So schreiben Sie ein Anmelde-Popup-Fenster mit JQuery
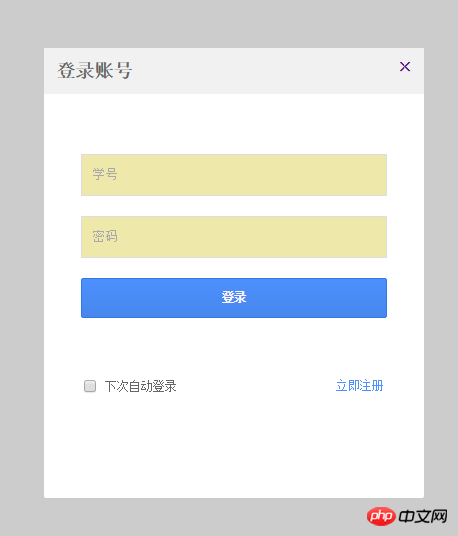
Ein Anmelde-Popup-Feld ähnlich wie Baidu kann mit den Funktionen fadeIn(), hide(), show(), slideDown() und anderen Animationsfunktionen von jquery implementiert werden. Hier ist der HTML5-Code:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8">
<title></title>
<link type="text/css" rel="stylesheet" href="msty.css">
<script src="jquery-2.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn_click").click(function(){
// alert("hello");
$(".box_bg").fadeIn(100);
$(".box_lg").slideDown(200);
});
$(".close").click(function(){
$(".box_bg").fadeOut(100);
$(".box_lg").hide(100);
})
});
</script> </head> <body>
<p>
<a class="btn btn-primary btn_click">百度登录框</a>
</p>
<p class="box_lg">
<p class="box_tit">
<a class="close" href="#">×</a>
<h3>登录账号</h3>
</p>
<p class="box_cont">
<form class="box_frm" action="http://www.baidu.com">
<ol>
<li><input type="text" class="ipt" placeholder="学号"/></li>
<li><input type="text" class="ipt" placeholder="密码"/></li>
<li><input type="submit" value="登录" class="btn btn-primary btn_frm"></li>
</ol>
</form>
</p>
<p class="box_ft">
<input type="checkbox" style="margin-right: 8px"><label>下次自动登录</label>
<a href="#" >立即注册</a>
</p>
</p>
<p class="box_bg"></p>
</body>
</html> Zusammenfassung: Um ein Dokumentelement zu erhalten, können Sie eine leere Klasse für das Element festlegen und es über die leere Klasse abrufen Name, wie z. B. get.close oben; Beim Schreiben eines Formulars können Sie es in
Zusammenfassung: Um ein Dokumentelement zu erhalten, können Sie eine leere Klasse für das Element festlegen und es über die leere Klasse abrufen Name, wie z. B. get.close oben; Beim Schreiben eines Formulars können Sie es in
- platzieren, um die Formatausrichtung zu erleichtern, wie folgt:
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein Anmelde-Popup-Fenster mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich das Hintergrundbild einer anderen Person herunterlade, nachdem ich mich bei WallpaperEngine bei einem anderen Konto angemeldet habe?
Mar 19, 2024 pm 02:00 PM
Was soll ich tun, wenn ich das Hintergrundbild einer anderen Person herunterlade, nachdem ich mich bei WallpaperEngine bei einem anderen Konto angemeldet habe?
Mar 19, 2024 pm 02:00 PM
Wenn Sie sich auf Ihrem Computer beim Steam-Konto einer anderen Person anmelden und das Konto dieser anderen Person über eine Hintergrundsoftware verfügt, lädt Steam automatisch die Hintergrundbilder herunter, die für das Konto der anderen Person abonniert wurden, nachdem Sie zu Ihrem eigenen Konto zurückgewechselt haben Deaktivieren der Steam-Cloud-Synchronisierung. Was tun, wenn WallpaperEngine die Hintergrundbilder anderer Personen herunterlädt, nachdem Sie sich bei einem anderen Konto angemeldet haben? 1. Melden Sie sich bei Ihrem eigenen Steam-Konto an, suchen Sie in den Einstellungen nach der Cloud-Synchronisierung und deaktivieren Sie die Steam-Cloud-Synchronisierung. 2. Melden Sie sich bei dem Steam-Konto einer anderen Person an, bei dem Sie sich zuvor angemeldet haben, öffnen Sie den Wallpaper Creative Workshop, suchen Sie nach den Abonnementinhalten und kündigen Sie dann alle Abonnements. (Falls Sie das Hintergrundbild in Zukunft nicht mehr finden, können Sie es zunächst abholen und dann das Abonnement kündigen.) 3. Wechseln Sie zurück zu Ihrem eigenen Steam
 Wie melde ich mich bei meinem vorherigen Konto auf Xiaohongshu an? Was soll ich tun, wenn die ursprüngliche Nummer nach der erneuten Verbindung verloren geht?
Mar 21, 2024 pm 09:41 PM
Wie melde ich mich bei meinem vorherigen Konto auf Xiaohongshu an? Was soll ich tun, wenn die ursprüngliche Nummer nach der erneuten Verbindung verloren geht?
Mar 21, 2024 pm 09:41 PM
Mit der rasanten Entwicklung der sozialen Medien ist Xiaohongshu für viele junge Menschen zu einer beliebten Plattform geworden, auf der sie ihr Leben teilen und neue Produkte entdecken können. Während der Nutzung können Benutzer manchmal auf Schwierigkeiten stoßen, sich bei früheren Konten anzumelden. In diesem Artikel wird ausführlich erläutert, wie das Problem der Anmeldung beim alten Konto auf Xiaohongshu gelöst werden kann und wie mit der Möglichkeit umgegangen werden kann, dass das ursprüngliche Konto nach dem Ändern der Bindung verloren geht. 1. Wie melde ich mich bei Xiaohongshus vorherigem Konto an? 1. Rufen Sie das Passwort ab und melden Sie sich an. Wenn Sie sich längere Zeit nicht bei Xiaohongshu anmelden, wird Ihr Konto möglicherweise vom System recycelt. Um die Zugriffsrechte wiederherzustellen, können Sie versuchen, sich erneut bei Ihrem Konto anzumelden, indem Sie Ihr Passwort abrufen. Die Bedienungsschritte sind wie folgt: (1) Öffnen Sie die Xiaohongshu-App oder die offizielle Website und klicken Sie auf die Schaltfläche „Anmelden“. (2) Wählen Sie „Passwort abrufen“. (3) Geben Sie die Mobiltelefonnummer ein, die Sie bei der Registrierung Ihres Kontos verwendet haben
 Discuz-Lösung für das Anmeldeproblem im Hintergrund enthüllt
Mar 03, 2024 am 08:57 AM
Discuz-Lösung für das Anmeldeproblem im Hintergrund enthüllt
Mar 03, 2024 am 08:57 AM
Die Lösung für das Discuz-Hintergrund-Login-Problem wird aufgezeigt. Mit der rasanten Entwicklung des Internets ist die Website-Erstellung immer häufiger geworden, und Discuz wurde als häufig verwendetes Forum-Website-Erstellungssystem bevorzugt viele Webmaster. Gerade aufgrund seiner leistungsstarken Funktionen stoßen wir jedoch manchmal auf Probleme bei der Verwendung von Discuz, wie z. B. Probleme bei der Anmeldung im Hintergrund. Heute werden wir die Lösung für das Discuz-Hintergrund-Login-Problem enthüllen und konkrete Codebeispiele bereitstellen. Wir hoffen, den Bedürftigen zu helfen.
 So melden Sie sich bei der Kuaishou-PC-Version an - So melden Sie sich bei der Kuaishou-PC-Version an
Mar 04, 2024 pm 03:30 PM
So melden Sie sich bei der Kuaishou-PC-Version an - So melden Sie sich bei der Kuaishou-PC-Version an
Mar 04, 2024 pm 03:30 PM
Kürzlich haben mich einige Freunde gefragt, wie man sich bei der Kuaishou-Computerversion anmeldet. Hier ist die Anmeldemethode für die Kuaishou-Computerversion. Schritt 1: Suchen Sie zunächst im Browser Ihres Computers nach der offiziellen Website von Kuaishou auf Baidu. Schritt 2: Wählen Sie das erste Element in der Suchergebnisliste aus. Schritt 3: Nachdem Sie die Hauptseite der offiziellen Website von Kuaishou aufgerufen haben, klicken Sie auf die Videooption. Schritt 4: Klicken Sie oben rechts auf den Benutzer-Avatar. Schritt 5: Klicken Sie auf den QR-Code, um sich im Popup-Anmeldemenü anzumelden. Schritt 6: Öffnen Sie dann Kuaishou auf Ihrem Telefon und klicken Sie auf das Symbol in der oberen linken Ecke. Schritt 7: Klicken Sie auf das QR-Code-Logo. Schritt 8: Nachdem Sie auf das Scan-Symbol in der oberen rechten Ecke der Benutzeroberfläche „Mein QR-Code“ geklickt haben, scannen Sie den QR-Code auf Ihrem Computer. Schritt 9: Melden Sie sich abschließend bei der Computerversion von Kuaishou an
 Wie melde ich mich an, wenn Xiaohongshu sich nur an das Konto erinnert? Ich weiß nur noch, wie ich mein Konto abrufen kann?
Mar 23, 2024 pm 05:31 PM
Wie melde ich mich an, wenn Xiaohongshu sich nur an das Konto erinnert? Ich weiß nur noch, wie ich mein Konto abrufen kann?
Mar 23, 2024 pm 05:31 PM
Xiaohongshu ist mittlerweile in das tägliche Leben vieler Menschen integriert und erfreut die Benutzer mit seinen reichhaltigen Inhalten und praktischen Bedienmethoden. Manchmal vergessen wir das Kontopasswort. Es ist wirklich ärgerlich, sich nur an das Konto zu erinnern, sich aber nicht anmelden zu können. 1. Wie melde ich mich an, wenn Xiaohongshu sich nur an das Konto erinnert? Wenn wir unser Passwort vergessen, können wir uns über den Bestätigungscode auf unserem Mobiltelefon bei Xiaohongshu anmelden. Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die Xiaohongshu-App oder die Webversion von Xiaohongshu. 2. Klicken Sie auf die Schaltfläche „Anmelden“ und wählen Sie „Konto und Passwort anmelden“. 4. Klicken Sie auf die Schaltfläche „Passwort vergessen“. . Geben Sie Ihre Kontonummer ein. 5. Das System sendet einen Bestätigungscode an Ihr Mobiltelefon. Geben Sie den Bestätigungscode ein und klicken Sie auf „OK“. Sie können auch ein Drittanbieterkonto verwenden (z. B
 Wie gebe ich die Webversion von Baidu Netdisk ein? Anmeldeeingang für die Baidu Netdisk-Webversion
Mar 13, 2024 pm 04:58 PM
Wie gebe ich die Webversion von Baidu Netdisk ein? Anmeldeeingang für die Baidu Netdisk-Webversion
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk kann nicht nur verschiedene Softwareressourcen speichern, sondern diese auch mit anderen teilen. Es unterstützt die Multi-Terminal-Synchronisierung. Wenn auf Ihrem Computer kein Client heruntergeladen wurde, können Sie die Webversion aufrufen. Wie melde ich mich also bei der Baidu Netdisk-Webversion an? Werfen wir einen Blick auf die ausführliche Einführung. Anmeldeeingang für die Webversion von Baidu Netdisk: https://pan.baidu.com (Kopieren Sie den Link zum Öffnen in den Browser) Einführung in die Software 1. Teilen Bietet eine Dateifreigabefunktion, Benutzer können Dateien organisieren und sie mit bedürftigen Freunden teilen. 2. Cloud: Es beansprucht nicht zu viel Speicher. Die meisten Dateien werden in der Cloud gespeichert, wodurch effektiv Platz auf dem Computer gespart wird. 3. Fotoalbum: Unterstützt die Cloud-Fotoalbum-Funktion, importiert Fotos auf die Cloud-Festplatte und organisiert sie dann, damit jeder sie sehen kann.
 So lösen Sie das häufige Problem der ungültigen Laravel-Anmeldezeit
Mar 06, 2024 pm 09:24 PM
So lösen Sie das häufige Problem der ungültigen Laravel-Anmeldezeit
Mar 06, 2024 pm 09:24 PM
So lösen Sie das häufige Problem des Ablaufs der Laravel-Anmeldezeit. Wenn Sie Laravel zur Entwicklung von Webanwendungen verwenden, ist die Anmeldeauthentifizierung eine sehr wichtige Funktion. Wenn ein Benutzer jedoch nach der Anmeldung längere Zeit nicht arbeitet, kann es vorkommen, dass die Seite automatisch abgemeldet wird oder die Authentifizierung fehlschlägt. Dieses Problem tritt relativ häufig auf. Im Folgenden wird erläutert, wie dieses Problem durch Festlegen der Sitzungszeit gelöst werden kann, und es werden spezifische Codebeispiele bereitgestellt. 1. Legen Sie die Ablaufzeit der Sitzung in Laravel fest, standardmäßig Sessi
 Was soll ich tun, wenn ich mich bei Google Chrome nicht bei meinem Konto anmelden kann? Lösung dafür, warum das Google Chrome-Konto nicht angemeldet werden kann
Mar 13, 2024 pm 02:10 PM
Was soll ich tun, wenn ich mich bei Google Chrome nicht bei meinem Konto anmelden kann? Lösung dafür, warum das Google Chrome-Konto nicht angemeldet werden kann
Mar 13, 2024 pm 02:10 PM
Was soll ich tun, wenn ich mich bei Google Chrome nicht bei meinem Konto anmelden kann? Wenn viele Benutzer diese Software verwenden, müssen sich Benutzer bei einigen Funktionen bei ihrem Google-Konto anmelden, bevor sie sie verwenden können. Sie haben es jedoch viele Male versucht, konnten sich aber nicht erfolgreich anmelden. Viele Benutzer wissen nicht, wie das geht Lösen Sie es, also ist der Herausgeber hier, um die Lösung mit Ihnen zu teilen. Ich hoffe, dass der Inhalt des heutigen Software-Tutorials für alle hilfreich sein kann. Die Lösung ist wie folgt: 1. Klicken Sie auf einen Browser auf dem Desktop und nachdem Sie ihn geöffnet haben, sehen Sie etwa Folgendes. 2. Wenn zu diesem Zeitpunkt ein Login angezeigt wird, klicken Sie darauf. Wenn Sie es nicht sehen können, klicken Sie auf die obere rechte Ecke. 3. Klicken Sie auf „Anmelden“, geben Sie dann Ihre Kontonummer ein. Sie müssen das Konto nicht nach „@“ eingeben, und klicken Sie auf „Weiter“. 4. Geben Sie das Passwort ein. Wenn Sie diese Aufforderung sehen, klicken Sie auf Aktivieren






