Zusammenfassung von parentNode im DOM
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
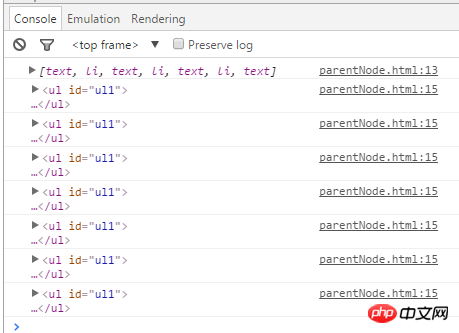
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>Alle parentNodes der untergeordneten Knoten eines übergeordneten Knotens zeigen auf denselben Knoten. Der obige Code wird wie folgt in eine Schleife eingegeben: 
Außerdem wird jeder untergeordnete Knoten angezeigt Wenn es sich um den ersten untergeordneten Knoten handelt, gibt es natürlich kein previousSibling und der letzte untergeordnete Knoten hat kein nextSibling. Die zurückgegebenen Ergebnisse sind null
Es wird firstChild und lastChild in der Menge geben jedes untergeordneten Knotens. Nur wenn keine untergeordneten Knoten vorhanden sind, müssen beide Werte null sein, um gleich zu sein.
Das obige ist der detaillierte Inhalt vonZusammenfassung von parentNode im DOM. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Zusammenfassung der Funktion system() unter Linux Im Linux-System ist die Funktion system() eine sehr häufig verwendete Funktion, mit der Befehlszeilenbefehle ausgeführt werden können. In diesem Artikel wird die Funktion system() ausführlich vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung der Funktion system() Die Deklaration der Funktion system() lautet wie folgt: intsystem(constchar*command);
 So verwenden Sie den Elternknoten
Sep 18, 2023 am 10:17 AM
So verwenden Sie den Elternknoten
Sep 18, 2023 am 10:17 AM
So verwenden Sie parentnode: 1. Erstellen Sie eine Beispiel-HTML-Datei. 2. Rufen Sie das Knotenobjekt mit der ID „child“ über die Methode „getElementById“ ab. 3. Rufen Sie das übergeordnete Knotenobjekt des Knotens mit dem Attribut „parentNode“ ab Die ID des Knotens ist „übergeordnet“.
 Zusammenfassung der Git-Workflow-Management-Erfahrung
Nov 03, 2023 pm 06:45 PM
Zusammenfassung der Git-Workflow-Management-Erfahrung
Nov 03, 2023 pm 06:45 PM
Zusammenfassung der Git-Workflow-Management-Erfahrung Einführung: In der Softwareentwicklung ist die Versionsverwaltung ein sehr wichtiges Glied. Als eines der derzeit beliebtesten Versionsverwaltungstools machen die leistungsstarken Branch-Management-Funktionen von Git die Zusammenarbeit im Team effizienter und flexibler. In diesem Artikel werden die Erfahrungen mit dem Git-Workflow-Management zusammengefasst und weitergegeben. 1. Einführung in den Git-Workflow Git unterstützt eine Vielzahl von Workflows, und Sie können den geeigneten Workflow entsprechend der tatsächlichen Situation des Teams auswählen. Zu den gängigen Git-Workflows gehören der zentralisierte Workflow, der Feature-Branch-Workflow und GitF
 Wie schreibe ich einen zusammenfassenden PPT-Bericht und wie schreibe ich ihn gut?
Mar 19, 2024 pm 08:16 PM
Wie schreibe ich einen zusammenfassenden PPT-Bericht und wie schreibe ich ihn gut?
Mar 19, 2024 pm 08:16 PM
Zusammenfassende Berichte sind eine wesentliche Fähigkeit zum Überleben am Arbeitsplatz. Wenn es einen klaren und organisierten PPT-Zusammenfassungsbericht gibt, kann dies nicht nur der Führungskraft Zeit sparen, sondern auch eine fokussierte Zusammenfassung der Arbeit liefern, die die Führungskraft definitiv beeindrucken wird. Wie schreibe ich einen zusammenfassenden PPT-Bericht? Lass uns einen Blick darauf werfen! Wir öffnen eine Akte und erläutern die Sache anhand dieses Falles. Dieser Fall sieht etwas veraltet aus, wie im Bild unten gezeigt. 2. Da wir gerade das PPT modifizieren wollen, wollen wir die bestehenden Probleme gezielt erläutern, wie in der Abbildung dargestellt. 3. Hier stellen wir den Schülern eine Website zur [Farbanpassung] vor, die Website vanschneider.com. Die Website hier ist immer noch sehr reichhaltig an Farbanpassungen, wie in der Abbildung gezeigt. 4. Hier bereiten wir das PPT-Textmaterial vor und dann
 Entdecken Sie die Ursprünge der Natur! Der siebte Punkt in Googles Zusammenfassung zum Jahresende 2022: Wie können „Biochemische Umweltmaterialien' von den Vorteilen des maschinellen Lernens profitieren?
Apr 11, 2023 pm 07:19 PM
Entdecken Sie die Ursprünge der Natur! Der siebte Punkt in Googles Zusammenfassung zum Jahresende 2022: Wie können „Biochemische Umweltmaterialien' von den Vorteilen des maschinellen Lernens profitieren?
Apr 11, 2023 pm 07:19 PM
Dank der enormen Fortschritte im maschinellen Lernen und im Quantencomputing verfügen wir nun über neue und leistungsfähigere Tools, mit denen wir branchenübergreifend auf neue Weise zusammenarbeiten und den Fortschritt bahnbrechender wissenschaftlicher Entdeckungen radikal beschleunigen können. Das Thema der diesjährigen Google-Jahreszusammenfassung ist „Naturwissenschaften“. Der Autor des Artikels ist John Platt, ein herausragender Wissenschaftler bei Google Research. Er schloss sein Studium 1989 mit einem Doktortitel ab. Seit ich vor acht Jahren zu Google Research kam, hatte ich das Glück, Teil einer Gemeinschaft talentierter Forscher zu sein, die modernste Computertechnologien anwenden, um die Möglichkeiten der angewandten Wissenschaften voranzutreiben Organisationen nutzen die Protein- und Genominformationen der Welt zum Nutzen des Lebens der Menschen, soweit sie genutzt werden
 Zusammenfassung der ThinkPHP-Entwicklungserfahrung: Tipps zur Verbesserung der Entwicklungseffizienz
Nov 22, 2023 pm 12:28 PM
Zusammenfassung der ThinkPHP-Entwicklungserfahrung: Tipps zur Verbesserung der Entwicklungseffizienz
Nov 22, 2023 pm 12:28 PM
ThinkPHP ist ein beliebtes PHP-Entwicklungsframework, das flexibel, effizient und einfach zu verwenden ist und häufig bei der Entwicklung von Webanwendungen verwendet wird. In der langfristigen Entwicklungspraxis habe ich einige Techniken zur Verbesserung der Entwicklungseffizienz zusammengefasst, die ich im Folgenden mit Ihnen teilen werde. 1. Nutzen Sie die Kernfunktionen von ThinkPHP vollständig aus. ThinkPHP bietet viele leistungsstarke Kernfunktionen wie Modelle, Ansichten, Controller usw. Wir müssen diese Funktionen vollständig nutzen, um den Entwicklungsprozess zu vereinfachen. Zunächst müssen wir das MVC-Entwurfsmuster korrekt verwenden und das Geschäft integrieren
 Zusammenfassung der Margin-Eigenschaft in CSS
Feb 18, 2024 pm 10:11 PM
Zusammenfassung der Margin-Eigenschaft in CSS
Feb 18, 2024 pm 10:11 PM
Zusammenfassung des Margin-Attributs in CSS Das Margin-Attribut in CSS wird verwendet, um die Ränder eines Elements festzulegen, wodurch der Abstand zwischen dem Element und umgebenden Elementen gesteuert werden kann. In diesem Artikel wird das Randattribut zusammengefasst und einige spezifische Codebeispiele als Referenz bereitgestellt. Das Randattribut hat vier Werte, die den oberen, rechten, unteren und linken Rand des Elements darstellen. Sie können den Randwert auf folgende Weise festlegen: Einzelwert: Legen Sie fest, dass die Ränder in alle Richtungen gleich sind. Zum Beispiel: .margin{margin:
 Analyse und Zusammenfassung von Anwendungsfällen der Baidu AI-Schnittstelle in der Java-Entwicklung
Aug 13, 2023 pm 12:10 PM
Analyse und Zusammenfassung von Anwendungsfällen der Baidu AI-Schnittstelle in der Java-Entwicklung
Aug 13, 2023 pm 12:10 PM
Analyse und Zusammenfassung von Anwendungsfällen der Baidu-KI-Schnittstelle in der Java-Entwicklung. Mit der kontinuierlichen Entwicklung und Anwendung der künstlichen Intelligenz-Technologie ist die Baidu-KI-Schnittstelle als eine davon in allen Lebensbereichen weit verbreitet. In diesem Artikel werden die Anwendungsfälle der Baidu-KI-Schnittstelle in der Java-Entwicklung analysiert und zusammengefasst und ihre spezifischen Anwendungsmethoden und -effekte anhand von Codebeispielen veranschaulicht. 1. Überblick über die Baidu-KI-Schnittstelle Die Baidu-KI-Schnittstelle ist eine Reihe von Diensten, die Entwicklern über API-Aufrufe bereitgestellt werden, die auf der künstlichen Intelligenztechnologie von Baidu basieren. Es enthält umfangreiche Funktionen




