Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen
Legen Sie den internen Adapter in
Hand, also den CSS-Stil:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*全局适配器{外边距:0; 内边距:0}*/
*{ margin: 0px; padding: 0px} /*标签适配器{宽度 高度 居中显示}*/
body{width: 1024px; height: 100%; margin: 0 auto} /*“Baidu图片”*/
/*ID适配器{宽度 高度 居中显示 内边距:上 右 下 左*/
#title{width: 220px; height: 80px; margin: 0 auto; padding: 100px 0 50px 0} /*输入框整体样式*/
/*nav适配{ 宽 高 居中显示 背景颜色: 白色}*/
#nav{width: 430px; height: 35px; margin: 0 auto; background-color: white; }
/*输入框*/
/*nav适配下的input标签{宽 高 边框:0 浮动:左 动画持续时间:0.4s}*/
#nav input{width: 300px; height: 35px; border: 0px; float: left; transition:All 0.4s ease-in-out;}
/*nav适配下的input标签:滑动效果{放大1.5倍}*/
#nav input:hover{transform: scale(1.5)} /*nav适配下的img标签{宽 高 浮动:左 外边距:上下 左右 动画持续时间:0.4s}*/
#nav img{width: 20px;height: 20px; float: left; margin: 7px 5px; transition:All 0.4s ease-in-out;}
/*nav适配下的img标签:滑动效果{放大1.2倍)}*/
#nav img:hover{transform: scale(1.2)} /*“百度一下按钮”{宽 高 颜色 背景颜色:浅蓝色 浮动:右 左右居中 上下居中 动画持续时间:0.4s}*/
#baidu{width: 100px; height: 35px; color: white; background-color: dodgerblue; float: right; text-align: center; line-height: 35px; transition:All 0.4s ease-in-out;}
/*“百度一下按钮”滑动效果{放大2倍 颜色}*/
#baidu:hover{transform: scale(2); color: red} /*十张图片放在一个p中*/
/*p的适配{ 宽 定位:相对 距离左边的宽度 距离上边的宽度}*/
#main{ width: 780px; position: relative; left: 130px; top: 50px} /*要实现的图片滑动小效果*/
/*class适配器{动画持续时间:1s}*/
.img1{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 顺时针方向*/
.img1:hover{transform: rotate(360deg)} /*class适配器{动画持续时间:1s}*/
.img2{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 逆时针方向*/
.img2:hover{transform: rotate(-360deg)} /*class适配器{动画持续时间:1s}*/
.img3{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{放大1.5倍}*/
.img3:hover{transform: scale(1.5)} /*class适配器{动画持续时间:1s}*/
.img4{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{倾斜50度} 顺时针方向*/
.img4:hover{transform: skew(-50deg)} </style></head>Platzieren Sie den auf der Seite anzuzeigenden Inhalt im Textkörper:
<!--/*背景图片*/--><body background="20120921215232_Ay5mx.jpeg">
<!--/*“Baidu知道”图片*/-->
<p id="title"><img src="/static/imghw/default1.png" data-src="title.jpg" class="lazy" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" ></p>
<p id="nav">
<p id="float">
<!--/*文本框*/-->
<input type="text">
<!--/*相机图片*/-->
<img src="/static/imghw/default1.png" data-src="xiangji.jpg" class="lazy" alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
</p>
<!--/*百度一下按钮*/-->
<p class="float" id="baidu" >百度一下</p>
</p>
<!--/*十张小图片*/-->
<p id="main">
<!--/*第一行五张图片*/-->
<p>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="img1-1.jpg" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
<img src="/static/imghw/default1.png" data-src="img1-2.jpg" class="lazy" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
<img src="/static/imghw/default1.png" data-src="img1-3.jpg" class="lazy" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
<img src="/static/imghw/default1.png" data-src="img1-4.jpg" class="lazy" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
<img src="/static/imghw/default1.png" data-src="img1-5.jpg" class="lazy" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
</p>
<!--/*第二行五张图片*/-->
<p>
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="img2-1.jpg" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
<img src="/static/imghw/default1.png" data-src="img2-2.jpg" class="lazy" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
<img class="img3 lazy" src="/static/imghw/default1.png" data-src="img2-3.jpg" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
<img class="img4 lazy" src="/static/imghw/default1.png" data-src="img2-4.jpg" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
<img src="/static/imghw/default1.png" data-src="img2-5.jpg" class="lazy" / alt="Verwenden Sie HTML+CSS, um Animationseffekte zu erzielen" >
</p>
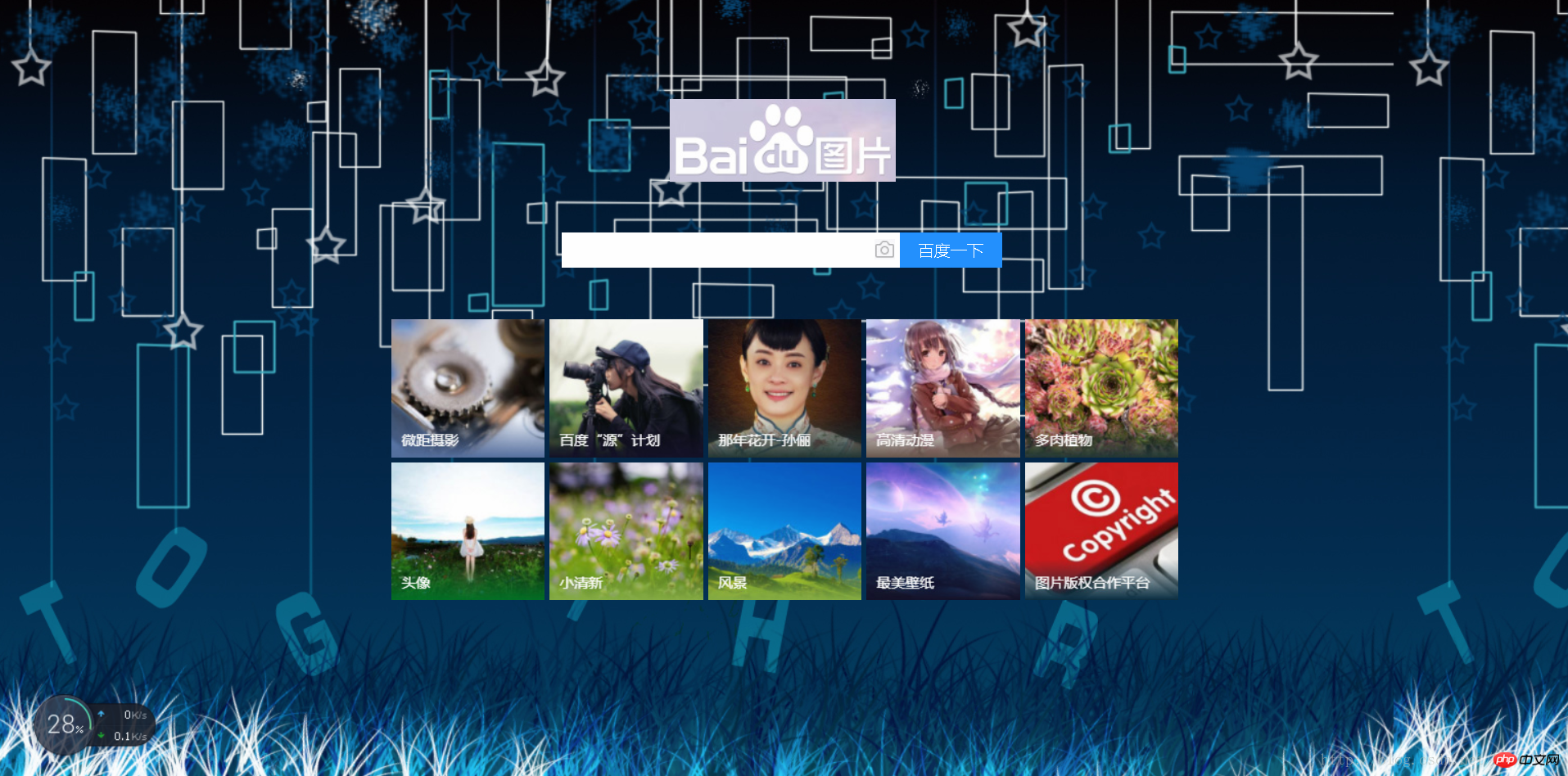
</p></body></html>Schnittstellenrendering: 
Das obige ist der detaillierte Inhalt vonVerwenden Sie HTML+CSS, um Animationseffekte zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Können weniger Dateien in Vue Daten einführen?
May 07, 2024 pm 12:06 PM
Können weniger Dateien in Vue Daten einführen?
May 07, 2024 pm 12:06 PM
Ja, Less-Dateien in Vue können Daten über CSS-Variablen und Less-Mixins einführen: Erstellen Sie eine JSON-Datei mit Daten. Verwenden Sie die @import-Regel, um JSON-Dateien zu importieren. Greifen Sie mithilfe von CSS-Variablen oder weniger Mixins auf JSON-Daten zu.
 Grafische Schritte zum Festlegen der Standardeigenschaften von CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
Grafische Schritte zum Festlegen der Standardeigenschaften von CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Öffnen Sie Visual Studio 2019, suchen Sie die Optionseinstellungen und klicken Sie auf CSS. 2. Hier sehen Sie die technischen Einstellungen der folgenden Attribute. 3. Jetzt können Sie hier Text und Füllränder festlegen. 4. Zu diesem Zeitpunkt können Sie hier auch die schwebende Positionierung festlegen. 5. In diesem Moment können Sie hier auch den Rahmen und den Hintergrund festlegen, um den Vorgang abzuschließen. 6. Klicken Sie abschließend hier auf die Schaltfläche „OK“, um die CSS-Standardeigenschaften festzulegen.
 So isolieren Sie Stile in Komponenten in Vue
May 09, 2024 pm 03:57 PM
So isolieren Sie Stile in Komponenten in Vue
May 09, 2024 pm 03:57 PM
Die Stilisolierung in Vue-Komponenten kann auf vier Arten erreicht werden: Verwenden Sie bereichsbezogene Stile, um isolierte Bereiche zu erstellen. Verwenden Sie CSS-Module, um CSS-Dateien mit eindeutigen Klassennamen zu generieren. Organisieren Sie Klassennamen mithilfe von BEM-Konventionen, um Modularität und Wiederverwendbarkeit zu gewährleisten. In seltenen Fällen ist es möglich, Stile direkt in die Komponente einzufügen, dies wird jedoch nicht empfohlen.






