Wie position:fixed mit niedrigeren Browserversionen kompatibel ist
Schreiben Sie einen Blog, um sich Notizen zu den im Projekt aufgetretenen Fallstricken zu machen. Position: Fixed ist im Allgemeinen mit allen Browsern kompatibel. Um jedoch mit dem Durchsuchen niedrigerer Versionen kompatibel zu sein, müssen Sie -webkit-transform: TranslateZ(0) verwenden. diesen Code.
Wenn position: Fixed;z-index: xxx; im Projekt verwendet wird, denken Sie daran, dieses CSS hinzuzufügen: -webkit-transform: translatorZ(0); Dies ist mit niedrigeren Versionen von position:fixed Browsern kompatibel , andernfalls wird es beim Scrollen zu einem Browser-Flackerfehler kommen. Natürlich muss auch die Transparenz hier: opacity: 0.9;
kompatibel sein, deshalb werde ich sie hier nicht näher erläutern.
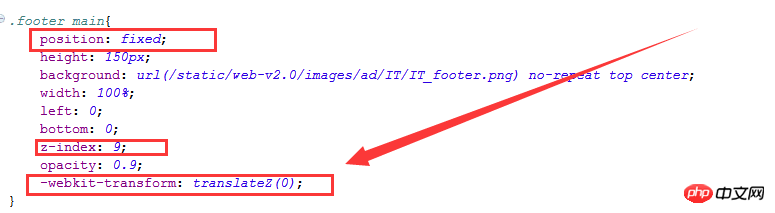
.footer_main{
position: fixed;
height: 150px;
background: url(/static/web-v2.0/images/ad/IT/IT_footer.png) no-repeat top center;
width: 100%;
left: 0;
bottom: 0;
z-index: 9;
opacity: 0.9;
-webkit-transform: translateZ(0);
}
Das obige ist der detaillierte Inhalt vonWie position:fixed mit niedrigeren Browserversionen kompatibel ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Wie entferne ich Firefox Snap unter Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
Wie entferne ich Firefox Snap unter Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
Um FirefoxSnap unter Ubuntu Linux zu entfernen, können Sie die folgenden Schritte ausführen: Öffnen Sie ein Terminal und melden Sie sich als Administrator bei Ihrem Ubuntu-System an. Führen Sie den folgenden Befehl aus, um FirefoxSnap zu deinstallieren: sudosnapremovefirefox Sie werden zur Eingabe Ihres Administratorkennworts aufgefordert. Geben Sie Ihr Passwort ein und drücken Sie zur Bestätigung die Eingabetaste. Warten Sie, bis die Befehlsausführung abgeschlossen ist. Sobald der Vorgang abgeschlossen ist, wird FirefoxSnap vollständig entfernt. Beachten Sie, dass dadurch Versionen von Firefox entfernt werden, die über den Snap-Paketmanager installiert wurden. Wenn Sie eine andere Version von Firefox auf andere Weise installiert haben (z. B. über den APT-Paketmanager), sind Sie davon nicht betroffen. Führen Sie die oben genannten Schritte durch
 Kann Mozilla Firefox deinstalliert werden?
Mar 15, 2023 pm 04:40 PM
Kann Mozilla Firefox deinstalliert werden?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox kann deinstalliert werden; Firefox ist ein Browser eines Drittanbieters und kann deinstalliert werden, wenn er nicht benötigt wird. Deinstallationsmethode: 1. Klicken Sie im Startmenü auf „Windwos System“ – „Systemsteuerung“ 2. Klicken Sie in der „Systemsteuerung“ auf „Programme und Funktionen“ 3. Suchen Sie in der neuen Benutzeroberfläche und doppelklicken Sie darauf Firefox-Browser-Symbol; 4. Klicken Sie im Deinstallations-Popup-Fenster auf „Weiter“. 5. Klicken Sie auf „Deinstallieren“.
 Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
Flexible Einsatzfähigkeiten des Positionsattributs in H5
Dec 27, 2023 pm 01:05 PM
So nutzen Sie das Positionsattribut in H5 flexibel: Bei der H5-Entwicklung spielen häufig die Positionierung und das Layout von Elementen eine Rolle. Zu diesem Zeitpunkt kommt die CSS-Positionseigenschaft ins Spiel. Das Positionsattribut kann die Positionierung von Elementen auf der Seite steuern, einschließlich relativer Positionierung, absoluter Positionierung, fester Positionierung und fester Positionierung. In diesem Artikel wird detailliert beschrieben, wie das Positionsattribut in der H5-Entwicklung flexibel verwendet werden kann.
 Tipps zur Optimierung von CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 20, 2023 pm 03:15 PM
Tipps zur Optimierung von CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 20, 2023 pm 03:15 PM
Tipps zur Optimierung von CSS-Layoutattributen: Positionsticky und Flexbox In der Webentwicklung ist das Layout ein sehr wichtiger Aspekt. Eine gute Layoutstruktur kann das Benutzererlebnis verbessern und die Seite schöner und einfacher zu navigieren machen. CSS-Layouteigenschaften sind der Schlüssel zum Erreichen dieses Ziels. In diesem Artikel werde ich zwei häufig verwendete Techniken zur Optimierung von CSS-Layouteigenschaften vorstellen: Positionsticky und Flexbox, und spezifische Codebeispiele bereitstellen. 1. Positionen
 So fügen Sie div unten in HTML ein
Mar 02, 2021 pm 05:44 PM
So fügen Sie div unten in HTML ein
Mar 02, 2021 pm 05:44 PM
So platzieren Sie ein Div am unteren Rand von HTML: 1. Verwenden Sie das Positionsattribut, um das Div-Tag relativ zum Browserfenster zu positionieren, mit der Syntax „div{position:fixed;}“ 2. Stellen Sie den Abstand zum unteren Rand auf ein 0, um das Div dauerhaft am Ende der Seite zu platzieren. Die Syntax lautet „div{bottom:0;}“.
 Neue Funktionen von Firefox 113: Unterstützung für AV1-Animationen, verbesserter Passwortgenerator und Bild-in-Bild-Funktionen
Mar 05, 2024 pm 05:20 PM
Neue Funktionen von Firefox 113: Unterstützung für AV1-Animationen, verbesserter Passwortgenerator und Bild-in-Bild-Funktionen
Mar 05, 2024 pm 05:20 PM
Aktuellen Nachrichten zufolge veröffentlichte Mozilla zwar die stabile Version von Firefox 112, gab aber auch bekannt, dass die nächste Hauptversion, Firefox 113, in den Beta-Kanal eingetreten ist und AV1-Animationen, einen verbesserten Passwortgenerator und Bild-in-Bild-Funktionen unterstützt. Die wichtigsten neuen Funktionen/Features von Firefox 113 sind: Unterstützung für animierte Bilder im AV1-Format (AVIS); Verbesserung der Sicherheit des Passwortgenerators durch Einführung von Sonderzeichen; Unterstützung des Rücklaufs, Anzeige der Videozeit , und den Vollbildmodus einfacher zu aktivieren. Der Modus bietet offizielle DEB-Installationsdateien für Debian- und Ubuntu-Distributionen. Symbole für importierte Lesezeichen werden standardmäßig auf unterstützter Hardware mit w unterstützt
 So verwenden Sie die Position in h5
Dec 26, 2023 pm 01:39 PM
So verwenden Sie die Position in h5
Dec 26, 2023 pm 01:39 PM
In H5 können Sie das Positionsattribut verwenden, um die Positionierung von Elementen über CSS zu steuern: 1. Relative Positionierung, die Syntax lautet „style="position: relative;"; 2. Absolute Positionierung, die Syntax lautet „style="position: absolute;“ „; 3. Feste Positionierung, die Syntax lautet „style="position: Fixed;" und so weiter.
 Wie kann ich Mozilla Firefox in Scrapy verwenden, um das Problem des Scannens des QR-Codes zum Anmelden zu lösen?
Jun 22, 2023 pm 09:50 PM
Wie kann ich Mozilla Firefox in Scrapy verwenden, um das Problem des Scannens des QR-Codes zum Anmelden zu lösen?
Jun 22, 2023 pm 09:50 PM
Für Crawler ist das Crawlen von Websites, die eine Anmeldung, einen Bestätigungscode oder einen Scan-Code erfordern, ein sehr problematisches Problem. Scrapy ist ein sehr einfach zu verwendendes Crawler-Framework in Python. Bei der Verarbeitung von Bestätigungscodes oder dem Scannen von QR-Codes zum Anmelden müssen jedoch einige besondere Maßnahmen ergriffen werden. Als gängiger Browser bietet Mozilla Firefox eine Lösung, die uns bei der Lösung dieses Problems helfen kann. Das Kernmodul von Scrapy ist Twisted, das nur asynchrone Anfragen unterstützt, aber einige Websites erfordern die Verwendung von Cookies und




