Wählen Sie aus, wie das Eingabefeld angewendet wird
Vor einiger Zeit bestand die Notwendigkeit, ein Auswahleingabefeld zu erstellen, ähnlich dem Suchfeld von Baidu. Da ich auch ein Anfänger bin, habe ich im Internet viel gefunden und hier zwei relativ einfach zu verwendende Implementierungsmethoden.
Der erste Typ: basierend auf den neuen Funktionen von HTML5
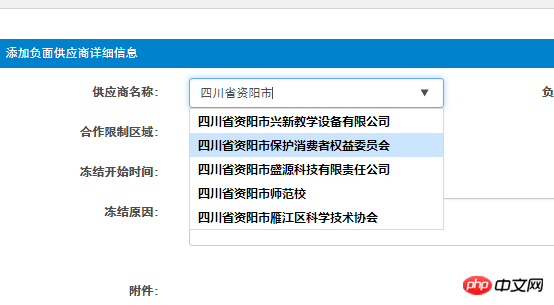
Der Effekt ist wie in der folgenden Abbildung dargestellt

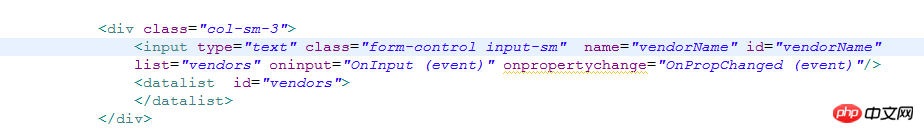
Der Schlüsselcode von jsp ist unten angegeben.

Hier ist zu beachten, dass die ID der Datenliste mit dem Wert des Listenattributs der Eingabe übereinstimmen muss. Der Zweck der Ereignisse oninput und onpropertychange besteht darin, Methoden aufzurufen, um den Datenlistenwert zu füllen, wenn sich der Wert des Eingabefelds ändert.
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}Es ist relativ einfach, das Datalist-Tag von HTML5 zum Implementieren des Auswahleingabefelds zu verwenden, es gibt jedoch ein Problem: HTML5 unterstützt IE8 nicht und unten. Im Folgenden wird also die zweite Methode angegeben, die IE8 unterstützt.
Man kann sagen, dass diese Methode das Ausleihen von Blumen ist, um sie Buddha anzubieten, und zwar mithilfe eines Plug-Ins eines Drittanbieters.
Die Idee ist eigentlich die Dasselbe. Es dient dazu, den Wert des Textfelds dynamisch abzurufen und dann mithilfe einer Ajax-Anfrage die Daten im Hintergrund Fuzzy abzufragen und sie dann zur Anzeige an die Rezeption zurückzugeben. Aus Effizienzgründen beträgt die Datenmenge in diesem Projekt 10 W. Bevor ich es tat, überlegte ich auch, ob die ähnliche Abfragegeschwindigkeit zu langsam wäre. Die Wahrheit kommt aus der Praxis. Wenn Sie die ersten 5 Elemente direkt abfragen (Sie können nicht so viele Daten anzeigen, daher zeige ich bis zu 5 Datenelemente im Auswahlfeld an), ist die Geschwindigkeit überhaupt nicht langsam . Sollten Sie auf Effizienzprobleme stoßen, fragen Sie bitte die Experten um Rat.
Das obige ist der detaillierte Inhalt vonWählen Sie aus, wie das Eingabefeld angewendet wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
Sie haben etwas Wichtiges von Ihrem Startbildschirm gelöscht und versuchen, es wiederherzustellen? Es gibt verschiedene Möglichkeiten, App-Symbole wieder auf dem Bildschirm anzuzeigen. Wir haben alle Methoden besprochen, die Sie anwenden können, um das App-Symbol wieder auf dem Startbildschirm anzuzeigen. So machen Sie das Entfernen vom Startbildschirm auf dem iPhone rückgängig. Wie bereits erwähnt, gibt es mehrere Möglichkeiten, diese Änderung auf dem iPhone wiederherzustellen. Methode 1 – App-Symbol in der App-Bibliothek ersetzen Sie können ein App-Symbol direkt aus der App-Bibliothek auf Ihrem Startbildschirm platzieren. Schritt 1 – Wischen Sie seitwärts, um alle Apps in der App-Bibliothek zu finden. Schritt 2 – Suchen Sie das App-Symbol, das Sie zuvor gelöscht haben. Schritt 3 – Ziehen Sie einfach das App-Symbol aus der Hauptbibliothek an die richtige Stelle auf dem Startbildschirm. Dies ist das Anwendungsdiagramm
 Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP
Mar 22, 2024 am 11:30 AM
Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP
Mar 22, 2024 am 11:30 AM
Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP In PHP wird das Pfeilsymbol (->) normalerweise verwendet, um auf die Eigenschaften und Methoden von Objekten zuzugreifen. Objekte sind eines der Grundkonzepte der objektorientierten Programmierung (OOP) in PHP. In der tatsächlichen Entwicklung spielen Pfeilsymbole eine wichtige Rolle bei der Bedienung von Objekten. In diesem Artikel werden die Rolle und die praktische Anwendung von Pfeilsymbolen vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Pfeilsymbols für den Zugriff auf die Eigenschaften eines Objekts. Das Pfeilsymbol kann für den Zugriff auf die Eigenschaften eines Objekts verwendet werden. Wenn wir ein Paar instanziieren
 Vom Anfänger bis zum Experten: Entdecken Sie verschiedene Anwendungsszenarien des Linux-Befehls tee
Mar 20, 2024 am 10:00 AM
Vom Anfänger bis zum Experten: Entdecken Sie verschiedene Anwendungsszenarien des Linux-Befehls tee
Mar 20, 2024 am 10:00 AM
Der Linuxtee-Befehl ist ein sehr nützliches Befehlszeilentool, das Ausgaben in eine Datei schreiben oder an einen anderen Befehl senden kann, ohne die vorhandene Ausgabe zu beeinträchtigen. In diesem Artikel werden wir die verschiedenen Anwendungsszenarien des Linuxtee-Befehls eingehend untersuchen, vom Anfänger bis zum Experten. 1. Grundlegende Verwendung Werfen wir zunächst einen Blick auf die grundlegende Verwendung des Tee-Befehls. Die Syntax des Tee-Befehls lautet wie folgt: tee[OPTION]...[DATEI]...Dieser Befehl liest Daten aus der Standardeingabe und speichert sie dort
 Entdecken Sie die Vorteile und Anwendungsszenarien der Go-Sprache
Mar 27, 2024 pm 03:48 PM
Entdecken Sie die Vorteile und Anwendungsszenarien der Go-Sprache
Mar 27, 2024 pm 03:48 PM
Die Go-Sprache ist eine Open-Source-Programmiersprache, die von Google entwickelt und erstmals 2007 veröffentlicht wurde. Sie ist als einfache, leicht zu erlernende, effiziente Sprache mit hoher Parallelität konzipiert und wird von immer mehr Entwicklern bevorzugt. In diesem Artikel werden die Vorteile der Go-Sprache untersucht, einige für die Go-Sprache geeignete Anwendungsszenarien vorgestellt und spezifische Codebeispiele gegeben. Vorteile: Starke Parallelität: Die Go-Sprache verfügt über eine integrierte Unterstützung für leichtgewichtige Threads-Goroutinen, mit denen die gleichzeitige Programmierung problemlos implementiert werden kann. Goroutine kann mit dem Schlüsselwort go gestartet werden
 Die breite Anwendung von Linux im Bereich Cloud Computing
Mar 20, 2024 pm 04:51 PM
Die breite Anwendung von Linux im Bereich Cloud Computing
Mar 20, 2024 pm 04:51 PM
Die breite Anwendung von Linux im Bereich Cloud Computing Mit der kontinuierlichen Weiterentwicklung und Popularisierung der Cloud-Computing-Technologie spielt Linux als Open-Source-Betriebssystem eine wichtige Rolle im Bereich Cloud Computing. Aufgrund seiner Stabilität, Sicherheit und Flexibilität werden Linux-Systeme häufig in verschiedenen Cloud-Computing-Plattformen und -Diensten eingesetzt und bieten eine solide Grundlage für die Entwicklung der Cloud-Computing-Technologie. In diesem Artikel werden die vielfältigen Einsatzmöglichkeiten von Linux im Bereich Cloud Computing vorgestellt und konkrete Codebeispiele gegeben. 1. Anwendungsvirtualisierungstechnologie von Linux in der Virtualisierungstechnologie der Cloud-Computing-Plattform
 MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
Der MySQL-Zeitstempel ist ein sehr wichtiger Datentyp, der Datum, Uhrzeit oder Datum plus Uhrzeit speichern kann. Im eigentlichen Entwicklungsprozess kann die rationelle Verwendung von Zeitstempeln die Effizienz von Datenbankoperationen verbessern und zeitbezogene Abfragen und Berechnungen erleichtern. In diesem Artikel werden die Funktionen, Features und Anwendungsszenarien von MySQL-Zeitstempeln erläutert und anhand spezifischer Codebeispiele erläutert. 1. Funktionen und Eigenschaften von MySQL-Zeitstempeln In MySQL gibt es zwei Arten von Zeitstempeln, einer ist TIMESTAMP
 Tutorial, wie Apple laufende Apps schließt
Mar 22, 2024 pm 10:00 PM
Tutorial, wie Apple laufende Apps schließt
Mar 22, 2024 pm 10:00 PM
1. Zuerst klicken wir auf den kleinen weißen Punkt. 2. Klicken Sie auf das Gerät. 3. Klicken Sie auf Mehr. 4. Klicken Sie auf Anwendungsumschalter. 5. Schließen Sie den Anwendungshintergrund.
 Verstehen Sie den Mechanismus und die Anwendung der Golang-Stack-Verwaltung
Mar 13, 2024 am 11:21 AM
Verstehen Sie den Mechanismus und die Anwendung der Golang-Stack-Verwaltung
Mar 13, 2024 am 11:21 AM
Golang ist eine von Google entwickelte Open-Source-Programmiersprache, die über viele einzigartige Funktionen in der gleichzeitigen Programmierung und Speicherverwaltung verfügt. Unter diesen ist der Stapelverwaltungsmechanismus von Golang ein wichtiges Merkmal. Dieser Artikel konzentriert sich auf den Mechanismus und die Anwendung der Stapelverwaltung von Golang und gibt spezifische Codebeispiele. 1. Stapelverwaltung in Golang In Golang hat jede Goroutine ihren eigenen Stapel. Der Stapel wird zum Speichern von Informationen wie Parametern, lokalen Variablen und Funktionsrückgabeadressen von Funktionsaufrufen verwendet.




