
ranges: [
{
type: 'price', // 筛选类型/字段
low: 3000, // 最小值
high: 6000 // 最大值
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, low: number, high: number}>} ranges
*/
rangesFilter: function (products, ranges) {
if (ranges.length === 0) {
return products;
} else {
/**
* 循环多个区间条件,
* 每种区间类型应该只有一个,
* 比如价格区间不会有1000-2000和4000-6000同时需要的情况
*/
for (let range of ranges) {
// 多个不同类型区间是与逻辑,可以直接赋值给自身
products = products.filter(function (item) {
return item[range.type] >= range.low && item[range.type] <= range.high;
});
}
return products;
}
}Typfilter auswählen:
// 选择类型条件结构
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]/**
* @param {array<Product>} products
* @param {array<{type: String, value: String}>} chooses
*/
choosesFilter: function (products, chooses) {
let tmpProducts = [];
if (chooses.length === 0) {
tmpProducts = products;
} else {
/**
* 选择类型条件是或逻辑,使用数组连接concat
*/
for (let choice of chooses) {
tmpProducts = tmpProducts.concat(products.filter(function (item) {
return item[choice.type].indexOf(choice.value) !== -1;
}));
}
}
return tmpProducts;
}Definieren Sie eine Ausführungsfunktion doFilter().
function doFilter(products, conditions) {
// 根据条件循环调用筛选器里的方法
for (key in conditions) {
// 判断是否有需要的过滤方法
if (ProductFilters.hasOwnProperty(key + 'Filter') && typeof ProductFilters[key + 'Filter'] === 'function') {
products = ProductFilters[key + 'Filter'](products, Conditions[key]);
}
}
return products;
}// 将两种大类的筛选条件放在同一个对象里
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
}
]
}Testen
10 Produktdaten und Filterbedingungen erstellen
// 商品数组
const products = [
new Product('华为荣耀9', '华为', 2299),
new Product('华为P10', '华为', 3488),
new Product('小米MIX2', '小米', 3599),
new Product('小米6', '小米', 2499),
new Product('小米Note3', '小米', 2499),
new Product('iPhone7 32G', '苹果', 4588),
new Product('iPhone7 Plus 128G', '苹果', 6388),
new Product('iPhone8', '苹果', 5888),
new Product('三星Galaxy S8', '三星', 5688),
new Product('三星Galaxy S7 edge', '三星', 3399),
];
// 筛选条件
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'brand',
value: '华为'
},
{
type: 'brand',
value: '苹果'
}
]
}Funktion aufrufen
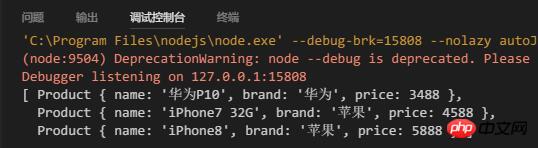
let result = doFilter(products, Conditions); console.log(result);
Ausgabe

Die Skalierbarkeit und Wartbarkeit des Codes ist sehr gut. Solange das Typfeld in der Filterbedingung in den Produktdaten konsistent ist, kann es gefiltert werden , wie z. B. Ändern Sie die Filterbedingungen in
let Conditions = {
ranges: [
{
type: 'price',
low: 3000,
high: 6000
}
],
chooses: [
{
type: 'name',
value: 'iPhone'
}
]
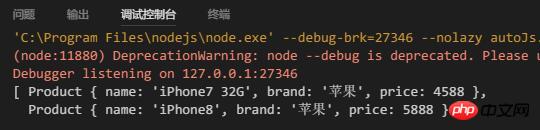
}Ausgabe

Suchabgleich und andere Orte müssen ebenfalls optimiert werden, unabhängig davon, ob die Groß-/Kleinschreibung beachtet wird. Ob es sich um eine exakte Übereinstimmung oder eine Fuzzy-Übereinstimmung handelt, warten Sie.
Das obige ist der detaillierte Inhalt vonBeispiel für JavaScript, das eine Filterfunktion mit mehreren Bedingungen für Front-End-Daten implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



