
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Verwendung von Node.js zur Implementierung von Webservices im Restful-Stil vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen
Der WebService im Restful-Stil ersetzt nach und nach das traditionelle SOAP. Java verfügt auch über viele Restful-Frameworks, die sehr praktisch und prägnant sind. Jersey, Restlet und sogar SpringMVC können ebenfalls verwendet werden. Ich muss sagen, dass Rest den Übergang von Web zu WebService einfacher und bequemer macht. Wenn Sie sich jedoch mit der Theorie von Restful befassen, werden Sie feststellen, dass dies bei Entwicklung und Theorie nicht der Fall ist Manchmal muss Pseudo-Restful intuitiver und zuverlässiger sein.
Aber als sehr hübsches Node.js, wie kann es nicht mit dem ebenso hübschen Restful kombiniert werden! ? Für Entwickler wie uns, die die Theorie ignorieren, ist Restful nur die Spezifikation der URL + die Spezifikation der HTTP-Methode. Daher ist es für eine sehr freie Technologie wie Node ganz normal, auch Restful zu implementieren. Es ist kein Framework erforderlich, aber ich verwende immer noch Express. Express ist nur eine Kapselungsebene des nativen http-Moduls, also machen Sie sich darüber keine Sorgen!
Java war früher eine Welt, in der XML-Konfigurationsdateien weit verbreitet waren, aber jetzt ist es eine Welt, in der verschiedene Annotationen Einzug gehalten haben. Obwohl Annotationen weniger aufdringlich sind, macht das Hinzufügen einer Reihe annotierter Klassen es auch Frustrierend, insbesondere die gemischten Anmerkungen verschiedener Frameworks. Glücklicherweise sind die wichtigsten Frameworks relativ bewusst und jedes ist für unterschiedliche Ebenen verantwortlich, sodass es nicht zu einer Verwechslung verschiedener Anmerkungen kommt. Okay, dann willkommen in der Welt ohne Anmerkungen und XML:
----Ich bin ein Beispiel---------
var express = require('express') //加载模块
var app = express() //实例化之
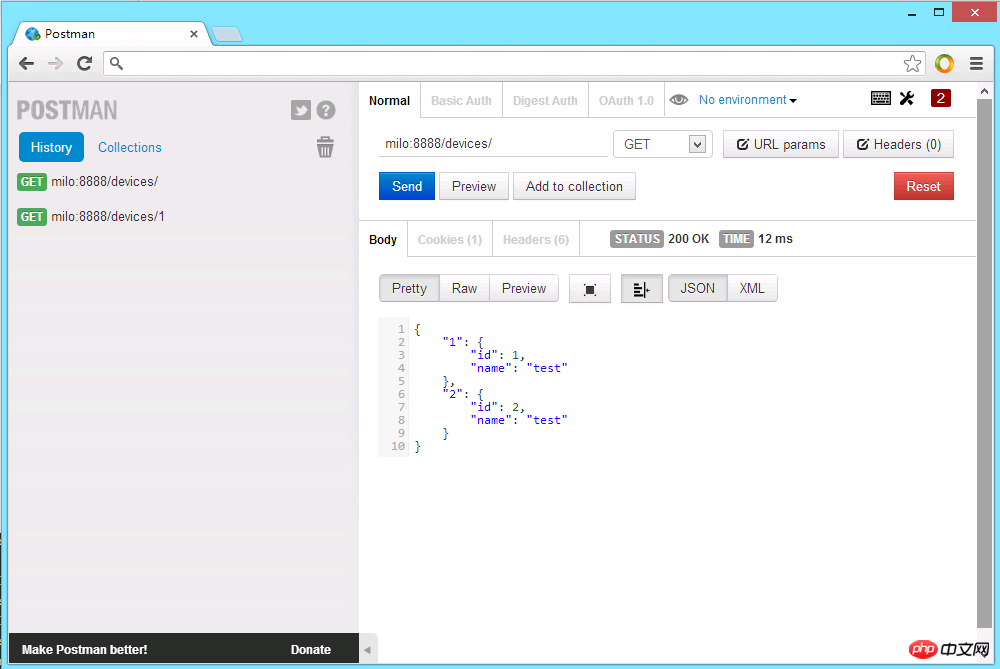
var map = {"1":{id:1,name:"test"},"2":{id:2,name:"test"}} //定义一个集合资源,key为字符串完全是模仿java MAP<T,E>,否则谁会这么去写个hash啊!
app.get('/devices',function(req, res){ //Restful Get方法,查找整个集合资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map)
})
app.get('/devices/:id',function(req, res){ //Restful Get方法,查找一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map[req.param('id')])
//console.log(req.param('id'))
})
app.post('/devices/', express.bodyParser(), function(req, res){ //Restful Post方法,创建一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.body.id}) //id 一般由数据库产生
})
app.put('/devices/:id', express.bodyParser(), function(req, res){ //Restful Put方法,更新一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.param('id'),device:req.body});
})
app.delete('/devices/:id',function(req, res){ //Restful Delete方法,删除一个单一资源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
delete map[req.param('id')]
res.send({status:"success",url:"/devices/"+req.param('id')})
console.log(map)
})
app.listen(8888); //监听8888端口,没办法,总不好抢了tomcat的8080吧!---------Ich bin ein Test----------

Verwenden Sie Postman, um den Test durchzuführen. Das einzig Überraschende im Code sollte sein: delete map[req.param('id')]. Wir wissen, dass js Map ein Objekt ist, oder Object eine Map ist, und delete object.property kann diese Eigenschaft gelöscht werden delete Object[Property] kann diese Eigenschaft auch löschen, delete o.x kann auch als delete o["x"] geschrieben werden, beide haben den gleichen Effekt. Weitere Informationen zum Löschen finden Sie unter: ECMAScript delete!
Es ist sehr praktisch, es zu binden oder nicht! Es ist dem Code dieser XXX-Frameworks sehr ähnlich! Wenn Sie jemand sind, der etwas anderes sucht, wird Node.js Sie sicherlich zufriedenstellen. Die immer umstrittene Routing-Tabelle kommt auf die Bühne:
------Ich bin eine andere Datei: Routen .js--------
{ get:
[ { path: '/',
method: 'get',
callbacks: [Object],
keys: [],
regexp: /^\/\/?$/i },
{ path: '/user/:id',
method: 'get',
callbacks: [Object],
keys: [{ name: 'id', optional: false }],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ],
delete:
[ { path: '/user/:id',
method: 'delete',
callbacks: [Object],
keys: [Object],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ] }Definieren Sie ein solches Objekt und dann
var routes = require('./routes') app.use(app.router);//保留原来的 routes(app);//这个是新加的,将前者作为默认路由
Mehr Inhalte zu Routen: Die offizielle Website von Express ist zuverlässiger. Schließlich ist das größte Problem von node.js, dass die Daten-API zu alt ist!
Node.js verarbeitet Anfragen, einschließlich einiger anderer Io, asynchron und schnell, daher bin ich hinsichtlich der Leistung des Ab-Tests optimistischer, sie werden noch getestet. Ich hoffe, es kann den Kater sofort töten! (Kein Cluster!)
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung eines Webservice im Restful-Stil in Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




