So führen Sie externe Stile in Angular-Komponenten ein
Wenn Sie in Angular-Projekten einige in js gekapselte Plug-Ins verwenden, müssen Sie js-Dateien und CSS-Dateien manuell einführen. Wenn Sie sie direkt über die Link-Methode auf der Anwendungseintragsseite einführen, wird das Laden blockiert des ersten Bildschirms und sogar zu Redundanz führen; hier ist eine Möglichkeit, externe Stile innerhalb einer Komponente zu referenzieren.
Führen Sie zunächst eine Aufzählungsklasse von Angular ein:
enum ViewEncapsulation {
Emulated
Native
None
}Der Wert von ViewEncapsulation wird verwendet, um anzugeben, wie die Beziehung zwischen Stilen und Tags beim Kapseln von Angular-Komponenten gehandhabt wird. Der Standardwert ist : ViewEncapsulation.Emulated;
Die Verwendung ist:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.Emulated
})ViewEncapsulation.Emulated
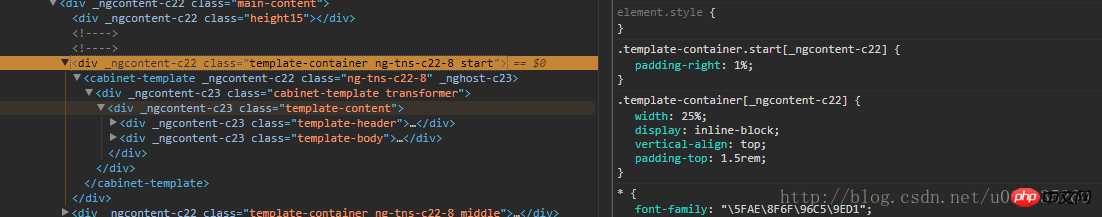
Diese Methode weist der Komponente beim Kapseln ein eindeutiges Attribut zu und fügt dieses Attribut jedem Tag hinzu in der Komponente, und der Attributselektor wird dem Selektor des gekapselten Stylesheets hinzugefügt und bildet so einen Bereich des Stylesheets. Die Stile im Bereich wirken sich nicht nach außen aus, aber die Komponente wird beeinflusst übergeordneter Stil, wie in der Abbildung gezeigt:

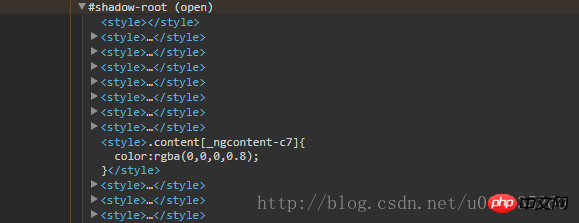
ViewEncapsulation.Native
Diese Methode kapselt die Komponente in ein Schatten-DOM 
ViewEncapsulation.None
Das Stylesheet dieser Methode hat einen globalen Geltungsbereich. Der in der Komponente deklarierte Stil kann sich nicht nur auf diese Komponente auswirken, sondern umgekehrt auch auf das globale Stylesheet beeinflusst durch globale Stylesheets.
Zwei Situationen:
1. Das vom externen Stylesheet verwendete Tag ist statisch (z. B. Bootstrap):
wird mit der Standardmethode
@Component({ templateUrl: "./login.html", styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css']
})import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.None})Das obige ist der detaillierte Inhalt vonSo führen Sie externe Stile in Angular-Komponenten ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1674
1674
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
In macOS Sonoma müssen Widgets nicht wie in früheren Versionen von Apples macOS außerhalb des Bildschirms ausgeblendet oder im Benachrichtigungscenter vergessen werden. Stattdessen können sie direkt auf dem Desktop Ihres Mac platziert werden – sie sind auch interaktiv. Bei Nichtgebrauch verschwinden macOS-Desktop-Widgets in einem monochromen Stil im Hintergrund, wodurch Ablenkungen reduziert werden und Sie sich auf die aktuelle Aufgabe in der aktiven Anwendung oder im aktiven Fenster konzentrieren können. Wenn Sie jedoch auf den Desktop klicken, kehren sie zur Vollfarbe zurück. Wenn Sie ein tristes Aussehen bevorzugen und diesen Aspekt der Einheitlichkeit auf Ihrem Desktop beibehalten möchten, gibt es eine Möglichkeit, es dauerhaft zu machen. Die folgenden Schritte zeigen, wie es gemacht wird. Öffnen Sie die Systemeinstellungen-App
 Diese Arbeitsmappe enthält Links zu einer oder mehreren externen Quellen, die möglicherweise unsicher sind
Feb 26, 2024 am 11:07 AM
Diese Arbeitsmappe enthält Links zu einer oder mehreren externen Quellen, die möglicherweise unsicher sind
Feb 26, 2024 am 11:07 AM
Löst Excel weiterhin „Diese Arbeitsmappe enthält Links zu einer oder mehreren externen Quellen“ aus, die beim Öffnen der Arbeitsmappe möglicherweise eine unsichere Warnmeldung anzeigen? Viele Benutzer haben berichtet, dass sie diese Warnung erhalten, wenn sie eine Excel-Datei öffnen. Obwohl diese Warnung darauf hinweist, dass die Arbeitsmappe potenziell schädliche Links enthält, wird sie möglicherweise auch dann ausgelöst, wenn Sie eine vertrauenswürdige externe Quelle eingefügt haben. Diese Arbeitsmappe enthält Links zu einer oder mehreren potenziell unsicheren externen Quellen, wenn Sie Excel öffnen „Arbeitsmappe enthält Links zu einer oder mehreren externen Quellen, die möglicherweise unsicher sind“ erscheint, wenn Sie eine Datei öffnen. Sie können die folgenden Lösungen ausprobieren, um das Problem zu lösen: Überprüfen Sie die externen Links in der Arbeitsmappe und entfernen Sie die nicht vertrauenswürdigen Links. . Nutzen Sie die Funktion „Link bearbeiten“.
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Tokenbasierte Authentifizierung mit Angular und Node
Sep 01, 2023 pm 02:01 PM
Die Authentifizierung ist einer der wichtigsten Teile jeder Webanwendung. In diesem Tutorial werden tokenbasierte Authentifizierungssysteme und ihre Unterschiede zu herkömmlichen Anmeldesystemen erläutert. Am Ende dieses Tutorials sehen Sie eine voll funktionsfähige Demo, die in Angular und Node.js geschrieben wurde. Traditionelle Authentifizierungssysteme Bevor wir zu tokenbasierten Authentifizierungssystemen übergehen, werfen wir einen Blick auf traditionelle Authentifizierungssysteme. Der Benutzer gibt seinen Benutzernamen und sein Passwort im Anmeldeformular ein und klickt auf „Anmelden“. Nachdem Sie die Anfrage gestellt haben, authentifizieren Sie den Benutzer im Backend, indem Sie die Datenbank abfragen. Wenn die Anfrage gültig ist, wird eine Sitzung mit den aus der Datenbank erhaltenen Benutzerinformationen erstellt und die Sitzungsinformationen werden im Antwortheader zurückgegeben, sodass die Sitzungs-ID im Browser gespeichert wird. Bietet Zugriff auf Anwendungen, die unterliegen




